
本文共 6167 字,大约阅读时间需要 20 分钟。
简介及目录
vue 狂神教程学习 6个小时
【狂神说Java】Vue最新快速上手教程通俗易懂
https://www.bilibili.com/video/BV18E411a7mC?p=1P0前言:回顾SSM阶段 25:58
P1、前端核心分析 22:16 P2、前端发展史 21:39 P3、第一个Vue程序 21:52 P4、Vue基本语法 12:22 P5、Vue绑定事件 09:57 P6、Vue双向绑定 12:52 P7、Vue组件讲解 11:56 P8、Axios异步通信 24:53 P9、计算属性 09:53 P10、插槽slot 17:46 P11、自定义事件内容分发 27:48 P12、第一个vue-cli程序 32:19 P13、webpack学习使用 29:11 P14、vue-router路由 28:50 P15、vue+elementUI 36:01 P16、路由嵌套 09:52 P17、参数传递及重定向 15:19 P18、404和路由钩子 22:23C:\Users\wei19>cnpm install vue-cli -g
P0前言:回顾SSM阶段 25:58
SSM 知识点,与VUE无关
P1、前端核心分析 22:16
网络通信: axios
页面跳转: vue-router 状态管理: vuexP2、前端发展史 21:39
UI框架:
----Ant-Design:阿里巴巴出品,基于React 的UI框架 ----ElementUl、iview、ice:饿了么出品,基于Vue 的 UI框架 ----Bootstrap: Twitter推出的一个用于前端开发的开源工具包 ----AmazeUl:又叫“妹子UI”,一款HTML5跨屏前端框架 (20210504不可用)Vue-UI: --------https://ice.work/
less中文网: ------------- http://lesscss.cn vue 官网 ------------- https://cn.vuejs.org/ iview:(一套基于 Vue.js 的高质量 UI 组件库) iview官网: ------------- https://www.iviewui.com elementUI: (Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库) elementUI官网: ------------- https://element.eleme.cn/#/zh-CN vue-element-admin: 狂神教学vue框架 (貌似打开不了网站,有些尴尬) https://panjiachen.github.io/vue-element-admin-site/zh/异步通信框架Axios GitHub: https://github.com/axios/axios
异步通信框架Axios 中文文档: http://www.axios-js.com/vue生命周期图示:
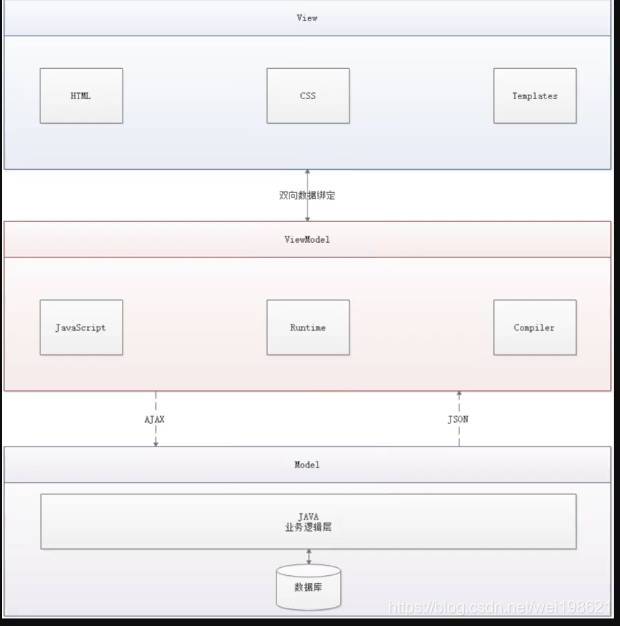
https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BAVue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定。
JavaScript构建工具
---- Babel:JS编译工具,主要用于浏览器不支持的ES 新特性,比如用于编译TypeScript ---- WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载P3、第一个Vue程序 21:52
Vue (读音/vju1,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router,vue-resource,vuex)或既有项目整合。
vue优点
吸收了Angular(模块化)和React(虚拟DOM)的长处,vue不支持IE8及以下版本,因为VUE使用了ECMAScript5
vue 开发工具
VsCode
Hbuilder Sublime WebStormIDEA 作为开发VUE工具
需要安装 VUE.js 插件vue 包下载地址
·包含完整的警告和调试模式: https://vuejs.org/js/vue.js
·删除了警告,30.96RB min + gzip: https://vuejs.org/js/vue.min.js < script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js "></ script> < script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js "></ script>
vue 787 知识点:
学习vue我们必须之到它的7个属性,8个 方法,以及7个指令。787原则
el属性 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。 data属性 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。 template属性 用来设置模板,会替换页面元素,包括占位符。 methods属性 放置页面中的业务逻辑,js方法一般都放置在methods中 render属性 创建真正的Virtual Dom computed属性 用来计算 watch属性 watch:function(new,old){} 监听data中数据的变化 两个参数,一个返回新值,一个返回旧值,

IDEA 开发第一个VUE程序
安装IDEA Vue.js插件


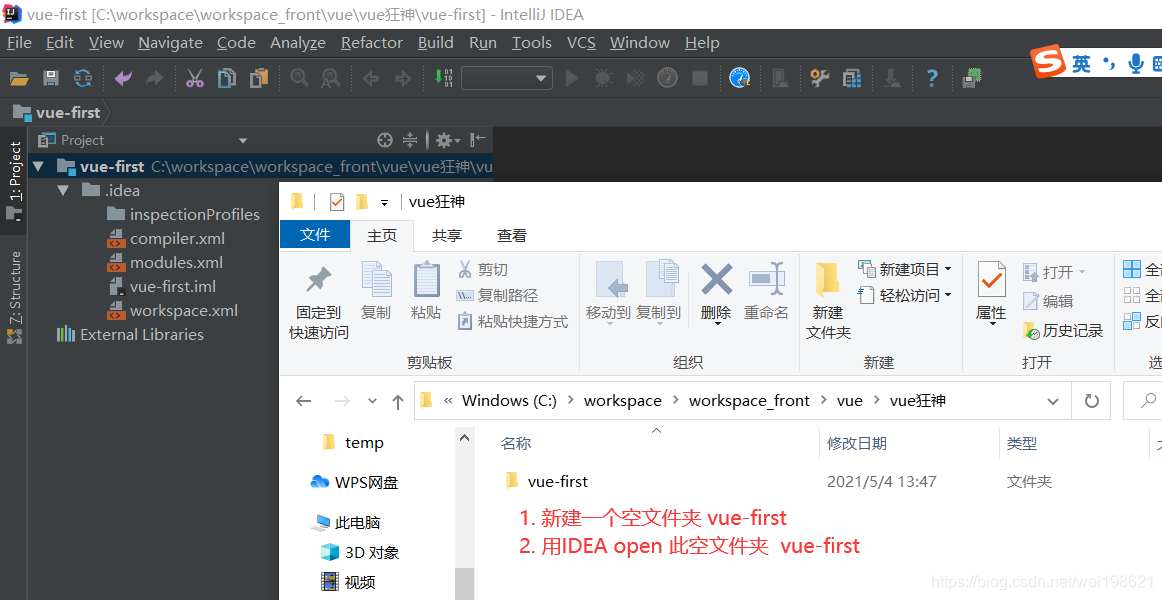
2 新建空文件夹 vue-first

3 新建一个最简单的vue html页面
Title { { message }}

vm.$data.message="abc1""abc1"vm.message="abc2""abc2"vmdata.message="abc3";"abc3"
P4、Vue基本语法 12:22
Vue 指令
https://cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4 v-text v-html v-show v-if v-else v-else-if v-for v-on v-bind v-model v-slot v-pre v-cloak v-once
el: v-bind:
data: v-if v-else v-else-if methods: v-on

Title ---{ { item.key}}----{ { item.message }}---{ { item.name}}----
P5、Vue绑定事件 09:57
P6、Vue双向绑定 12:52

Title 男 女 radio checked:{ { radioChecked }}
select value is { { selectValue }}
P7、Vue组件讲解 11:56

Title { { index }}---- { { item }}
P8、Axios异步通信 24:53

什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJs的异步通信框架,它的主要作用就是实现AJAX异步通信, 其功能特点如下: ·从浏览器中创建XMLHttpRequests·从node.js 创建http 请求 ·支持Promise API[JS中链式编程] ·拦截请求和响应 ·转换请求数据和响应数据 ·取消请求 ·自动转换JSON数据 ·客户端支持防御XSRF(跨站请求伪造)Axios GitHub: https://github.com/axios/axiosAxios 中文文档: http://www.axios-js.com/
为什么要使用Axios
由于Vue.js 是一个视图层框架并且作者(尤雨溪)严格准守SoC(关注度分离原则),
所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!修改IDEA 默认js规范为ESCM6
 IDEA – Settings --> Languages & Frameworks --> JavaScript
IDEA – Settings --> Languages & Frameworks --> JavaScript
axios 示例
Title { { info.name}}{ { info.url}}{ { info.address.street}}
jsonks.js
{ "name": "狂神说Java--狗剩study", "url": "https://blog.kuangstudy.com", "page": 1, "isNonProfit": true, "address": { "street": "姑苏路07号", "city": "江苏", "country": "中国" }, "links": [ { "name": "bilibili", "ur1": "https://space.bilibili.com/95256449" }, { "name": "狂伸说java", "ur1": "https://blog.kuangstudy.com" }, { "name": "百度", "ur1": "https://www.baidu.com/" } ]} 屏幕不闪屏操作
{ { info.name}}{ { info.url}}{ { info.address.street}}
如果不给 div id=“vue” 设置 v-clock 属性,是下面的效果



P9、计算属性 09:53
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;

Title { { byMethodsTime1() }} { { byComputedTime1 }}
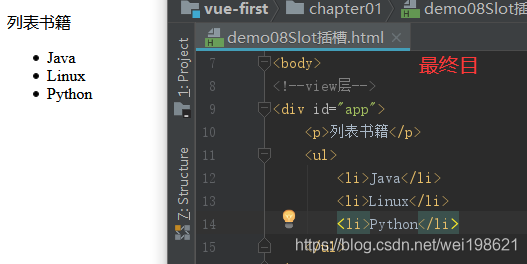
P10、插槽slot 17:46 

Title
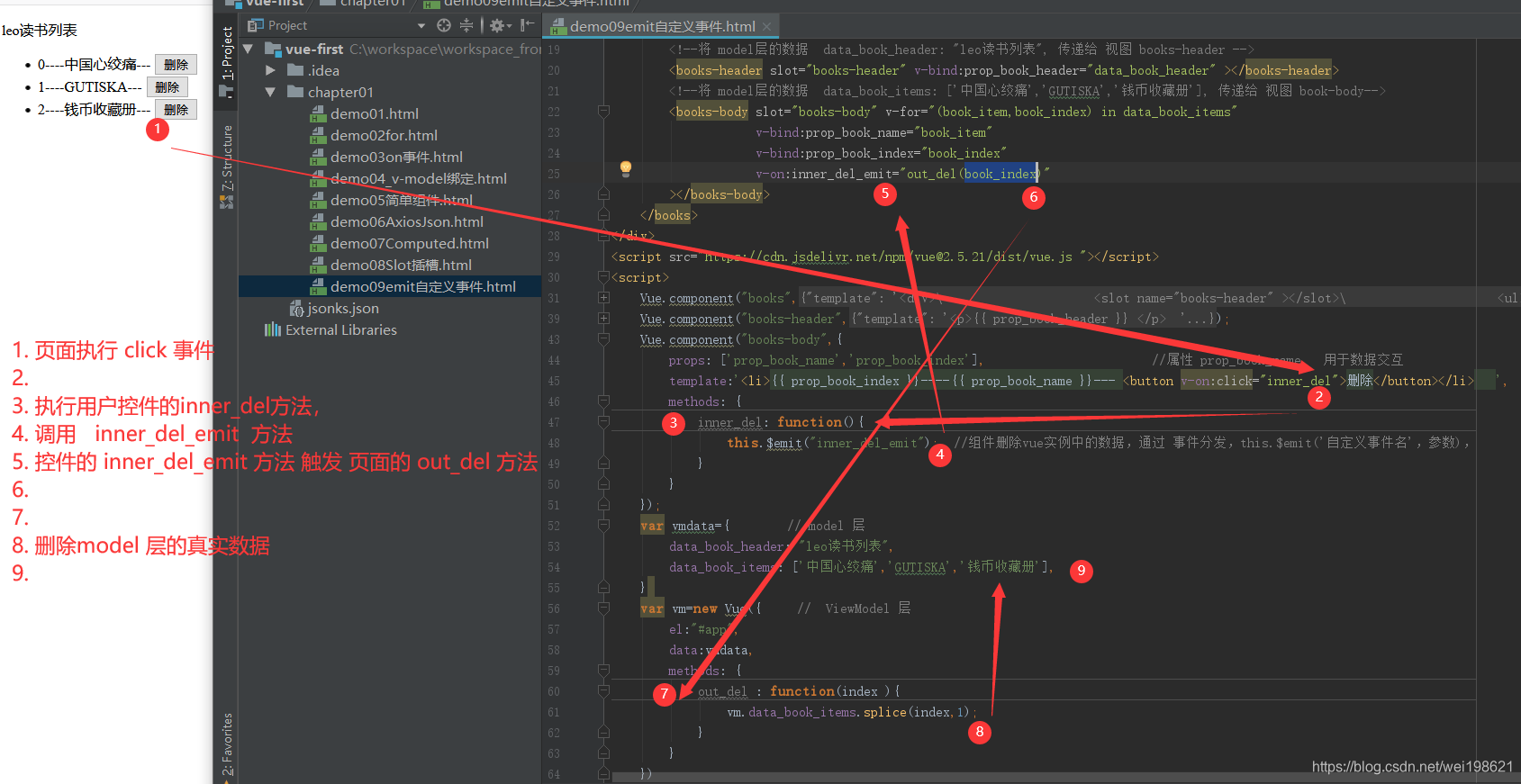
P11、自定义事件内容分发 27:48


Title
P12、第一个vue-cli程序 32:19
视频地址
https://www.bilibili.com/video/BV18E411a7mC?p=13 使用vue-cli搭建vue程序 https://blog.csdn.net/wei198621/article/details/116431613设置IDEA以管理员身份运行npm 等指令


6 webpack 目录结构学习
P13、webpack学习使用 29:11
webpack 笔记专门成章
https://blog.csdn.net/wei198621/article/details/116431393
总结,就是将 n个js文件打包为一个(压缩后的)js文件, 页面只要引用一个文件就可以了P14、vue-router路由 28:50
vue-router路由 学习笔记
https://blog.csdn.net/wei198621/article/details/116431866P15、vue+elementUI 36:01
P16、路由嵌套 09:52
P17、参数传递及重定向 15:19
P18、404和路由钩子 22:23
发表评论
最新留言
关于作者
