UGUI如何在UI与UI直接穿插粒子特效和模型
发布日期:2021-06-30 19:38:48
浏览次数:2
分类:技术文章
本文共 471 字,大约阅读时间需要 1 分钟。
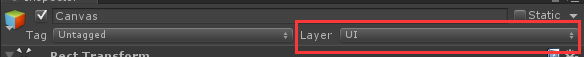
为了规范,假设我们的所有UI和放在UI上的粒子、模型等,它们的layer都设置为UI层
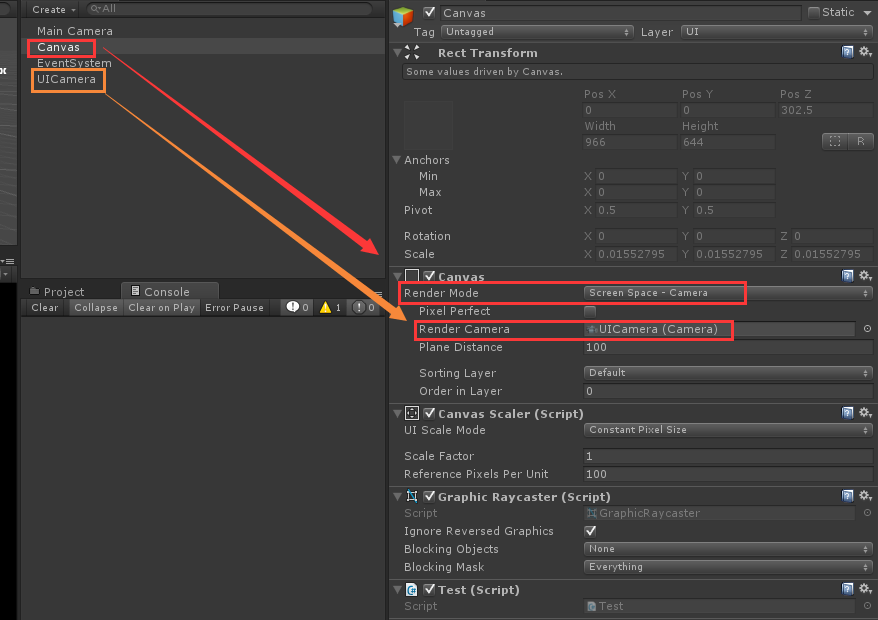
接着我们需要将Canvas的Render Mode设置为Camera模式,并且为其添加Render Camera
其中UICamera的设置如下,主要设置层过滤(只渲染UI层)和投射模式为正交模式
好,以上都准备好了之后,现在可以动手测试了
我们先在Canvas上创建两个Image
然后再在Canvas上创建一个例子,并改成为UI层,
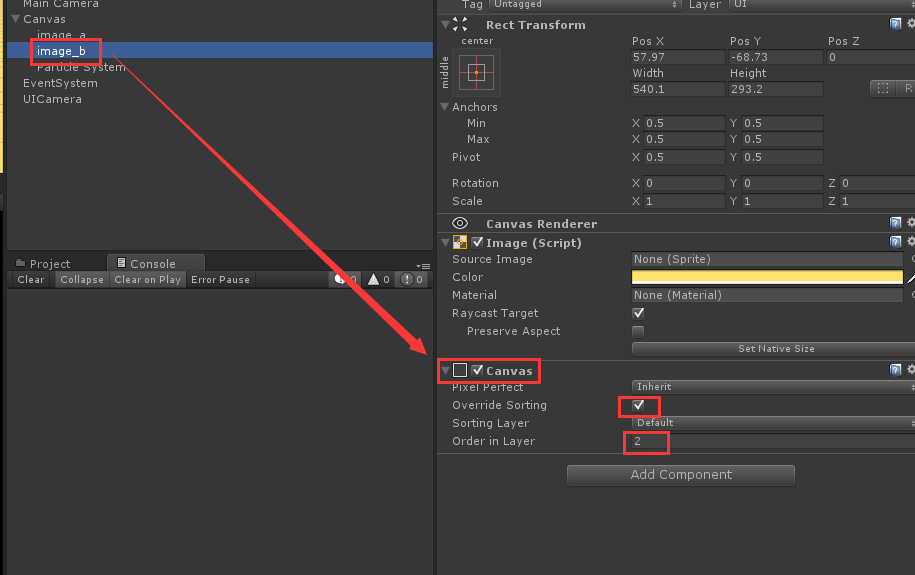
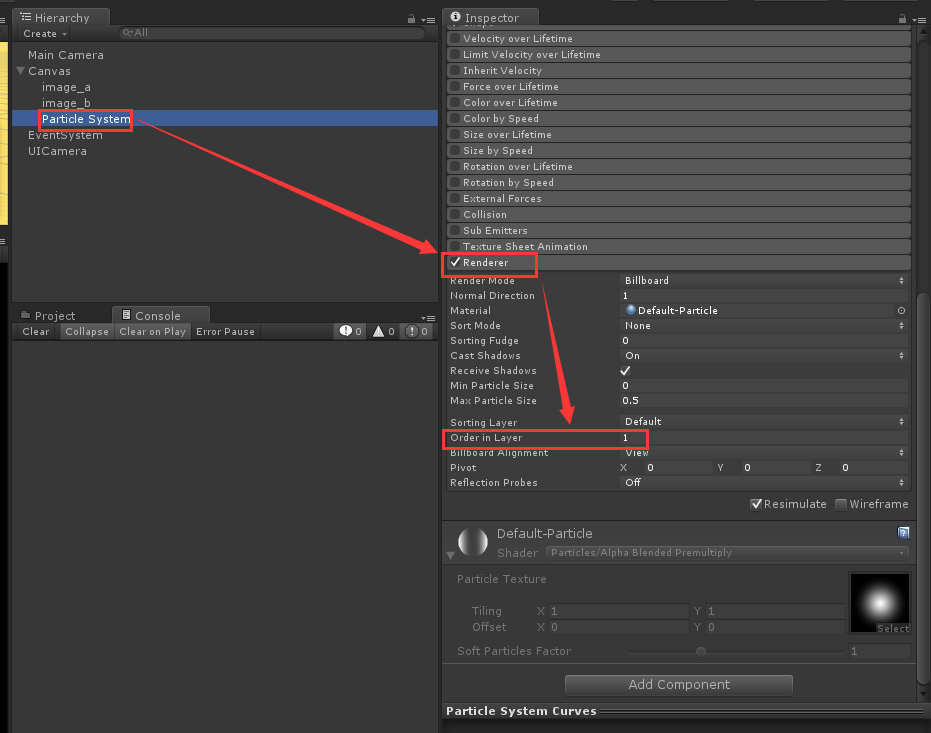
为了让粒子夹在image_a和image_b之间,我们需要修改粒子的Order in Layer,并且给image添加Canvas组件,同时设置Order in Layer
比如这里我们设置
image_a 为 0 (不设置也可以,默认为0)
粒子为 1
image_b 为 2
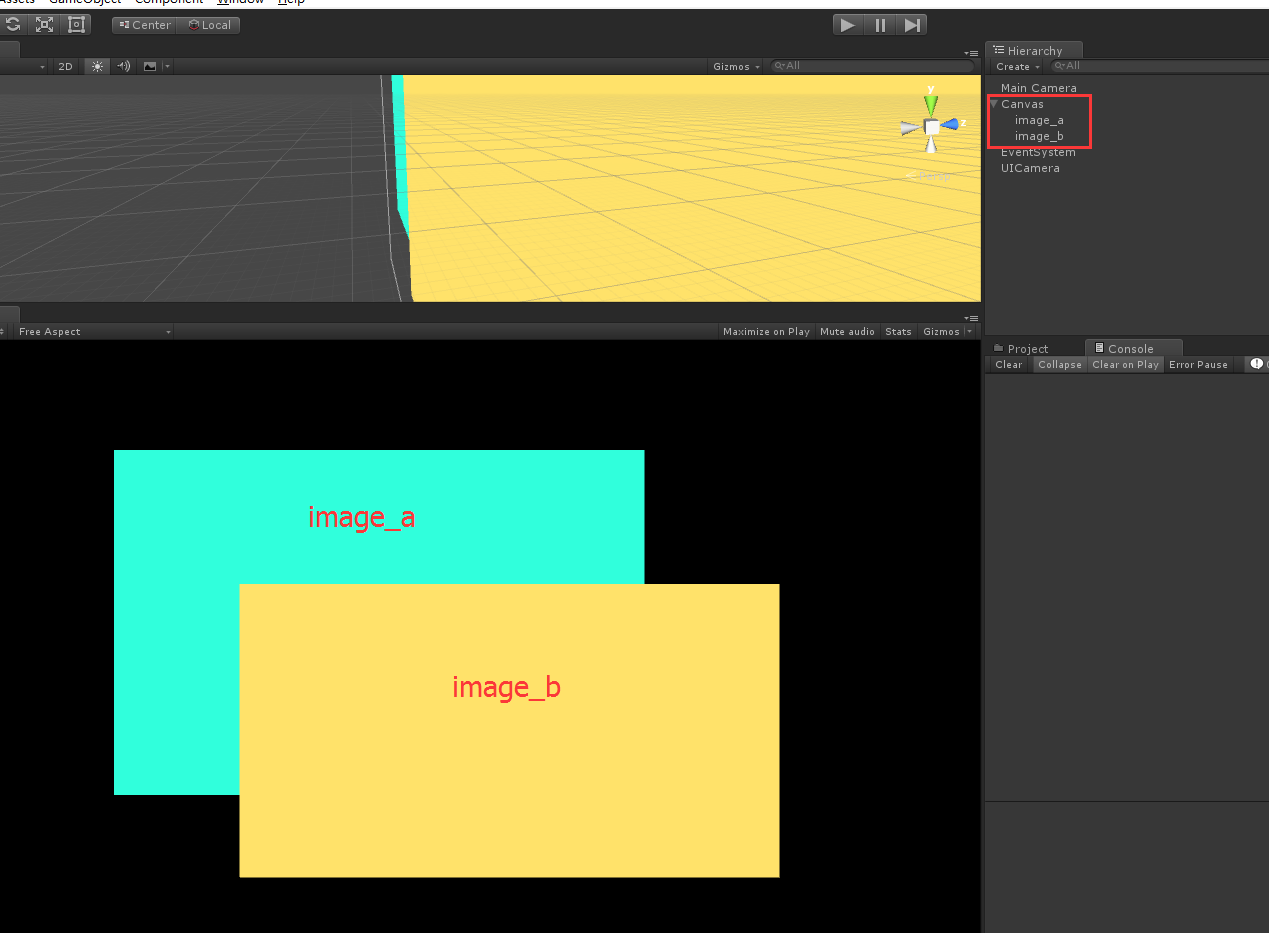
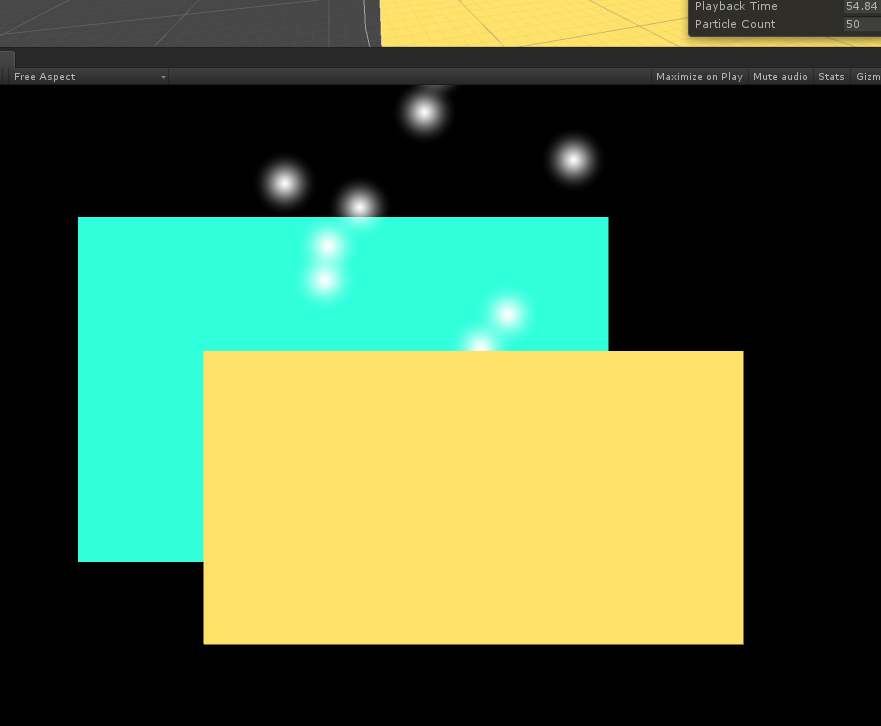
效果如下:
粒子加载image_a和image_b中间啦~
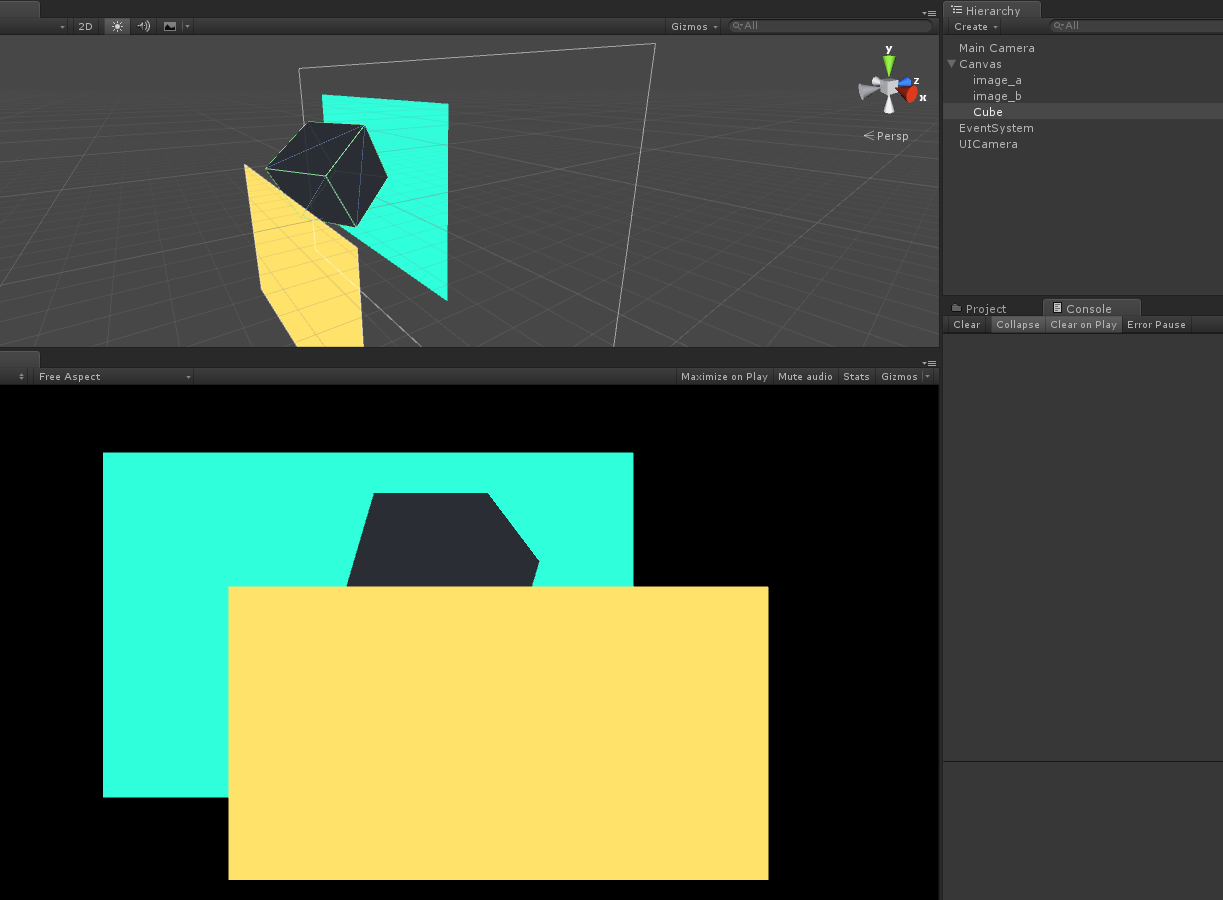
在UI上放模型的话,直接将模型放在Canvas上,并设置为UI层,然后调节UI的Pos Z坐标即可,如下所示
好啦,如果大家有别的比较好的方法,留言告诉我,大家一起学习和分享哈
转载地址:https://linxinfa.blog.csdn.net/article/details/51955484 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月13日 18时51分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
《知识图谱》阅读笔记(六)
2019-04-30
【NLP学习笔记】中文分词(Word Segmentation,WS)
2019-04-30
【NLP学习笔记】词性标注(Part-of-speech Tagging, POS)
2019-04-30
《知识图谱》阅读笔记(七)
2019-04-30
《知识图谱》阅读笔记(九)
2019-04-30
【超越白皮书7】你需要知道关于ETH2.0的几个事实
2019-04-30
超越白皮书8:穿云而过的闪电网络
2019-04-30
AMM做市无常损失对冲分析系列(一)—— 损益及期权对冲模型构建
2019-04-30
JS中document对象和window对象有什么区别
2019-04-30
【python练习题】遍历1
2019-04-30
【matlab】显示图片且下方显示文字
2019-04-30
关于greater<int>以及类模板的一些理解
2019-04-30
对于时间复杂度的通俗理解
2019-04-30
如何输入多组数据并输出每组数据的和?
2019-04-30
基于CentOS 7的Linux常用命令行命令
2019-04-30
行阶梯型矩阵
2019-04-30
信号量机制
2019-04-30
临界资源与临界区
2019-04-30
matlab中uint8,double,im2double和im2uint8的区别
2019-04-30