
本文共 4282 字,大约阅读时间需要 14 分钟。
本文是博客搭建系列文章第三篇,其他文章链接:
- 从零开始免费搭建自己的博客(一)——
- 从零开始免费搭建自己的博客(二)——
- 从零开始免费搭建自己的博客(三)——
- 从零开始免费搭建自己的博客(四)——
- 从零开始免费搭建自己的博客(五)——
- 从零开始免费搭建自己的博客(六)——
- 从零开始免费搭建自己的博客(七)——
- 从零开始免费搭建自己的博客(八)——博客网站个性化设置及优化
前言
在第一篇文章里,我们利用 Hexo 框架在本地搭建了一个精美的博客,第二篇文章里,我们利用 GitHub 提供的免费静态网页托管服务建立了个人博客网站,将博客发布到了互联网上。
可是我们写博客的原因,一个是方便自己在不同的地方能直接打开网页就可以回顾知识,一个是为了方便他人查阅参考。由于国内网络环境的原因,某些地方某些时间,访问 GitHub 会比较慢,这就会导致博客无法被别人访问或者自己换个地方上网时也打不开自己的博客。
好消息是现在国内有和 GitHub 功能类似的 Gitee,中文名码云。之前也有注意到这个平台,当时以为他仅仅是山寨 GitHub 而已,肯定火不起来。没想到随着 GitHub 网络环境越来越差,下载个工程才几kb的速度,经常等了很久之后下载失败。有一次尝试了下将 GitHub 项目同步到 Gitee 再下载,速度直接起飞,真香。随着许多有影响力的项目加入了 Gitee ,一些大佬的博客也开始推荐使用码云了,使用的人也越来越多了。
当然了,使用 Gitee Pages 相对于 GitHub Pages 网速是上来了,也有很多缺点。我在实际使用过程中遇到了许多DAN疼的地方,比如每次提交需要手动更新部署,以及大于1M图片登陆后可见等,我会在下面文章中用加粗字体指出。没办法,鱼和熊掌不可兼得( ╯▽╰)。准备在第八篇讲优化的文章中尝试一种完美解决方案(GitHub + CDN加速)。
本篇文章介绍怎样利用 Gitee 提供的免费静态网页托管服务 Gitee Pages 建站。
一、 Gitee Pages 简介
上篇说了,GitHub 设计 Pages 功能是为了让用户能设计一个图文并茂的网页作为项目首页,提升新手友好度。那么Gitee为什么要提供网页托管服务呢?应该是同样的原因,或者说是因为 GitHub 有这个功能?( ╯▽╰)
的介绍:Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
二、Gitee Pages 准备
在发布之前,要先准备好自己的 Gitee Pages 。
Gitee Pages 仓库的创建方法和 GitHub 略有不同,官网的帮助文档提供了两种创建方法,第一种是直接在 Gitee 上创建仓库,第二种是直接把 GitHub 创建好的仓库同步过来。比如已经按照上一篇的方法在 GitHub 建立了博客,想在 Gitee 再搭建一次作为一个备份,可以直接用第二种方法同步过来。
1. 注册 Gitee 账号
首先需要注册一个 Gitee 账号,如果已经有账号直接看下一步。
打开 Gitee 官网:。

点击右上角注册按钮,填写用户名,手机,验证码。也可以根据下面的选项使用其他平台账号登录。注意,此处用户名是唯一ID,建议取个有意义的名字。

2. 创建 Gitee Pages 仓库
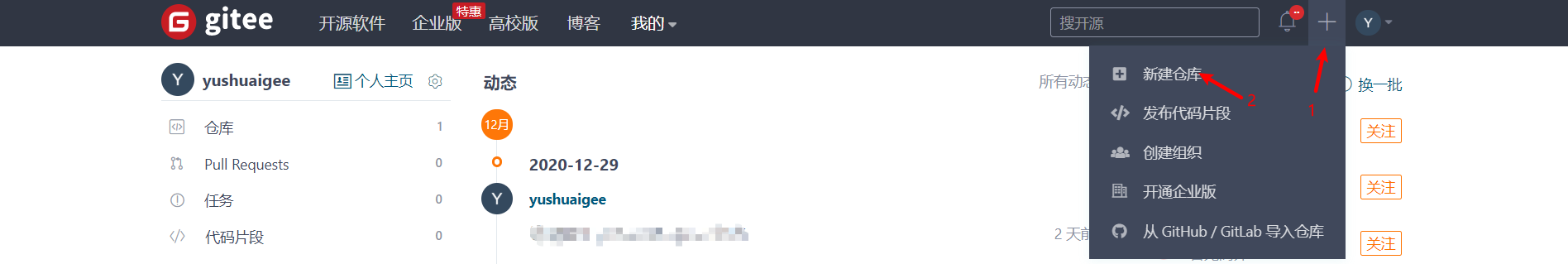
登录账号后,点击页面右上角的+,选择新建仓库。

仓库名称这里建议填写你的用户名,这样生成出来的网页地址是比较纯净的形式,如https://<你的用户名>.github.io。当然也可以自定义名称,比如blog,但是这样后面生成出来的网页地址会带一个子目录,像https://<你的用户名>.github.io/blog这样。
仓库介绍填写仓库描述,比如 jacksparrow's blog等,可不填。
注意勾选 使用Readme文件初始化这个仓库,会自动创建master分支并生成一个 readme.md文件。
最后点击下面的创建。

点击页面右上角的服务,选择Gitee Pages。

勾选强制使用HTTPS,点击启动。

3. 测试 Gitee Pages 页面
创建 Gitee Pages 仓库后,为了测试能否访问 Pages 服务,我们给它添加一个静态网页。
先点击左边的代码回到文件页面,然后点击文件 – 新建文件在仓库下新建文件。

输入文件名index.html,在下面输入内容<h1>这是我的博客!</h1>,这是 html 标记语言,表示一级标题。
其他保持默认,点击最下面的提交,提交文件到仓库。


与 GitHub 提交自动部署不同的是,Gitee上提交后需要手动部署。(网上有许多实现了 Gitee Pages 自动部署的脚本,其实就是用脚本模拟下面的操作,可以参考)
点击页面右上角的服务,选择Gitee Pages回到部署界面。

点击下面的更新,下图中红框圈出的就是你的博客地址了,格式为https://<你的用户名>.github.io。

点击博客地址或者在浏览器输入博客地址。此时就可以看见我们刚创建的网页,其中的内容就是刚才写的内容。说明 Gitee Pages 服务已经正常。

三、Gitee Pages 发布
上一步 “测试 Gitee Pages 页面” 中,我们在 Gitee Pages 仓库目录下新建了一个index.html,就可以在自己的专属网址看到这个网页了。同理我们把自己的博客生成静态 html 网页,提交到这个仓库目录下,就可以在我们的网址看到博客页面了,这就是 Hexo 框架部署博客的原理。当然,对于 Hexo 来说,部署提交只需要几条命令。
1. 配置 Git 参数
过程跟上篇文章一样,已经做过的步骤不用再重复,直接到复制公钥那一步。
在博客根目录下,右键,打开Git Bash Here。
配置用户名和邮箱,这两个参数用于 Git 提交时的身份识别。
# 其中 username 和 username@XXX.com 是你注册 Gitee 的用户名和邮箱,如果账号不是邮箱注册的话,填自己的一个邮箱地址就行了git config --global user.name "username"git config --global user.email "username@XXX.com"

生成 SSH keys,主要用于Git 提交时的权限控制和加密,本地根据 RSA 算法生成公私密钥对,然后将公钥添加到 Gitee 上,本机就可以提交代码到自己的 GitHub 库了。这个是根据当前使用的电脑的一些信息生成的,所以换电脑提交时要重新生成并添加。
输入下面命令,然后一直按回车,直到结束。
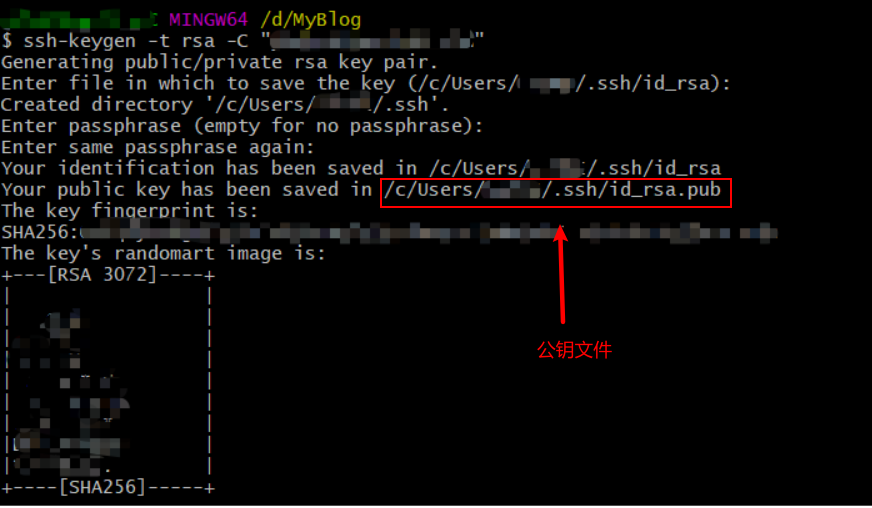
# 其中 username@XXX.com 同上,是你的注册邮箱 ssh-keygen -t rsa -C "username@XXX.com"

输入下面的命令,查看公钥内容,应该是一个ssh-rsa开头,以你的邮箱结尾的长字符串。
# cat后面的路径就是上图中的公钥文件路径,直接复制过来就可以。其中XXX是你的电脑用户名。cat /c/Users/XXX/.ssh/id_rsa.pub

复制公钥内容(其实在Git Bash命令行里,默认选中文字松开鼠标就会自动把选中内容复制到剪贴板,点击鼠标中键是粘贴)。
打开自己的 Gitee 主页,点击右上角的头像,点击设置。

点击SSH公钥。标题可以随便起一个名字,公钥填写上一步复制的公钥内容,然后点击确定。

最后执行下面的命令,测试一下 Git 参数是否配置成功。出现你的用户名和successfully字样,说明配置成功。
# 下面的命令什么都不用改ssh -T git@gitee.com

2. 安装 Hexo 发布插件
上一篇已经安装过可以跳过这一步。
在博客根目录下,右键,打开Git Bash Here。
输入下面的命令,安装hexo-deployer-git。(安装失败或者卡住,参考第一篇文章修改 npm 源。)
这个插件用于把生成好的静态页面上传到 Gitee Pages 仓库。
npm install hexo-deployer-git

3. 发布 ! ! !
从第一篇到现在这么多步骤过去了,可以说前面的所有操作都是在为最后的这一步发布做准备,现在终于到了见证奇迹的时刻了。
先别着急激动,让我们完成最最后一步配置,我们需要告诉 hexo 发布到哪里去,也就是把文件上传到哪个仓库。
打开博客根目录配置文件(D:\MyBlog\_config.yaml),拉到文件最后一行,修改为下面的配置(没有的配置项自行添加),保存。
# 其中 xxxxxx 是前面多次用到的你的GitHub用户名,注意是master分支deploy: type: git repo: git@gitee.com:xxxxxx/xxxxxx.git branch: master
OK,现在万事俱备了,执行下面的命令。
# 注意最后变成d了,原来的s表示服务起在本地,现在的d表示部署在远端hexo g && hexo d
待命令执行完毕,还记得Gitee上提交后需要手动部署吗?此时需要按照3. 测试 Gitee Pages 页面的方法更新部署。
打开浏览器,输入网址https://你的用户名.gitee.io,可以看到一个和第一篇中本地部署的一模一样的博客出现了。

之前为了测试而发布的文章也在。https://你的用户名.gitee.io就是你的个人博客地址了,其他人都可以访问。

四、后续
至此,我们从零开始搭建一个博客的任务初步完成了。
本篇文章介绍了利用 Gitee Pages 发布个人博客的方法,如果觉得 Gitee 每次发布博客需要手动更新太麻烦,可以参考上一篇文章,基于 Github Pages 搭建博客站点。
我看到许多人的博客搭建好了,一直停留在一开始初始化的状态,没有新增过一篇文章,希望大家别把最重要事情忘了,我们搭网站是为了写博客,一定要坚持下去。工欲善其事,必先利其器,接下来第四篇文章,介绍怎么更方便地写 Markdown 格式的博客。
发表评论
最新留言
关于作者
