
Android 界面左右滑动切换
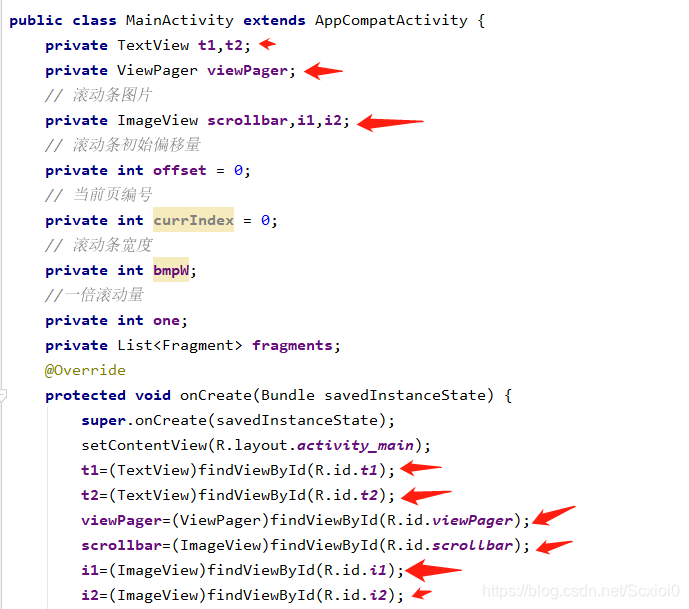
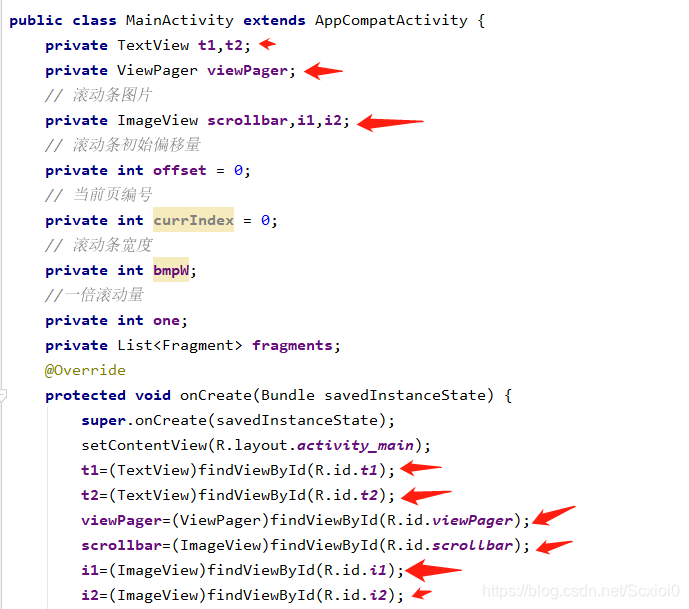
 2.功能实现 绑定ID
2.功能实现 绑定ID  在onCreate函数中初始化滑块位置
在onCreate函数中初始化滑块位置 
 替换
替换 
 调用方法
调用方法
发布日期:2021-05-06 03:14:52
浏览次数:64
分类:技术文章
本文共 4569 字,大约阅读时间需要 15 分钟。
Android 界面左右滑动切换
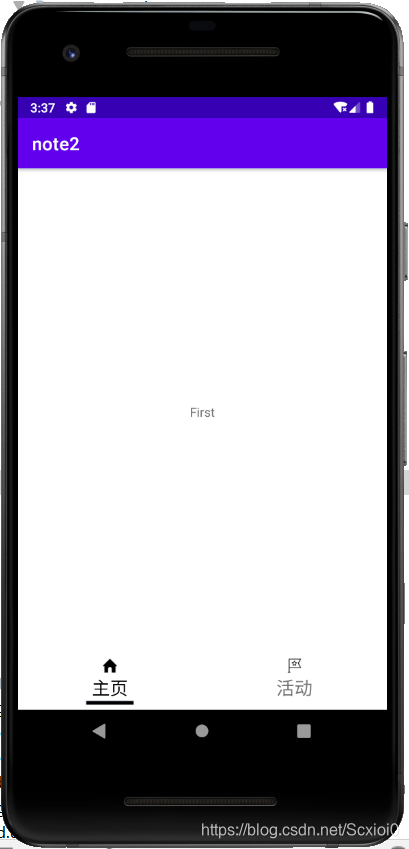
1.界面布局
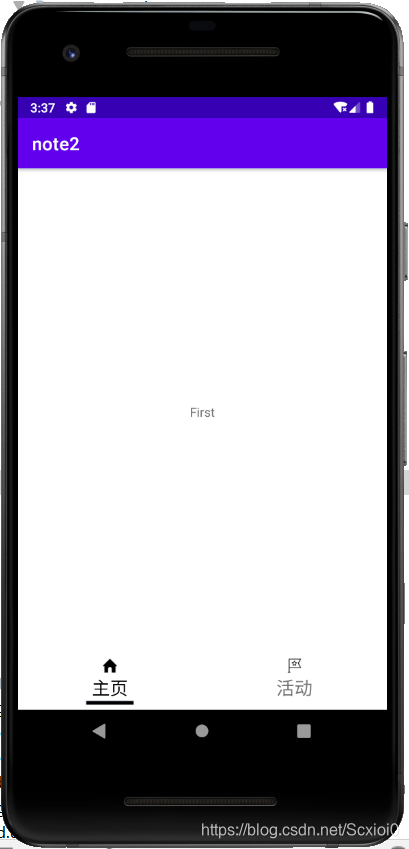
界面展示
 2.功能实现 绑定ID
2.功能实现 绑定ID  在onCreate函数中初始化滑块位置
在onCreate函数中初始化滑块位置 bmpW = BitmapFactory.decodeResource(getResources(), R.mipmap.scrollbar).getWidth(); //为了获取屏幕宽度,新建一个DisplayMetrics对象 DisplayMetrics displayMetrics = new DisplayMetrics(); //将当前窗口的一些信息放在DisplayMetrics类中 getWindowManager().getDefaultDisplay().getMetrics(displayMetrics); //得到屏幕的宽度 int screenW = displayMetrics.widthPixels; //计算出滚动条初始的偏移量 offset = (screenW / 2 - bmpW) / 2; //计算出切换一个界面时,滚动条的位移量 one = offset * 2 + bmpW; Matrix matrix = new Matrix(); matrix.postTranslate(offset, 0); //将滚动条的初始位置设置成与左边界间隔一个offset scrollbar.setImageMatrix(matrix);
在onCreate函数中,ViewPage添加两个Fragment界面
FragmentManager fragmentManager=getSupportFragmentManager(); fragments=new ArrayList(); fragments.add(new BlankFragment1()); fragments.add(new BlankFragment2());
定义MyPagerAdapter类
public class MyPagerAdapter extends FragmentPagerAdapter { public MyPagerAdapter(@NonNull FragmentManager fm) { super(fm); } @NonNull @Override public Fragment getItem(int position) { return fragments.get(position); } @Override public int getCount() { return fragments.size(); } } 定义MyOnPageChangeListener类
public class MyOnPageChangeListener implements ViewPager.OnPageChangeListener { @Override public void onPageSelected(int arg0) { Animation animation = null; switch (arg0) { case 0: /** * TranslateAnimation的四个属性分别为 * float fromXDelta 动画开始的点离当前View X坐标上的差值 * float toXDelta 动画结束的点离当前View X坐标上的差值 * float fromYDelta 动画开始的点离当前View Y坐标上的差值 * float toYDelta 动画开始的点离当前View Y坐标上的差值 **/ animation = new TranslateAnimation(one, 0, 0, 0); t1.setTextColor(Color.rgb(0,0,0)); t2.setTextColor(Color.rgb(117,117,117)); i1.setImageResource(R.mipmap.photo2); i2.setImageResource(R.mipmap.photo3); break; case 1: animation = new TranslateAnimation(offset, one, 0, 0); t1.setTextColor(Color.rgb(117,117,117)); t2.setTextColor(Color.rgb(0,0,0)); i1.setImageResource(R.mipmap.photo1); i2.setImageResource(R.mipmap.photo4); break; } //arg0为切换到的页的编码 currIndex = arg0; // 将此属性设置为true可以使得图片停在动画结束时的位置 animation.setFillAfter(true); //动画持续时间,单位为毫秒 animation.setDuration(200); //滚动条开始动画 scrollbar.startAnimation(animation); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } } 使用方法
MyPagerAdapter myPagerAdapter=new MyPagerAdapter(fragmentManager); viewPager.setAdapter(myPagerAdapter); viewPager.addOnPageChangeListener(new MyOnPageChangeListener());
3.源代码
4.有的软件开发不需要左右滑动屏幕切换界面,只需要点击按钮切换,这时候我们只需要定义一个类,禁止滑动即可。
(1) 新建命名为CustomViewPager的类

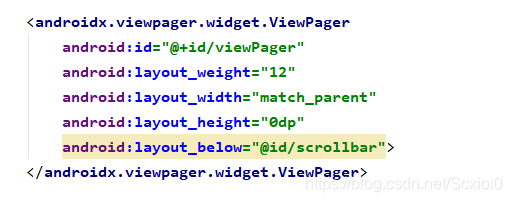
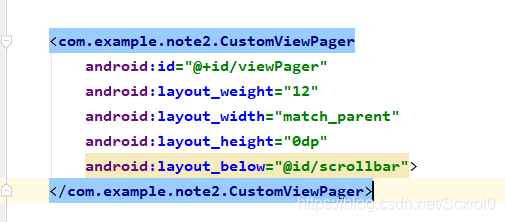
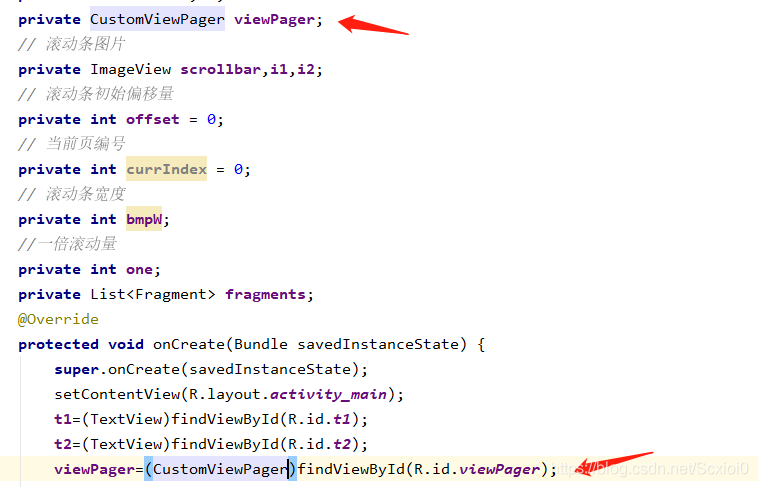
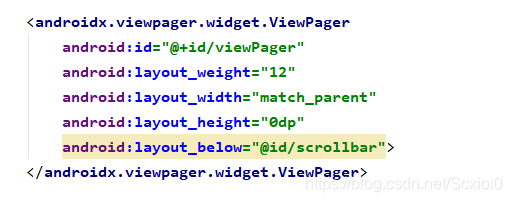
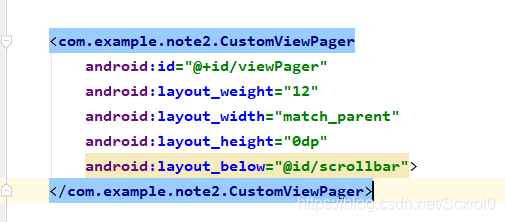
package com.example.day_05;import android.content.Context;import android.util.AttributeSet;import android.view.MotionEvent;import androidx.viewpager.widget.ViewPager;/** * Created by Administrator on 2017/5/19. */public class CustomViewPager extends ViewPager { private boolean isCanScroll = true; public CustomViewPager(Context context) { super(context); } public CustomViewPager(Context context, AttributeSet attrs) { super(context, attrs); } /** * 设置其是否能滑动换页 * @param isCanScroll false 不能换页, true 可以滑动换页 */ public void setScanScroll(boolean isCanScroll) { this.isCanScroll = isCanScroll; } @Override public boolean onInterceptTouchEvent(MotionEvent ev) { return isCanScroll && super.onInterceptTouchEvent(ev); } @Override public boolean onTouchEvent(MotionEvent ev) { return isCanScroll && super.onTouchEvent(ev); }} 这时候ViewPage全部替换成我们定义这个类的名称
 替换
替换 
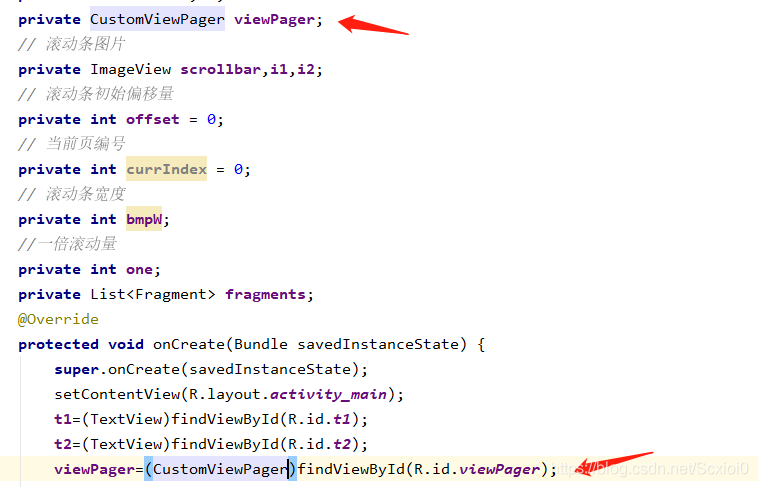
 调用方法
调用方法 viewPager.setScanScroll(false);
这时候屏幕就禁止滑动了,可以点击按钮进行切换
源代码
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月08日 02时17分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java面向对象
2019-03-04
JAVA带标签的break和continue
2019-03-04
(C++11/14/17学习笔记):线程启动、结束,创建线程多法、join,detach
2019-03-04
HTML 和 CSS 简单实现注册页面
2019-03-04
875 爱吃香蕉的珂珂(二分查找)
2019-03-04
Dijkstra算法的总结
2019-03-04
Vue实现选项卡功能
2019-03-04
vue中接收后台的图片验证码并显示
2019-03-04
趣谈win10常用快捷键
2019-03-04
王爽 《汇编语言》 读书笔记 三 寄存器(内存访问)
2019-03-04
JDK 内置的多线程协作工具类的使用场景
2019-03-05
Java 中哪些对象可以获取类对象
2019-03-05
11.2.6 时间值的小数秒
2019-03-05
Redis源码分析(七)--- zipmap压缩图
2019-03-05
自定义Hive Sql Job分析工具
2019-03-05
【MySQL】(九)触发器
2019-03-05
Oracle 11G环境配置
2019-03-05
【Python】(十二)IO 文件处理
2019-03-05