
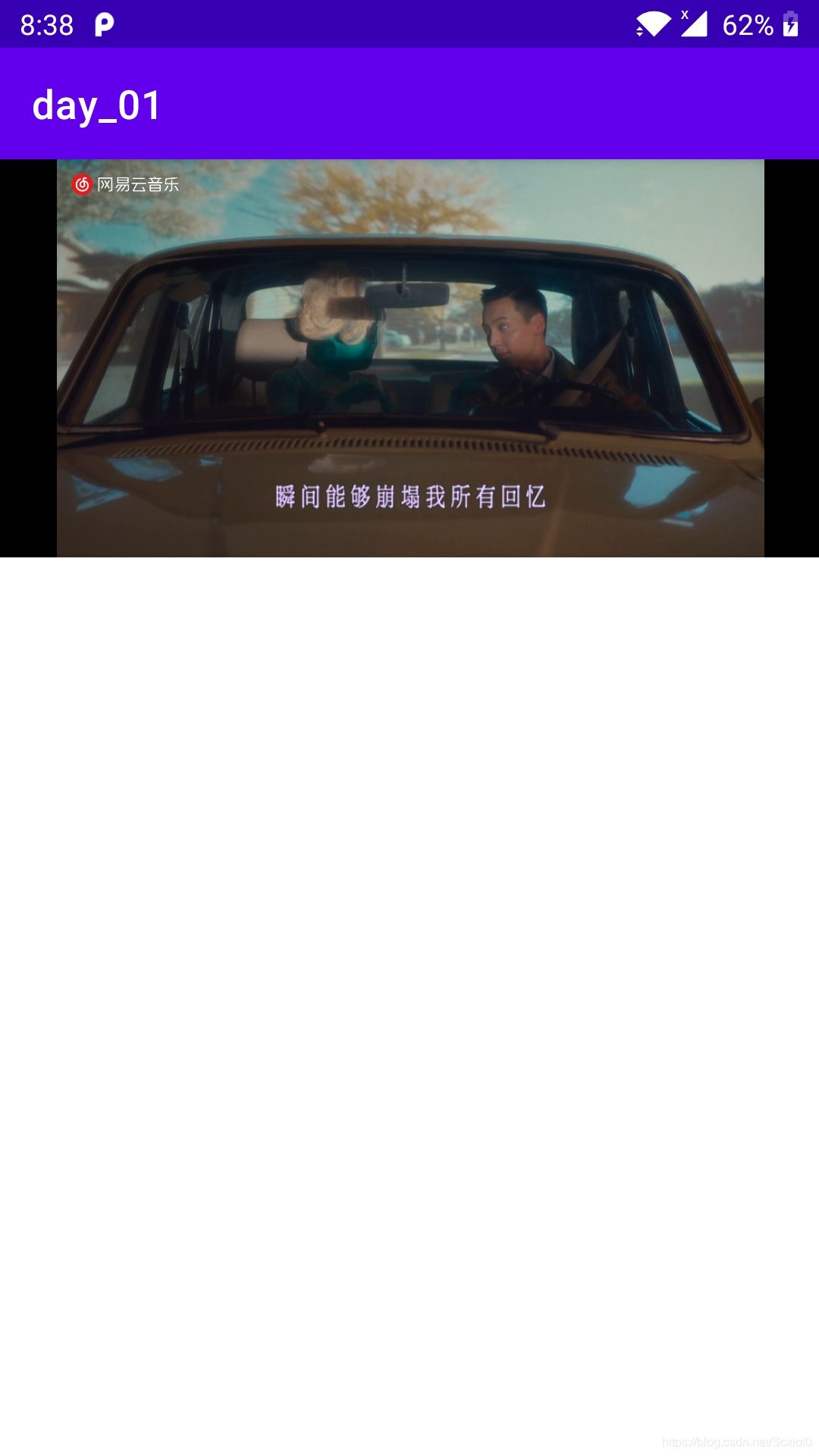
Android 使用腾讯sdk播放视频

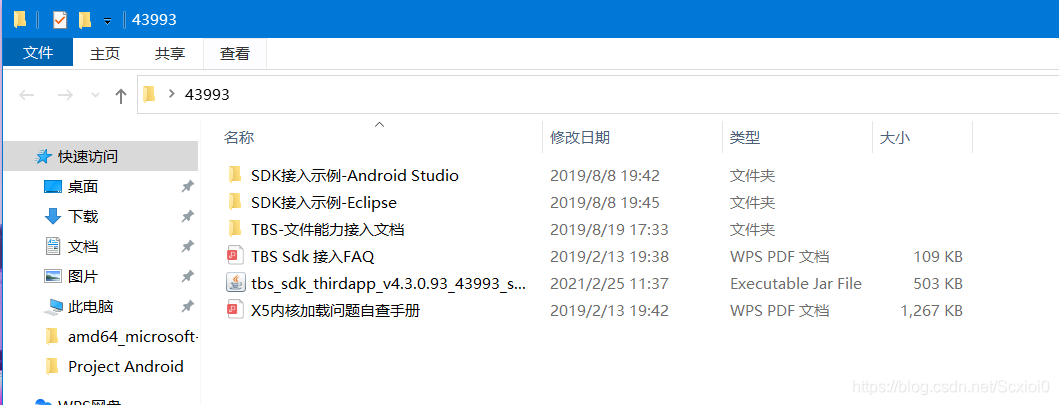
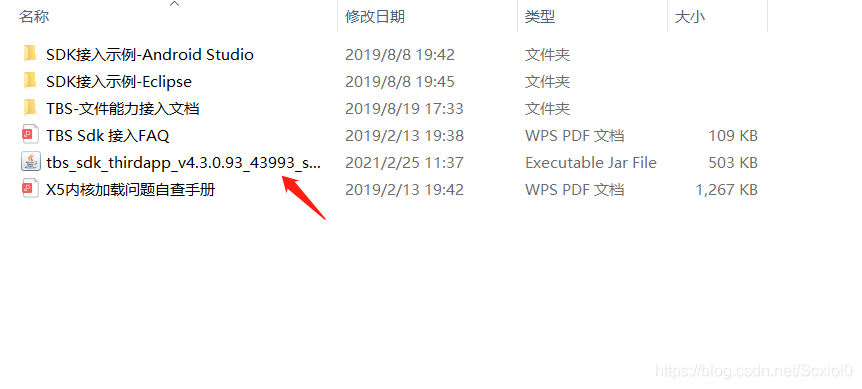
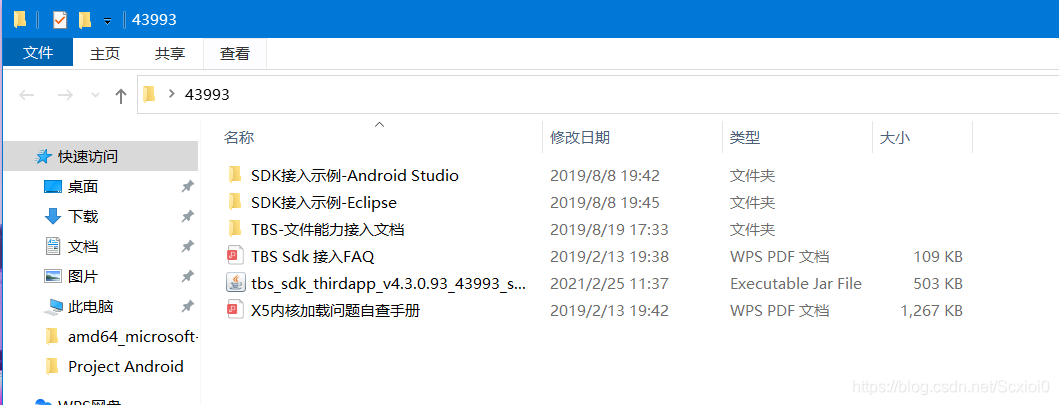
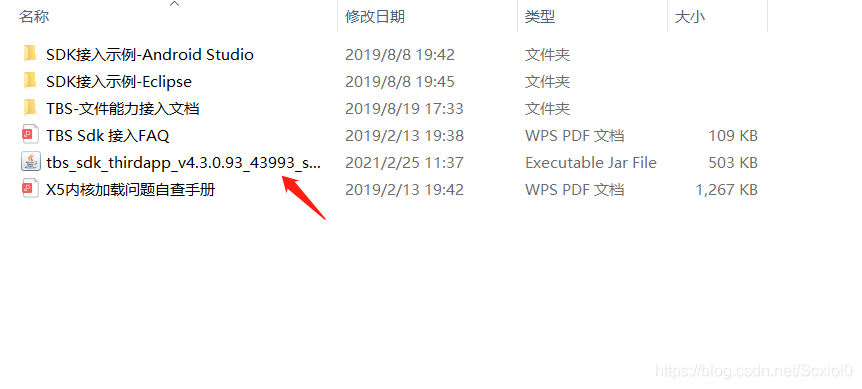
 拿到需要使用到的文件
拿到需要使用到的文件 
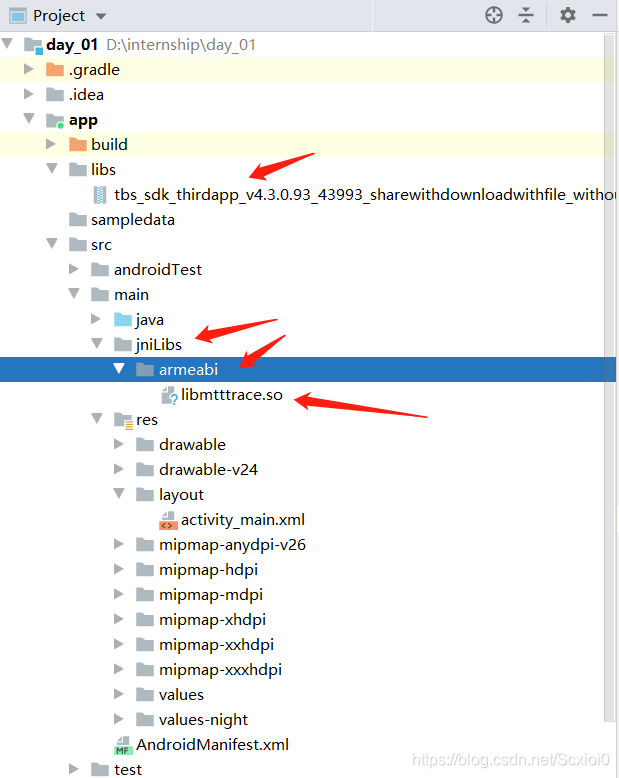
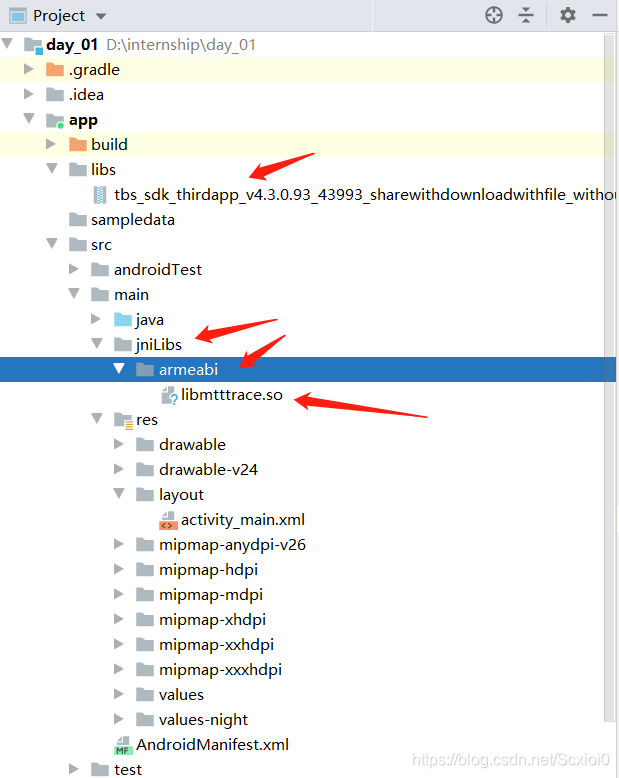
 将文件放在指定的位置
将文件放在指定的位置 
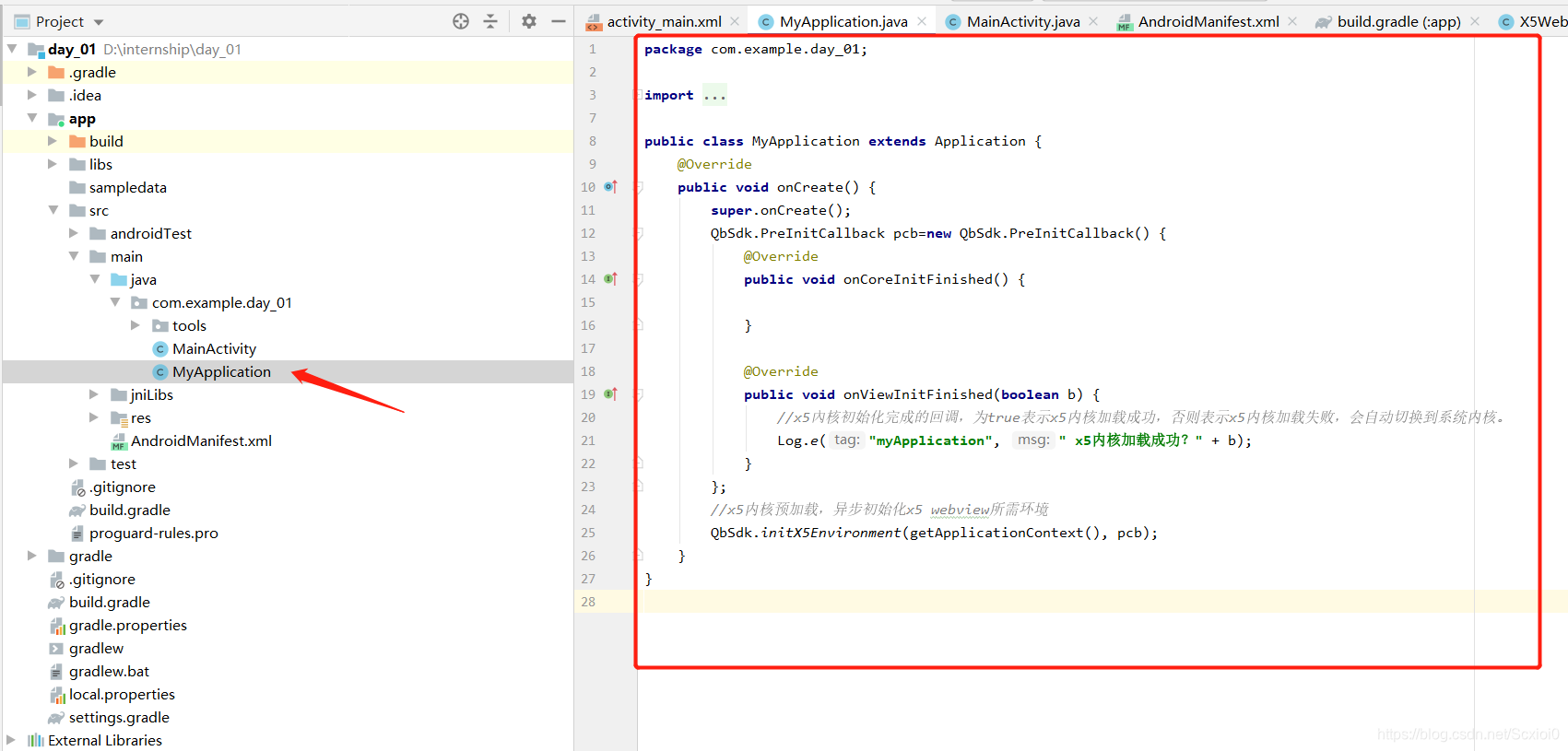
 2.创建MyApplication.class文件
2.创建MyApplication.class文件  输入以下语法
输入以下语法  3.添加权限
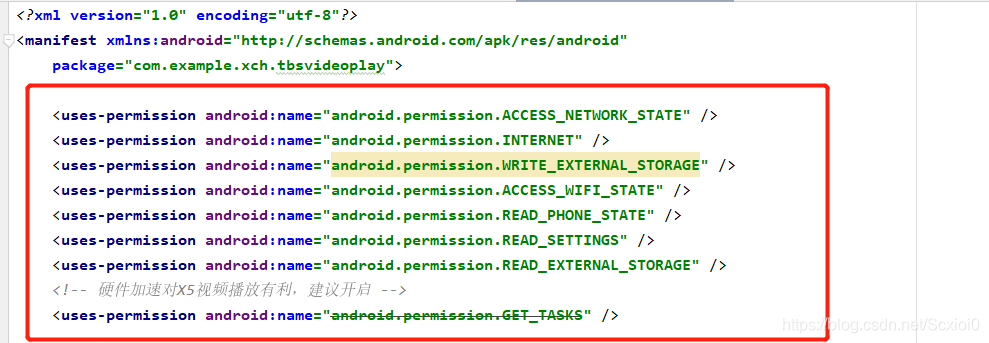
3.添加权限 

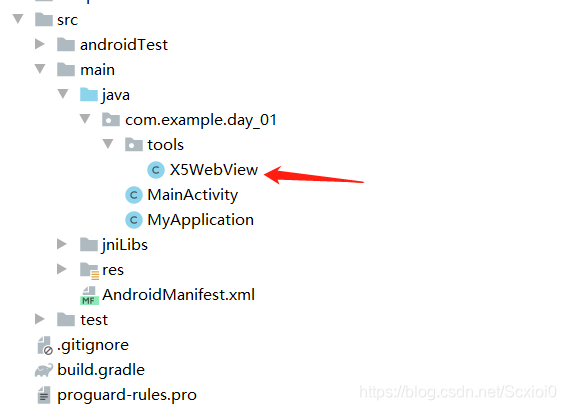
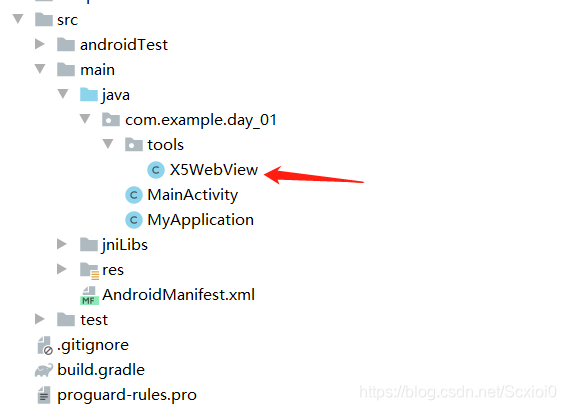
 创建tools目录,复制粘贴到该目录下
创建tools目录,复制粘贴到该目录下 

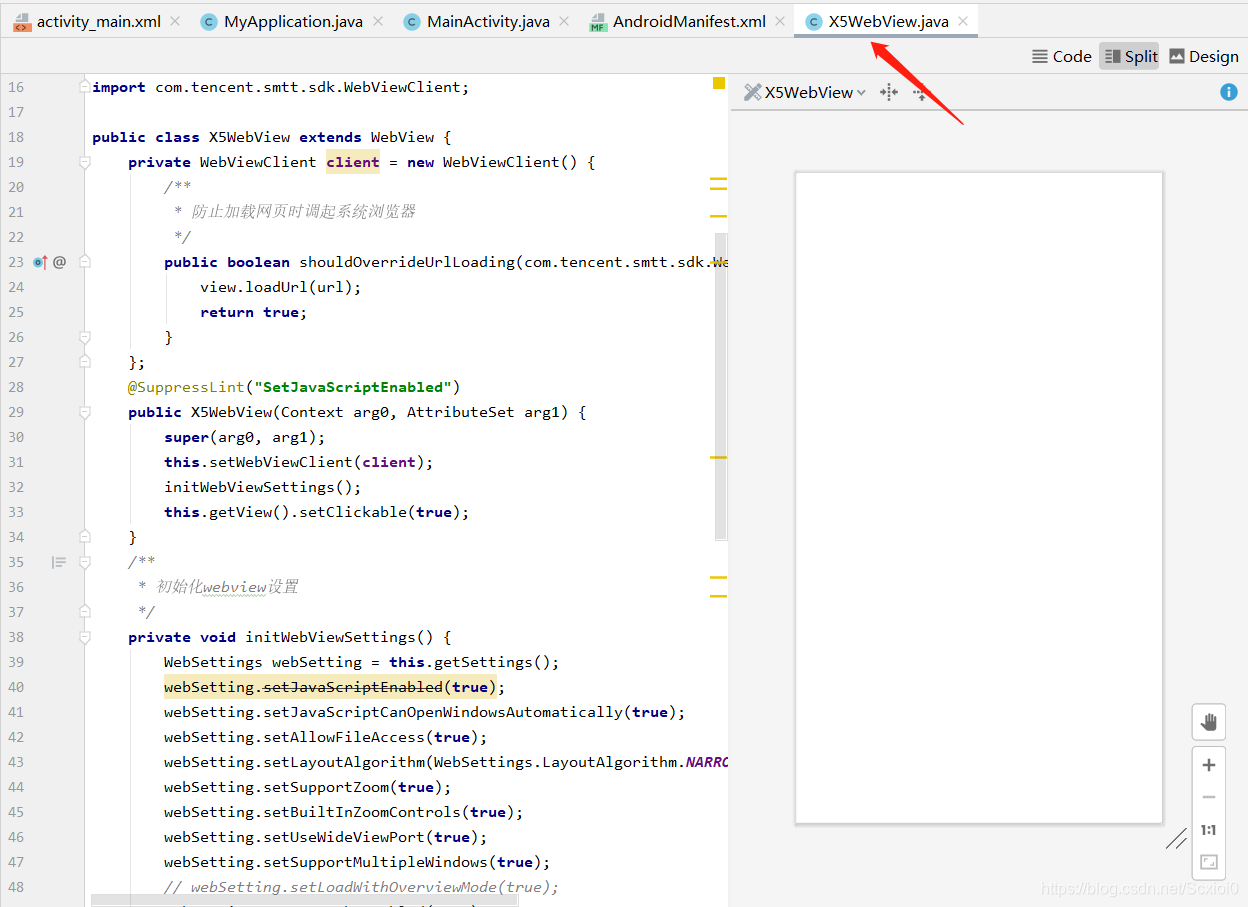
 报错忽略
报错忽略 
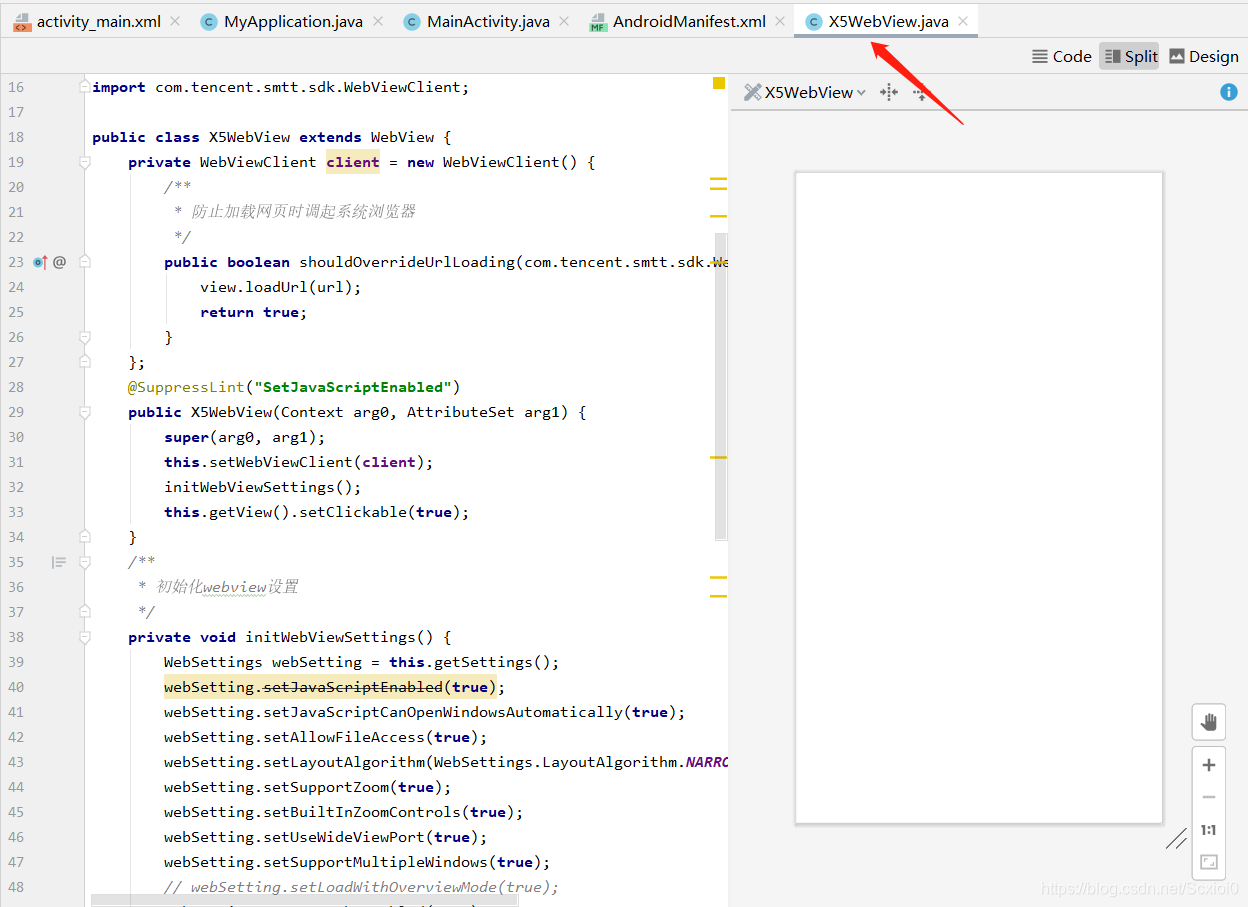
 6.源代码
6.源代码
发布日期:2021-05-06 03:14:50
浏览次数:30
分类:技术文章
本文共 2740 字,大约阅读时间需要 9 分钟。
Android 使用腾讯sdk播放视频
1.下载官方sdk

 拿到需要使用到的文件
拿到需要使用到的文件 
 将文件放在指定的位置
将文件放在指定的位置 
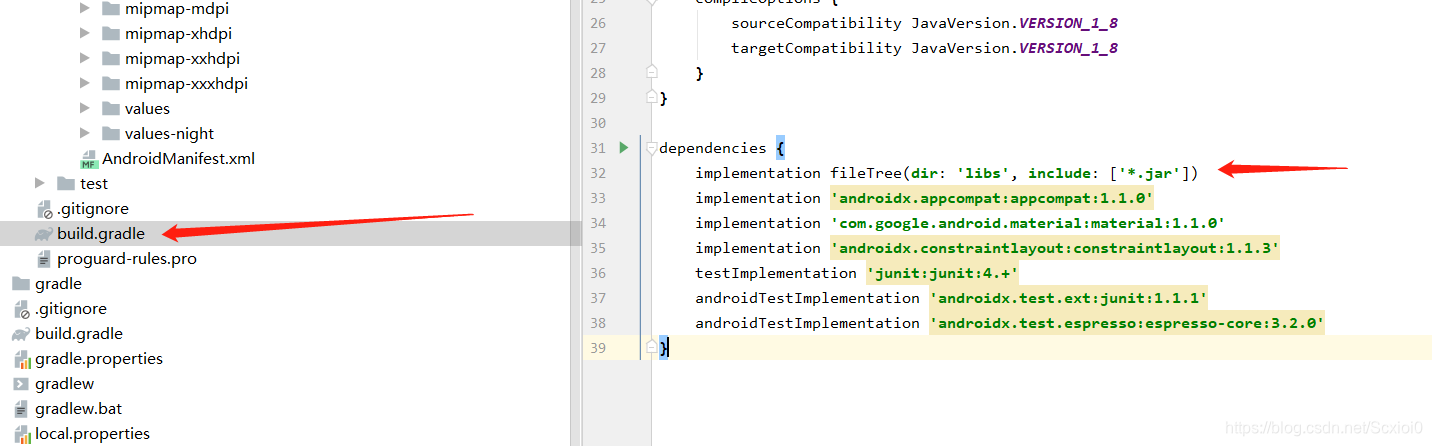
如何在build.gradle文件输入下面的代码导入jar包
implementation fileTree(dir: 'libs', include: ['*.jar'])

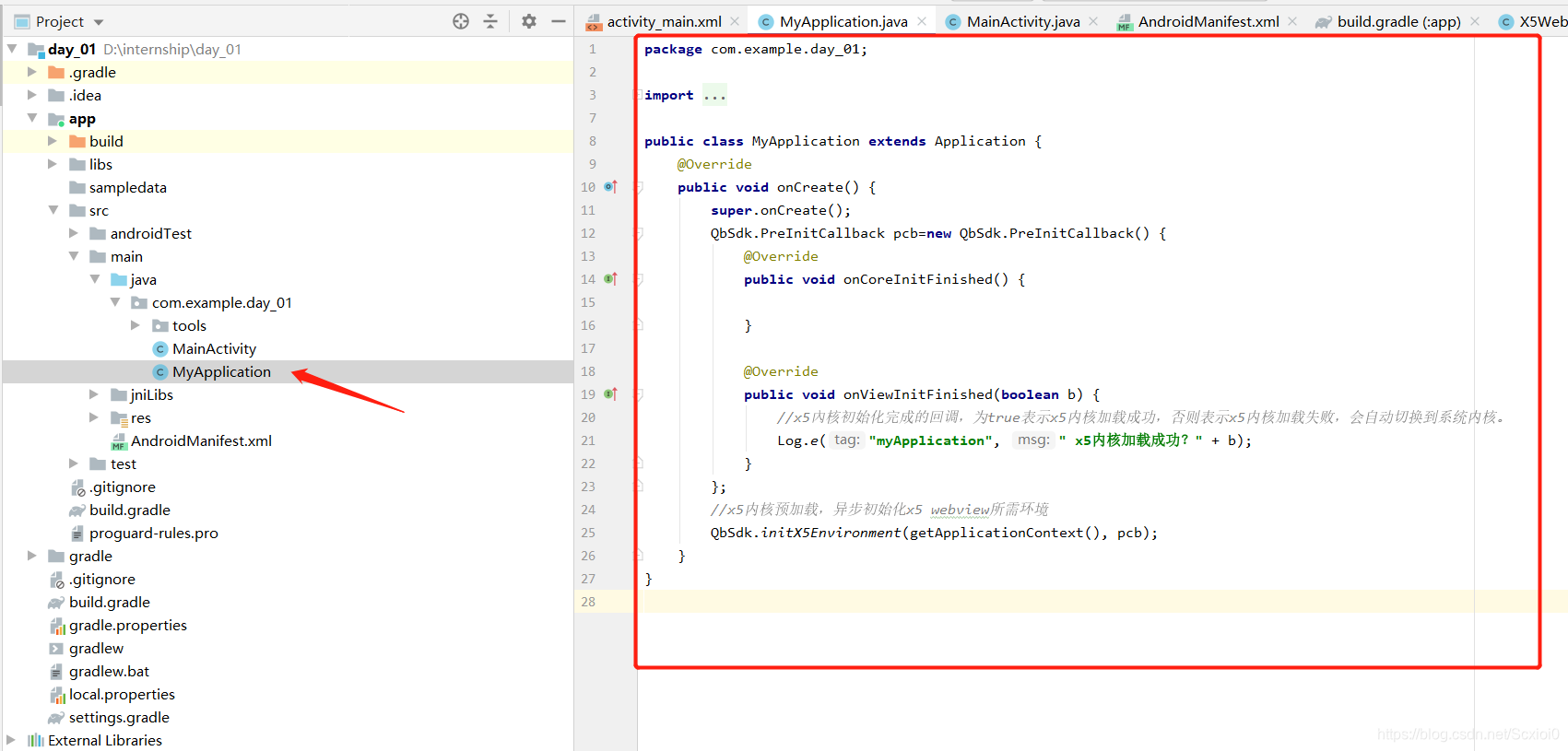
 2.创建MyApplication.class文件
2.创建MyApplication.class文件  输入以下语法
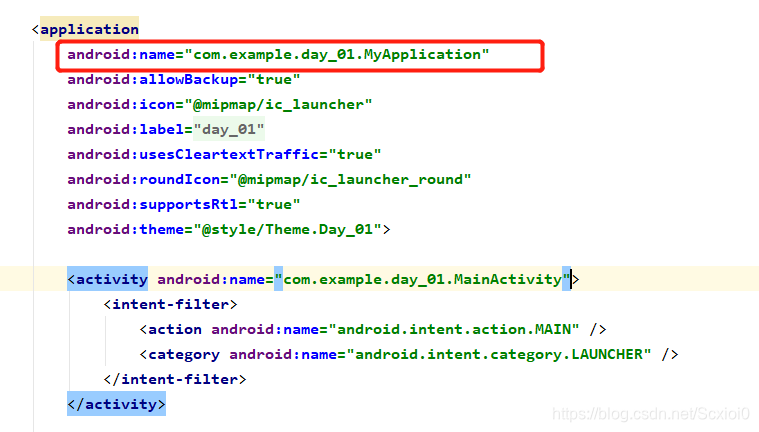
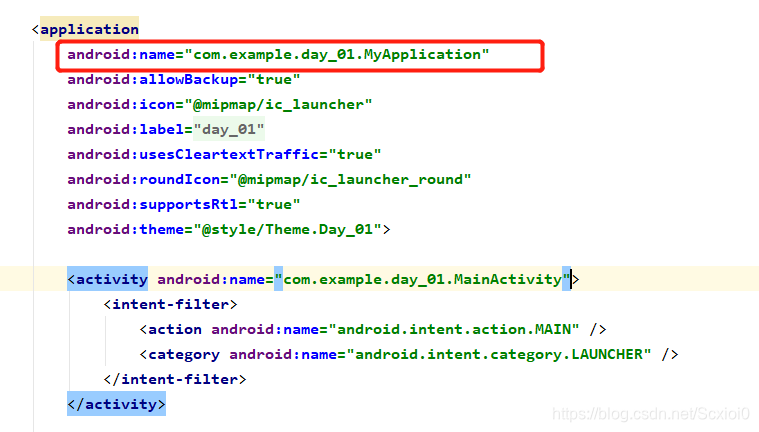
输入以下语法 package com.example.day_01;import android.app.Application;import android.util.Log;import com.tencent.smtt.sdk.QbSdk;public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); QbSdk.PreInitCallback pcb=new QbSdk.PreInitCallback() { @Override public void onCoreInitFinished() { } @Override public void onViewInitFinished(boolean b) { //x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。 Log.e("myApplication", " x5内核加载成功?" + b); } }; //x5内核预加载,异步初始化x5 webview所需环境 QbSdk.initX5Environment(getApplicationContext(), pcb); }} 完成之后,在AndroidManifest.xml进行声明
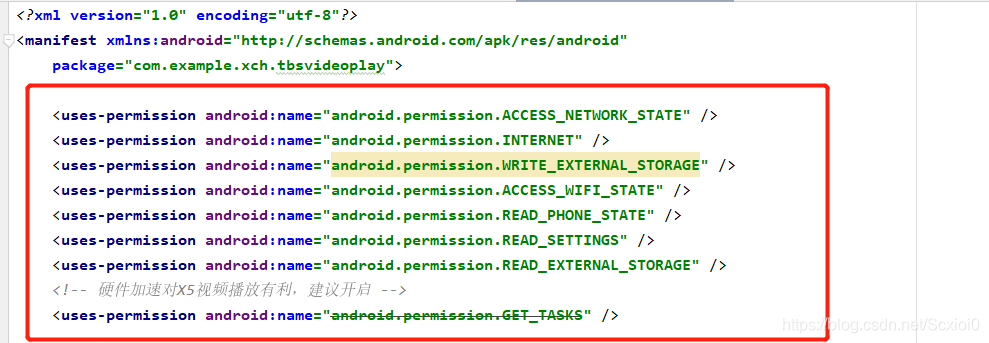
 3.添加权限
3.添加权限 
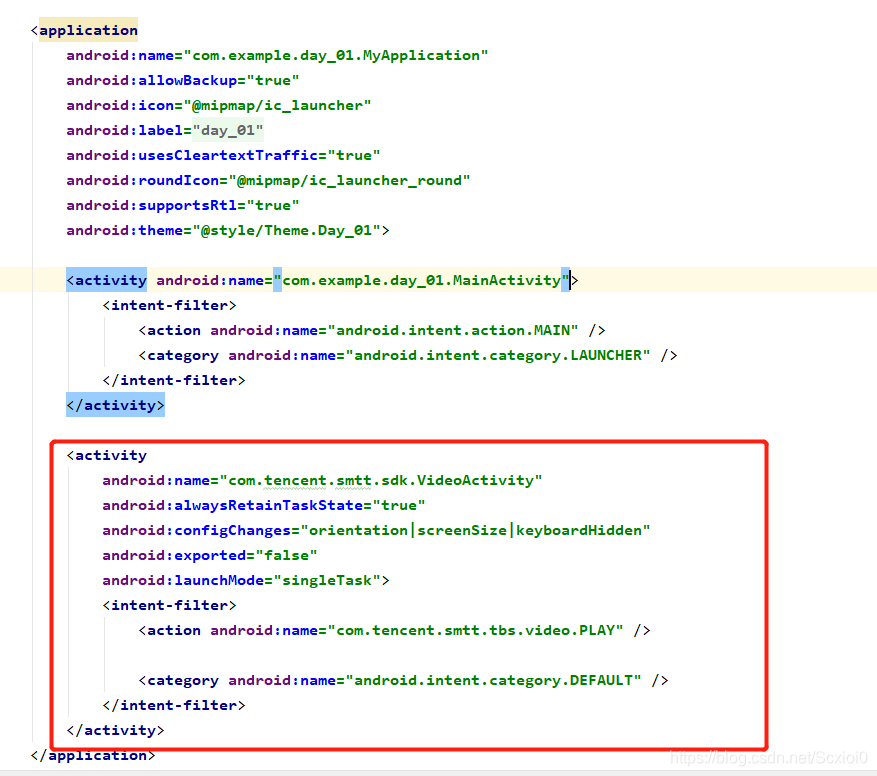
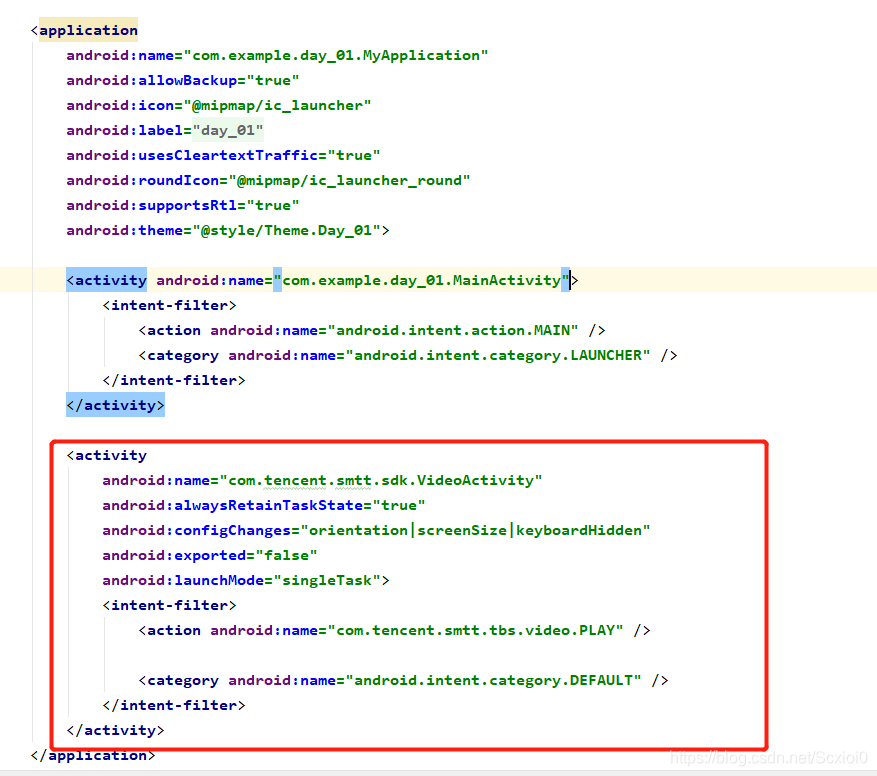
4.清单文件AndroidManifest.xml中配置SDK中的视频播放Activity

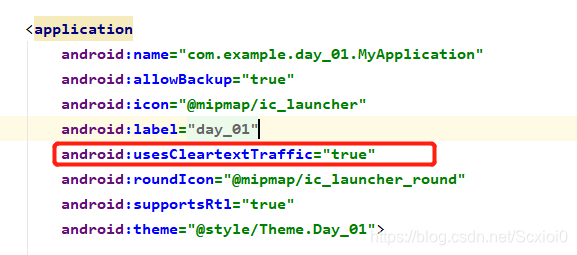
注:如果遇到模拟机或者真机测试无网络,请在AndroidManifest.xml文件下输入下面代码
android:usesCleartextTraffic="true"

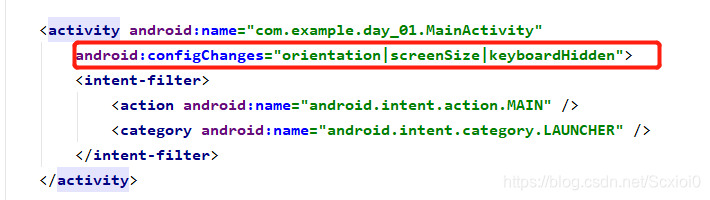
android:configChanges="orientation|screenSize|keyboardHidden"

 创建tools目录,复制粘贴到该目录下
创建tools目录,复制粘贴到该目录下 

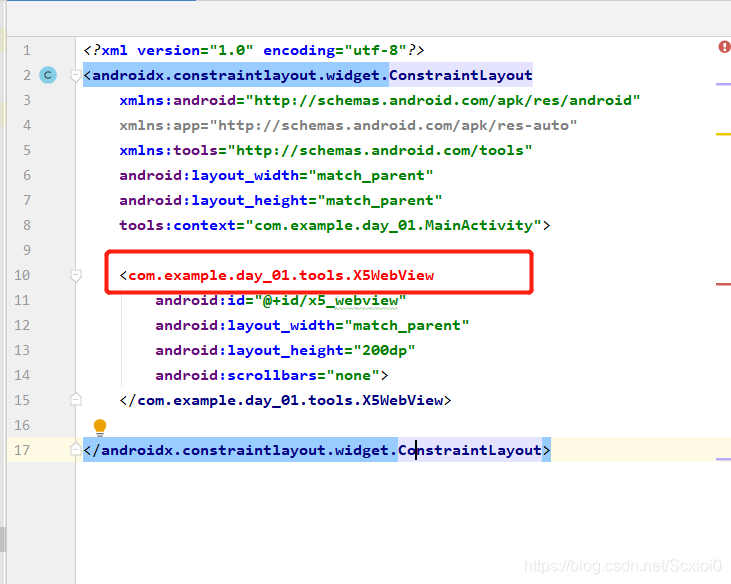
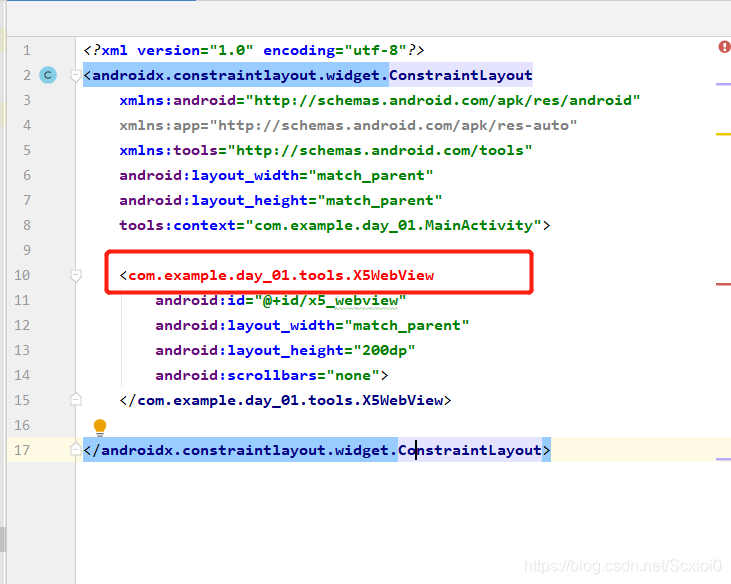
(2)配置activity_main.xml文件
 报错忽略
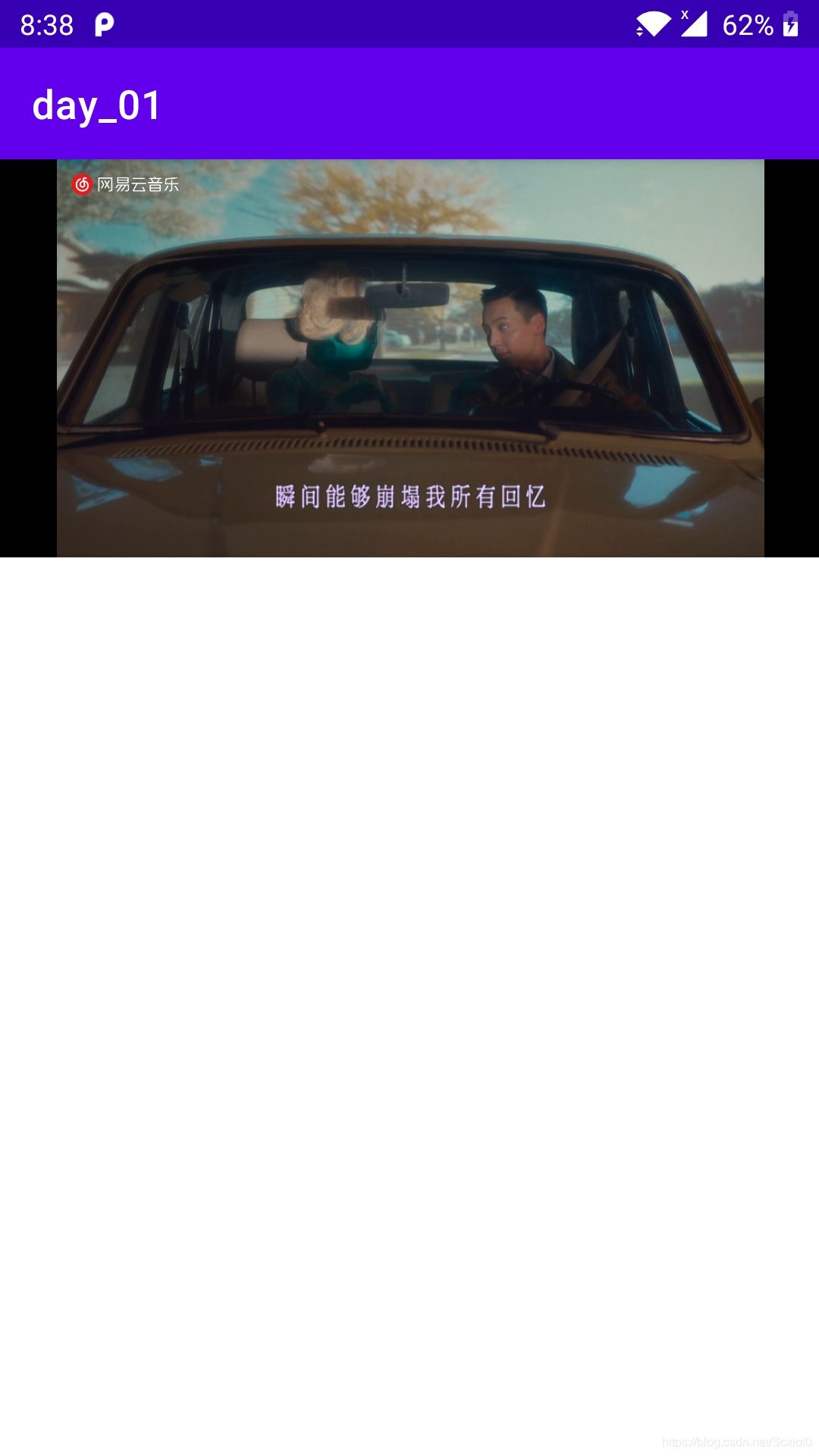
报错忽略 (3)在MainActivity.java文件输入下面代码
package com.example.day_01;import androidx.appcompat.app.AppCompatActivity;import android.graphics.PixelFormat;import android.os.Bundle;import android.view.View;import android.widget.Button;import com.example.day_01.tools.X5WebView;import com.example.xch.tbsvideoplay.R;import com.tencent.smtt.sdk.WebChromeClient;public class MainActivity extends AppCompatActivity { private X5WebView x5webView; private String videoUrl="https://vodkgeyttp8.vod.126.net/cloudmusic/ec3e/core/76fd/4345f88037c5520bb00d84130796220f.mp4?wsSecret=9398df69d20d5da20ce02e9237b2f350&wsTime=1619354212";//视频地址(运行时请确认此链接是否还可用,如不可用换一个就行) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); x5webView = findViewById(R.id.x5_webview); startPlay(videoUrl); } /** * 使用自定义webview播放视频 * @param vedioUrl 视频地址 */ private void startPlay(String vedioUrl) { x5webView.loadUrl(vedioUrl); getWindow().setFormat(PixelFormat.TRANSLUCENT); x5webView.getView().setOverScrollMode(View.OVER_SCROLL_ALWAYS); x5webView.setWebChromeClient(new WebChromeClient()); }} (4)运行测试

 6.源代码
6.源代码 https://download.csdn.net/download/Scxioi0/17931319
发表评论
最新留言
关注你微信了!
[***.104.42.241]2025年03月27日 17时49分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
HTML+CSS基础
2019-03-03
SVM多类识别
2019-03-03
Failed to load OpenCL runtime解决
2019-03-03
svn 撤销已提交的错误修改
2019-03-03
算法工程师数学理论提高札记(improving)
2019-03-03
仿微信--主要版本说明
2019-03-03
Android存储
2019-03-03
Retrofit学习
2019-03-03
Android卡顿优化--界面秒开
2019-03-03
Android网络优化--工具
2019-03-03
Android网络优化--精准获取流量消耗
2019-03-03
Android进程的启动流程
2019-03-03
异步任务--AsyncTask
2019-03-03
《硬件架构的艺术》学习笔记(3.1)---跨时钟域设计
2019-03-03
Filecoin官方发布:并不存在“双花”问题!
2019-03-03
VTK:图表之ShortestPath
2019-03-03
VTK:IO之DumpXMLFile
2019-03-03
VTK:IO之JPEGReader
2019-03-03
VTK:IO之MetaImageReader
2019-03-03