
本文共 5295 字,大约阅读时间需要 17 分钟。
为了方便大家阅读,本可以在一篇文章中就写完的东西,我将其分成多篇来写,这样每篇文章就尽可能短,初学者看下去的欲望也会增加。本讲紧接上一讲,继续介绍具体的HTML标签。
网站首页
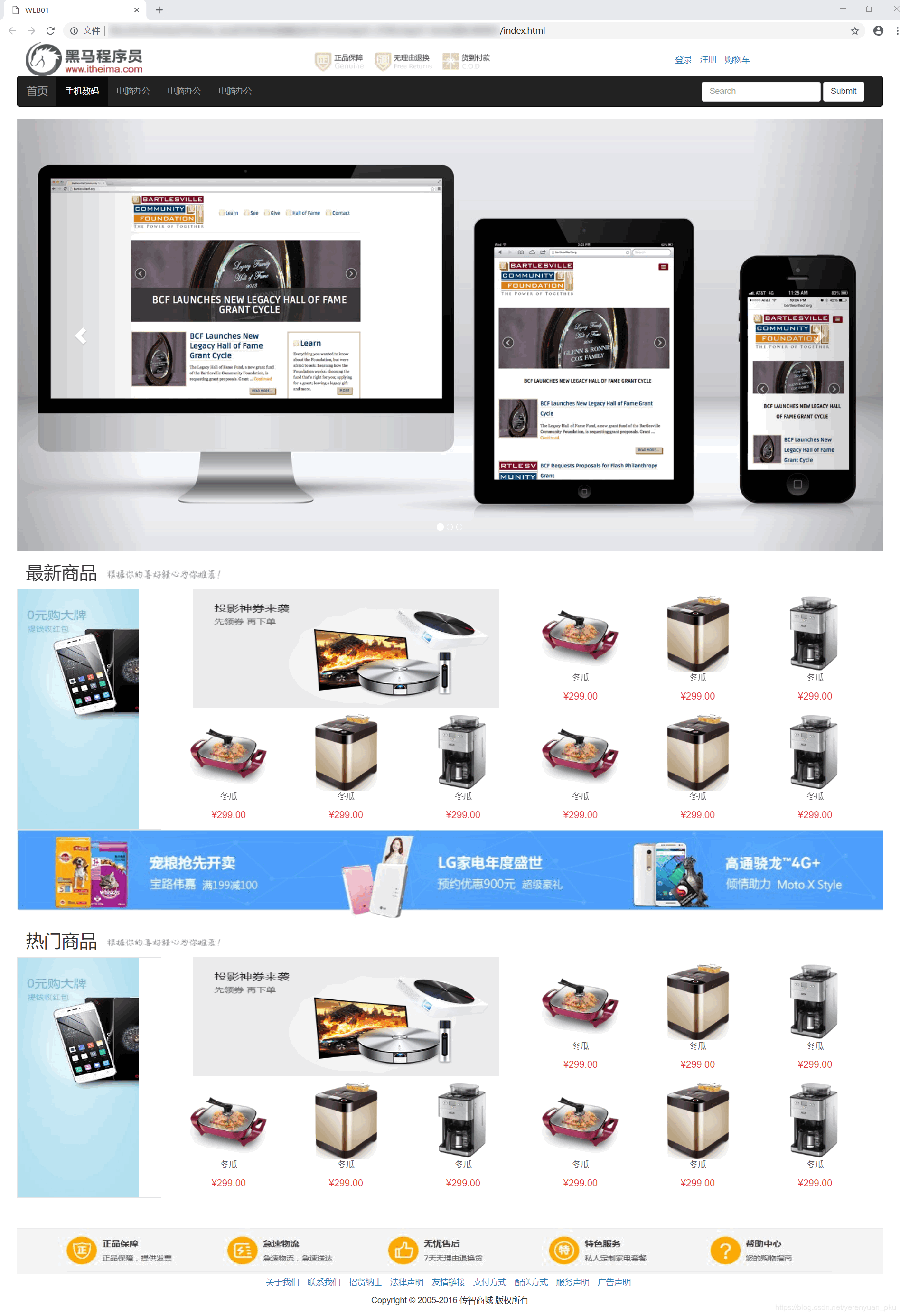
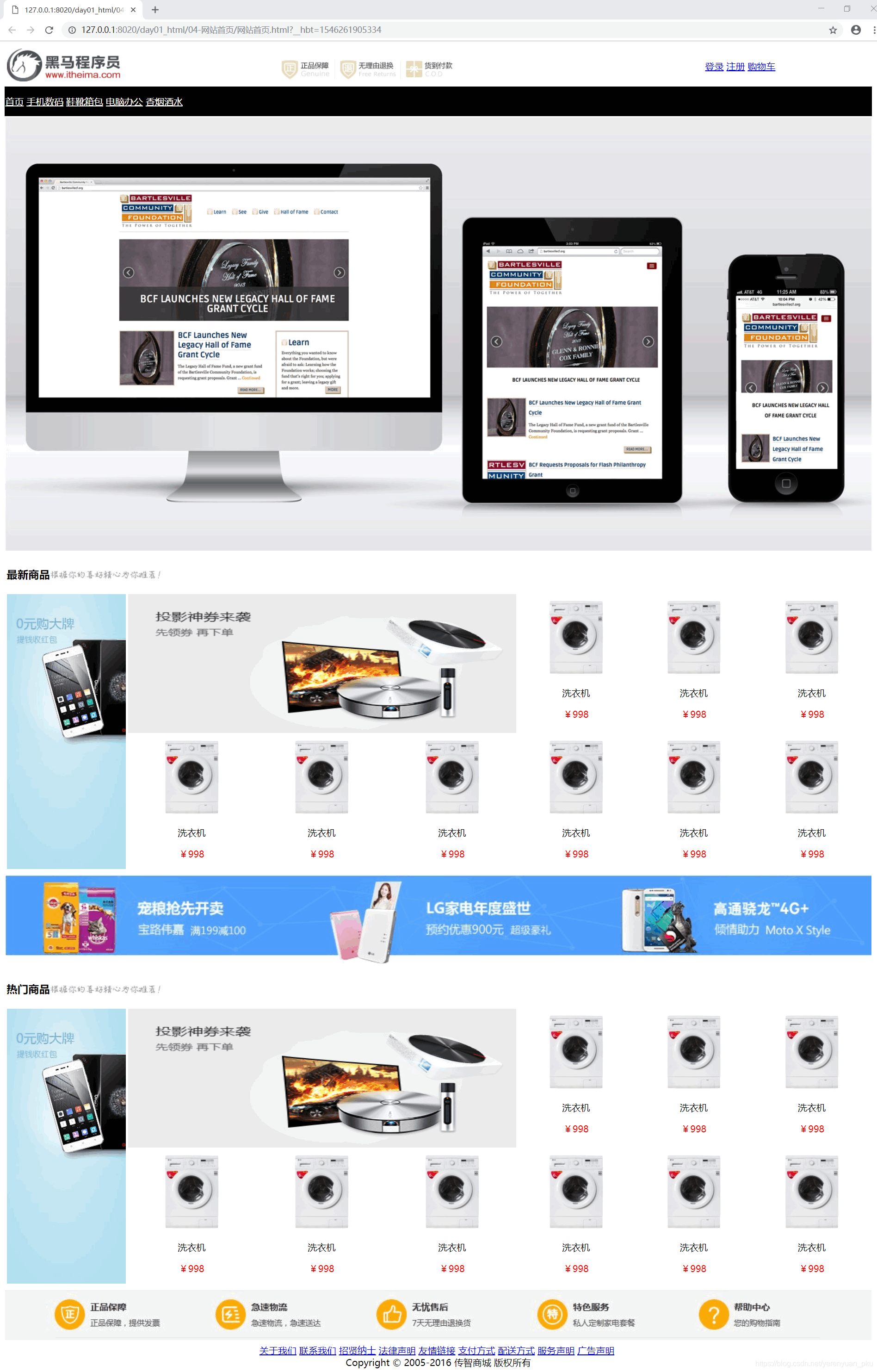
作为一个Java后端程序员,有时也避免不了要写一点前端的东西,给你这样一个任务,根据产品文档,请完成一个商城的首页,显示效果如下。
 为了解决以上需求,我们就需要学习如下HTML标签。
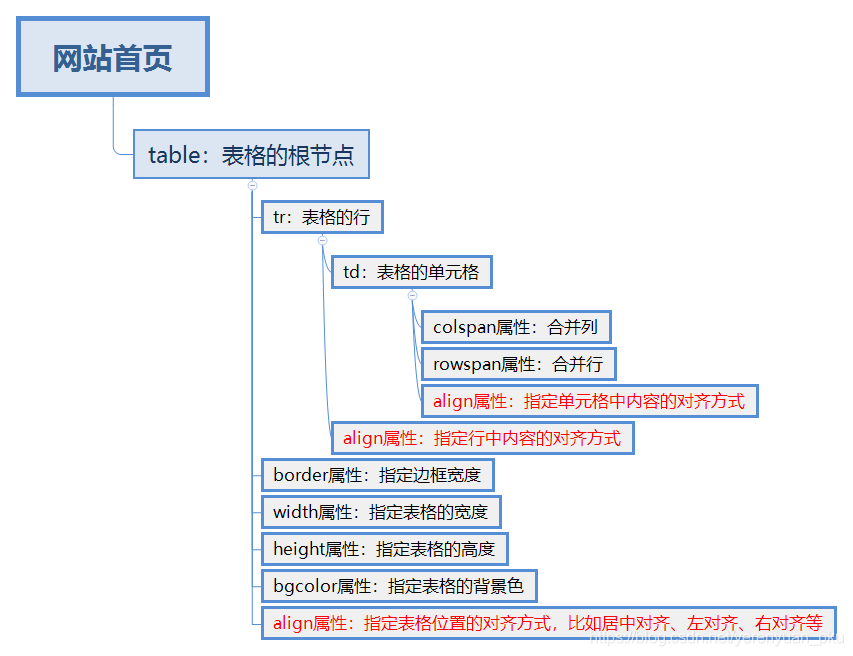
为了解决以上需求,我们就需要学习如下HTML标签。 要学习的HTML标签

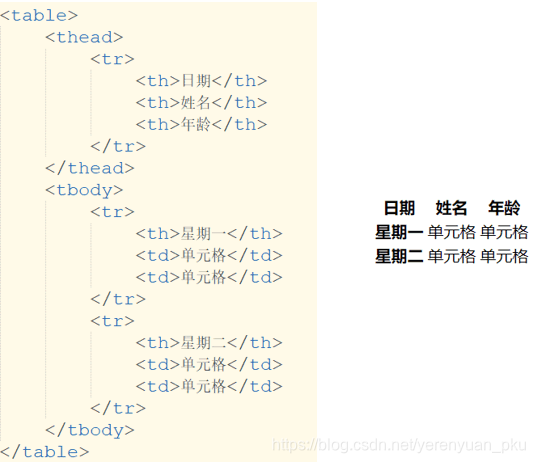
<table>
表格标签,但貌似现在不常用了。HTML文档中一个表格挺复杂的,涉及的标签很多,如<thead>、<tfoot>、<tbody>等等。但根节点总是<table>,一份表格无外乎就是各种单元格组成,而单元格标签为<td>,另外,浏览器解析表格文本时,是以行为单位来构建表格,并不是列,所以每个单元格都需要指定位于哪一行中,行标签为<tr>。而所有行的单元格都是表格的主要内容,因此都在<tbody>标签中。
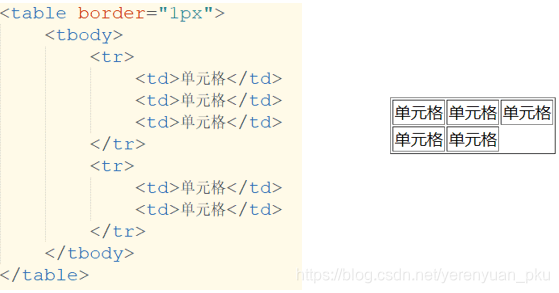
<table>,<tr>,<td>三种标签。  有时候,写表格标签时,如果没有其他表头
有时候,写表格标签时,如果没有其他表头<thead>部分,或者表脚<tfoot>时,会将<tbody>省略,但这并不是说就可以不用<tbody>标签,而是很多浏览器会自动将<tbody>填补上,所以如果有省略<tbody>的场景下,使用css选择器时得稍微注意一下。 <tr>、<th>与<td>
由于浏览器是以行为单位构建表格,所以一个表格有多少行就是通过<tr>标签来控制,哪些单元格属于哪一行,就放在那一行的<tr>标签中。
 这是一个很常见的二维表格,通过
这是一个很常见的二维表格,通过<th>和<td>来将表格的单元格含义区分开。 <th>标签用于表示单元格的表头;<td>标签用于表示单元格的内容。
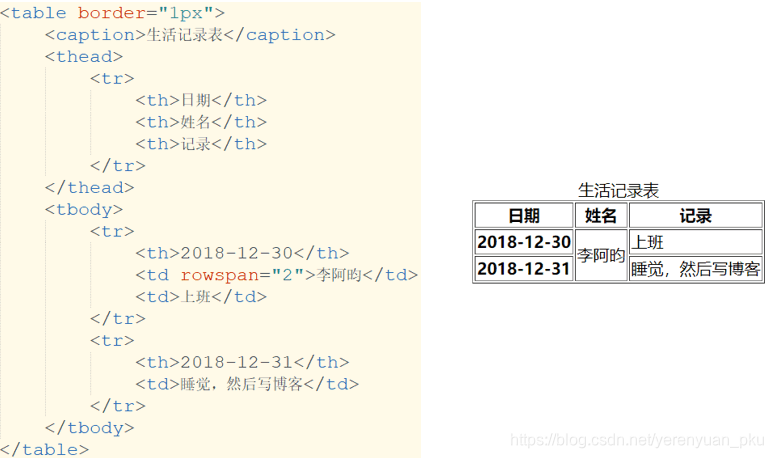
既然是单元格,那么就会存在合并单元格的现象,通俗的讲也就是有些表格的大小并不是只占据一格,而是有可能多行多列。此时,可通过属性来实现:
| 属性 | 属性值的含义 |
|---|---|
| colspan | 单位数值,如1表示占据1列 |
| rowspan | 单位数值,如2表示占据2行 |
注意,跨行或者跨列操作之后,被占掉的格子需要删除掉。
<thead>、<tbody>与<tfoot>
类似于HTML文档有一些专门用于表明文档结构的标签,表格同样有一些用于表明表格结构的标签。引入表格结构标签,是为了更好的区分出各个单元格的含义。比如,<th>标签用来表示表头类型的单元格,但不管是第一行的表头,还是第一列的表头,用的都是<th>,那如果还想继续划分这个表头是属于第一行或者第一列时该怎么做呢?

<table>是表格的根节点;<thead>用来标记表格的标题行;<tfoot>用来标记组成脚的行。
不用<thead>,表格最终效果也一样,但用了<thead>之后,如果CSS样式想分别作用第一行或者第一列,那么就可以很容易的通过thread th以及tbody th选择器来达到目的了。
<caption>
表格除了一张表格内容外,通常还会需要有表格的标题,此时用<caption>标签来标记。

案例代码实现
| ||||||||||||||||||||
| 首页 手机数码 鞋靴箱包 电脑办公 香烟酒水 | ||||||||||||||||||||
 | ||||||||||||||||||||
| ||||||||||||||||||||
 | ||||||||||||||||||||
| ||||||||||||||||||||
 | ||||||||||||||||||||
| 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 Copyright © 2005-2016 传智商城 版权所有 | ||||||||||||||||||||
在Google Chrome浏览器中的运行效果如下,显示效果肯定很挫。

网站注册页面
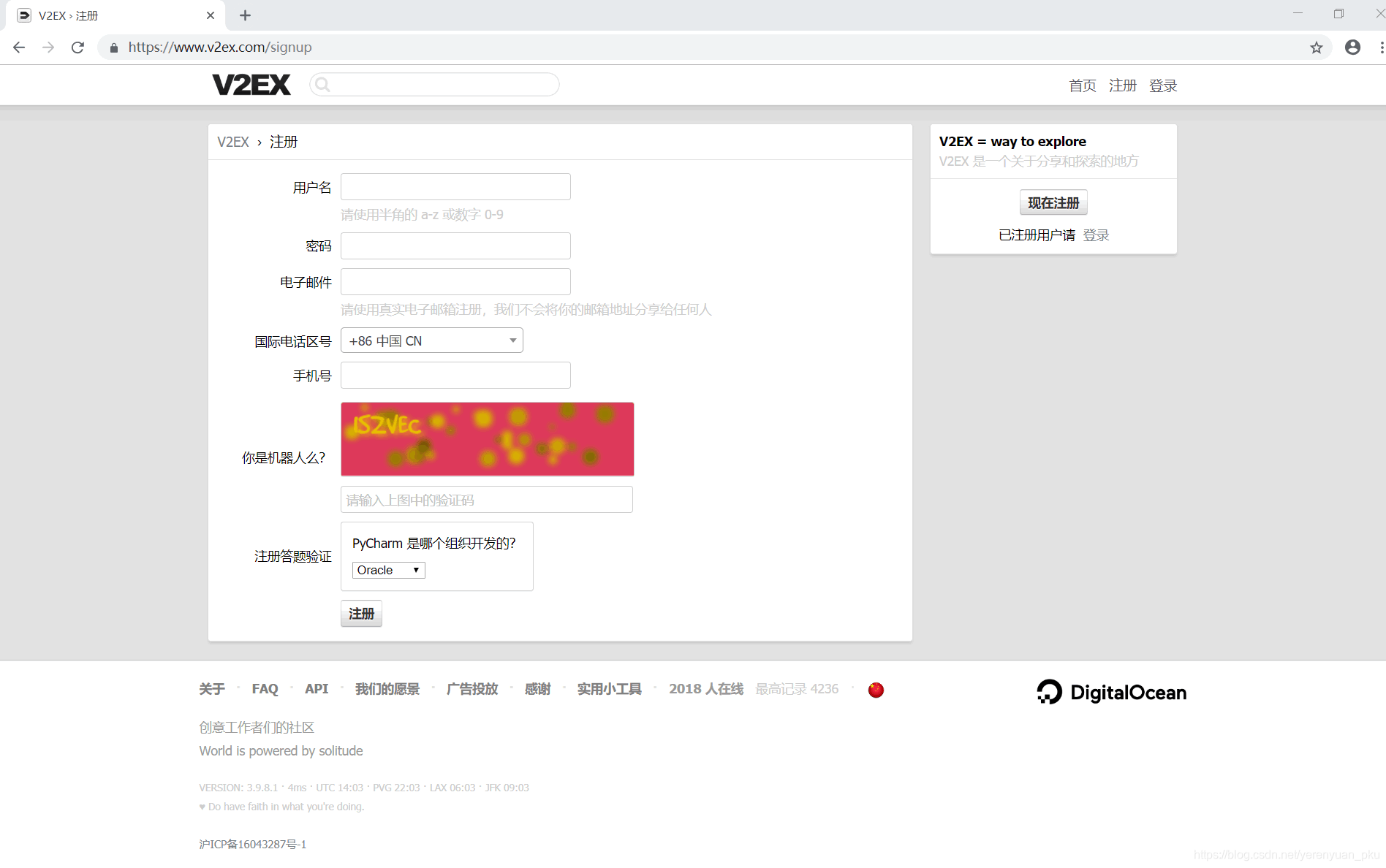
一个网站通常有供用户注册的页面,例如V2EX网站的用户注册页面如下:
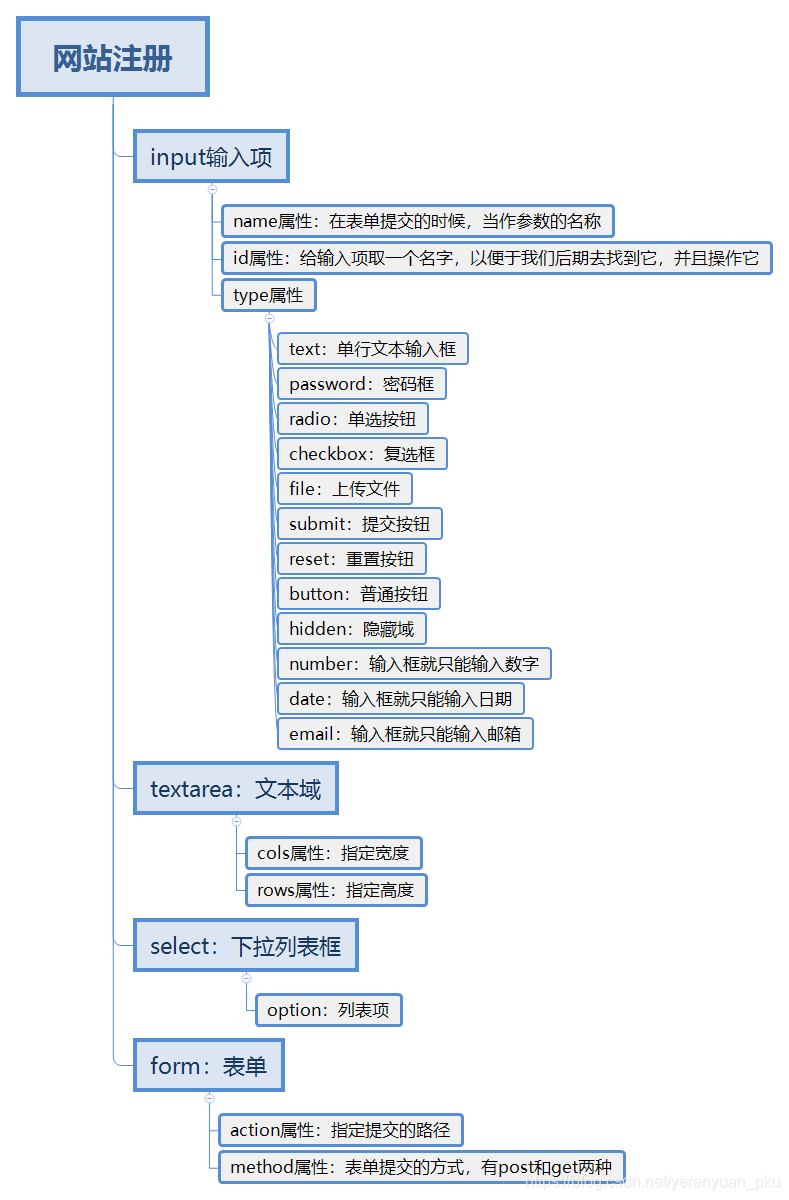
 现在我们要写类似这样一个用户注册的页面,那么就需要学习如下HTML标签。
现在我们要写类似这样一个用户注册的页面,那么就需要学习如下HTML标签。 要学习的HTML标签

<form>
表单标签。表单在网页中的角色很重要,因为表单是用来接收用户输入的信息并提交发送给服务器的中间角色。表单并不是说,浏览器就呈现给用户一张表单,反而通常呈现给用户的只是各种输入控件,比如输入框或者勾选控件之类的。
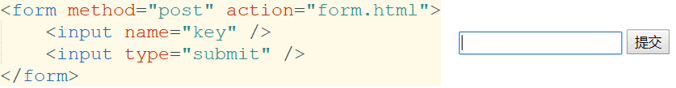
表单可以理解为浏览器会将用户输入的这些数据收集起来生成一张表单提交给服务器端。<form>标签则是表单的根节点。 因为表单需要收集用户输入的信息,以及提交服务器端的时机,因此,一般来说,表单还需要有<input>标签。一份基本的表单如下: 
<form>标签的method属性用来指明发送表单数据时使用哪种方式,有两种: - get:get方式是默认提交方式,会将参数拼接在链接后面,有大小限制(4K);
- post:post方式会将参数封装在请求体中,没有大小限制。
action属性用于指明表单数据要发送到哪里,如果没有设置,则默认发送到所在HTML文档的地址。
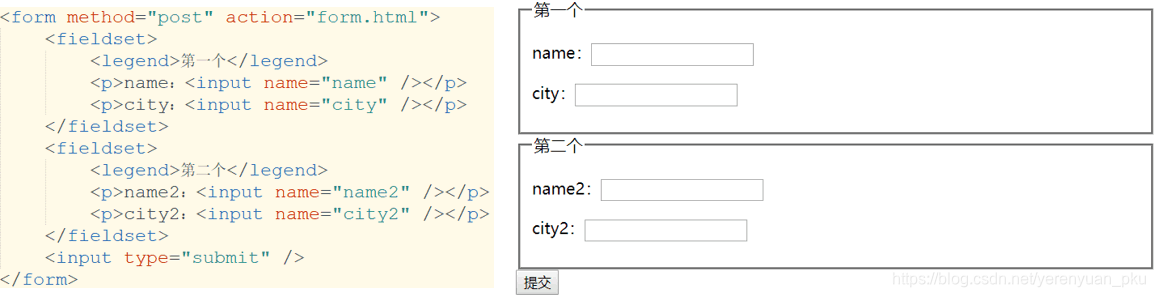
<fieldset>
如果表单过于复杂,需要将各个<input>收集的信息进行归类,可以使用<fieldset>标签。而<fieldset>有个子标签<legend>,是用来对这个分组提供相关说明使用。

<input>
<input>标签是用于收集用户输入的标签,因此它的形态有各式各样,可通过属性type来设置。另外,它有很多属性,每个属性都有各自的含义,一些基本的属性需要了解一下,比如name属性,用于设置该<input>的key值,value值就是用户的输入,key和value组合成表单中的一项用于发送给服务器端。如:
 表明有两个
表明有两个<input>控件,一个key值为name,一个key值为city,收集用户输入后组成表单中的一项上传。 不同type的<input>作用不同,接下来分别来看下。 type=“text”
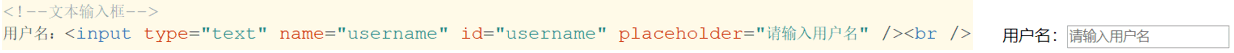
默认的<input>的type值,在浏览器中呈现一个单行文本输入框。这种类型下,还可以配合一些属性使用,如:
- id:给输入项取一个名字,以便于我们后期去找到它,并且操作它;
- placeholder:它是HTML5里面的属性,指定默认的提示信息。

type=“password”
这种类型的<input>在浏览器上的呈现跟type=”text”类型一致,功能也基本一致,唯一的区别就是这是个密码框,也就是当用户输入数据时,在浏览器上是以掩饰字符替换。

type=“submit/reset/button”
这种类型的<input>标签用来标记在表单中的按钮,但按钮的作用有三类,可通过属性值type来设置。如下:
| type属性值 | 含义 |
|---|---|
| submit | 默认值,表示按钮的用途是提交表单 |
| reset | 表示按钮用途是重置表单 |
| button | 表示按钮是一个普通的按钮,没有任何语义 |

type=“hidden”
该类型的<input>,浏览器会将其隐藏,不显示在网页上。通常是用于一些需要传给服务器端的数据,但又没有必要让用户知道的场景下的使用。如:
如上,表单提交给服务器端时还需要一个uid信息,这个数据没必要让用户知道,此时可以通过hidden来实现。
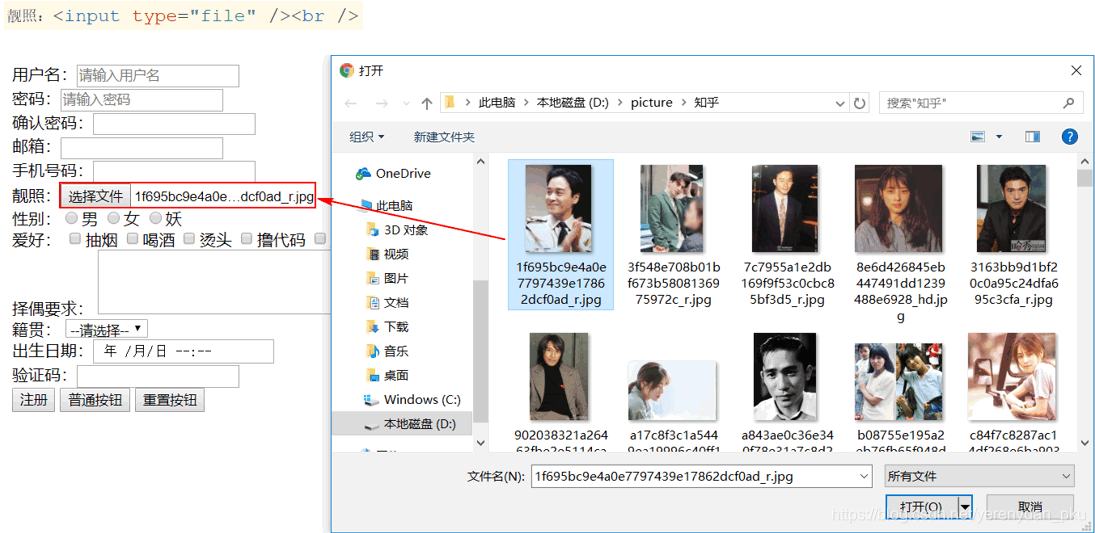
type=“file”
该类型的<input>可以让用户选择本地文件。

type=“checkbox”
这种类型的<input>标签用来表示在表单中的复选框。

type=“radio”
这种类型的<input>标签用来表示在表单中的单选框。

type=“number”
number是HTML5里面type的属性值,type属性值为number,表示这个输入框就只能输入数字。
type=“date”
date是HTML5里面type的属性值,type属性值为date,表示这个输入框就只能输入日期。例如,

type=“email”
email是HTML5里面type的属性值,type属性值为email,表示这个输入框就只能输入符合邮箱格式的邮箱。例如,

<textarea>
该标签在表单中表示一个文本域,可以输入一段文本,该标签有两个属性:
- cols:指定宽度;
- rows:指定高度。

<select>和<option>
<select>标签在表单中表示一个下拉列表框,<option>标签是<select>标签的子标签,表示下拉列表框里面的每一项。

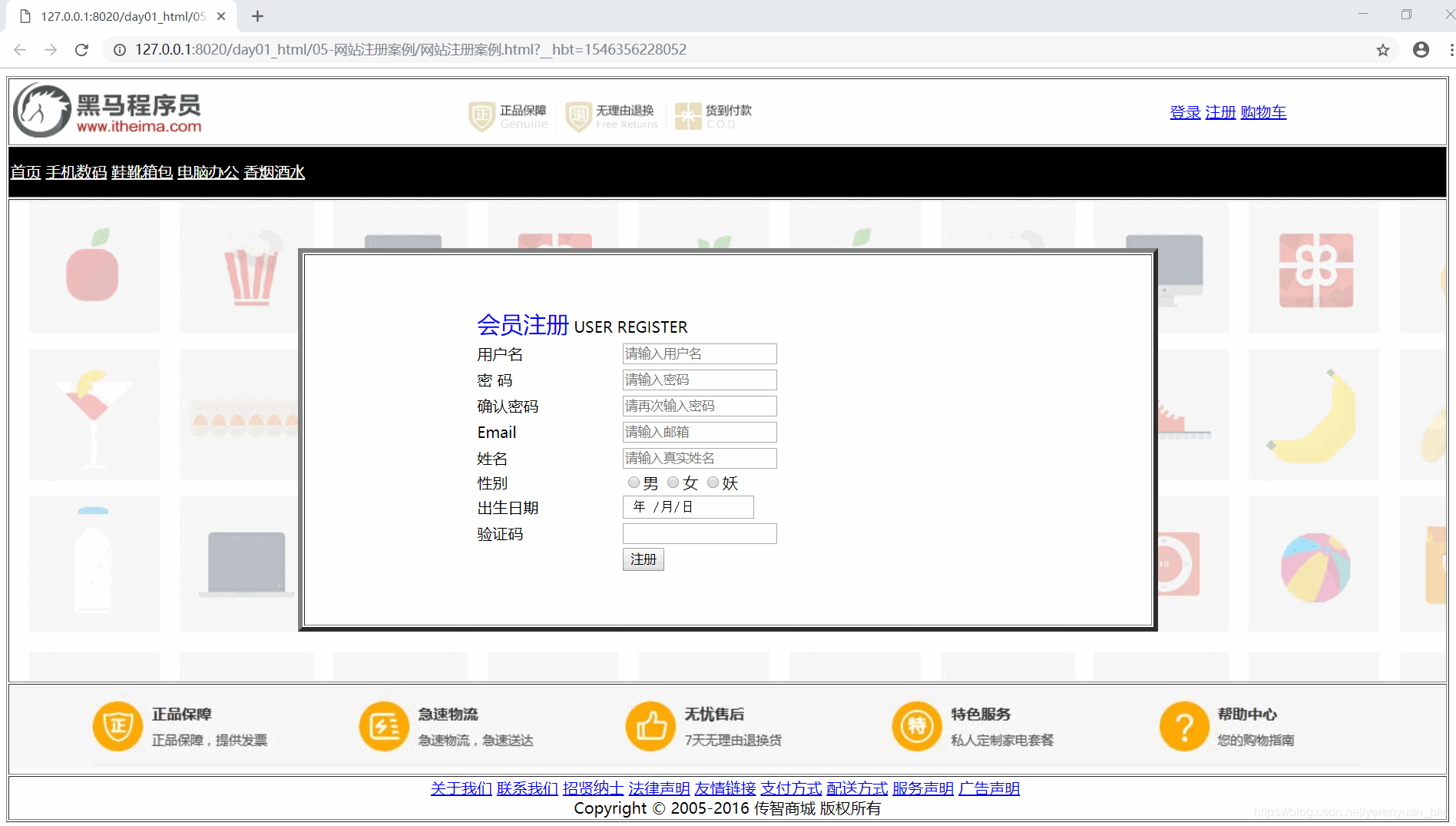
案例代码实现
| |||||||||||||||||||||
| 首页 手机数码 鞋靴箱包 电脑办公 香烟酒水 | |||||||||||||||||||||
| |||||||||||||||||||||
 | |||||||||||||||||||||
| 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 Copyright © 2005-2016 传智商城 版权所有 | |||||||||||||||||||||
在Google Chrome浏览器中的运行效果如下,显示效果肯定很挫。

网站后台管理页面
我们前面已经做完了首页商品展示页面,那么我们需要一个页面用来编辑我们的商品信息,还有商品分类,用户购买商品之后,还得有订单管理页面。这通常就是一个网站的后台管理页面,类似于我们登录163邮箱之后的界面,如下。
 现在我们要写类似这样一个网站后台管理的页面,那么就需要学习如下HTML标签。
现在我们要写类似这样一个网站后台管理的页面,那么就需要学习如下HTML标签。 要学习的HTML标签

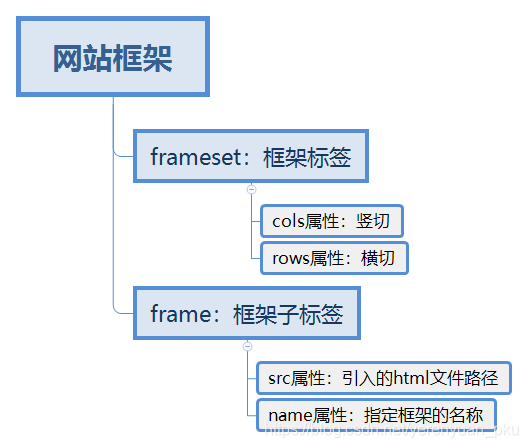
<frameset>
框架标签,使用了frameset标签必须将body标签删掉,否则页面会有问题。该标签有两个属性:
- cols:按列划分页面;
- rows:按行划分页面。


案例代码实现
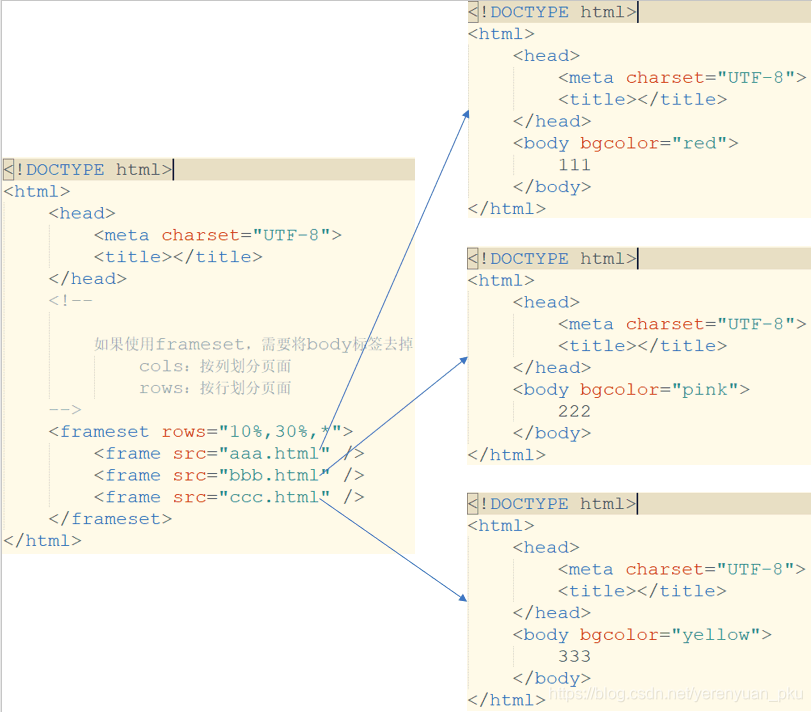
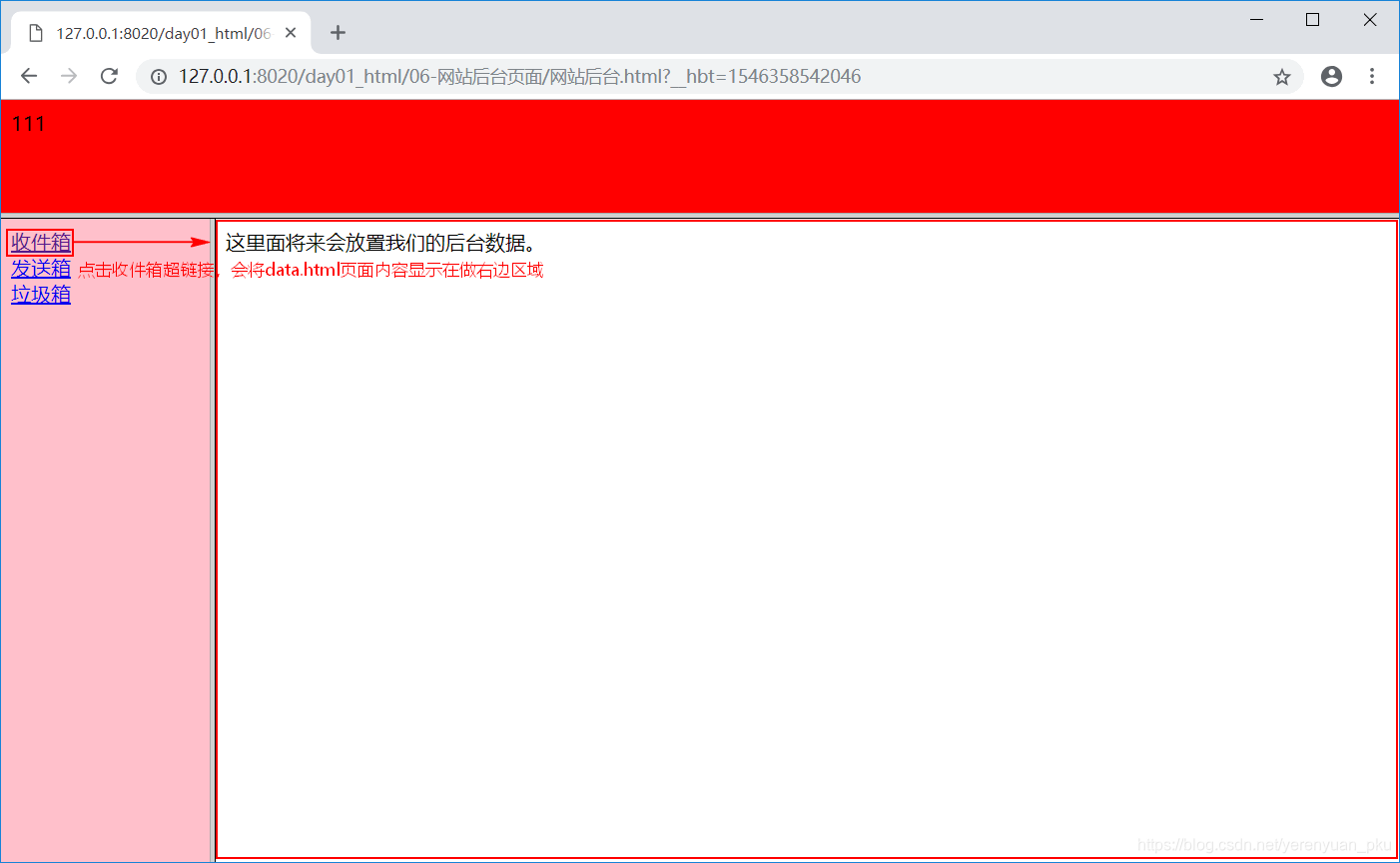
首先写出网站后台页面,如下:
其中内嵌的aaa.html、bbb.html、bbb.html分别如下:
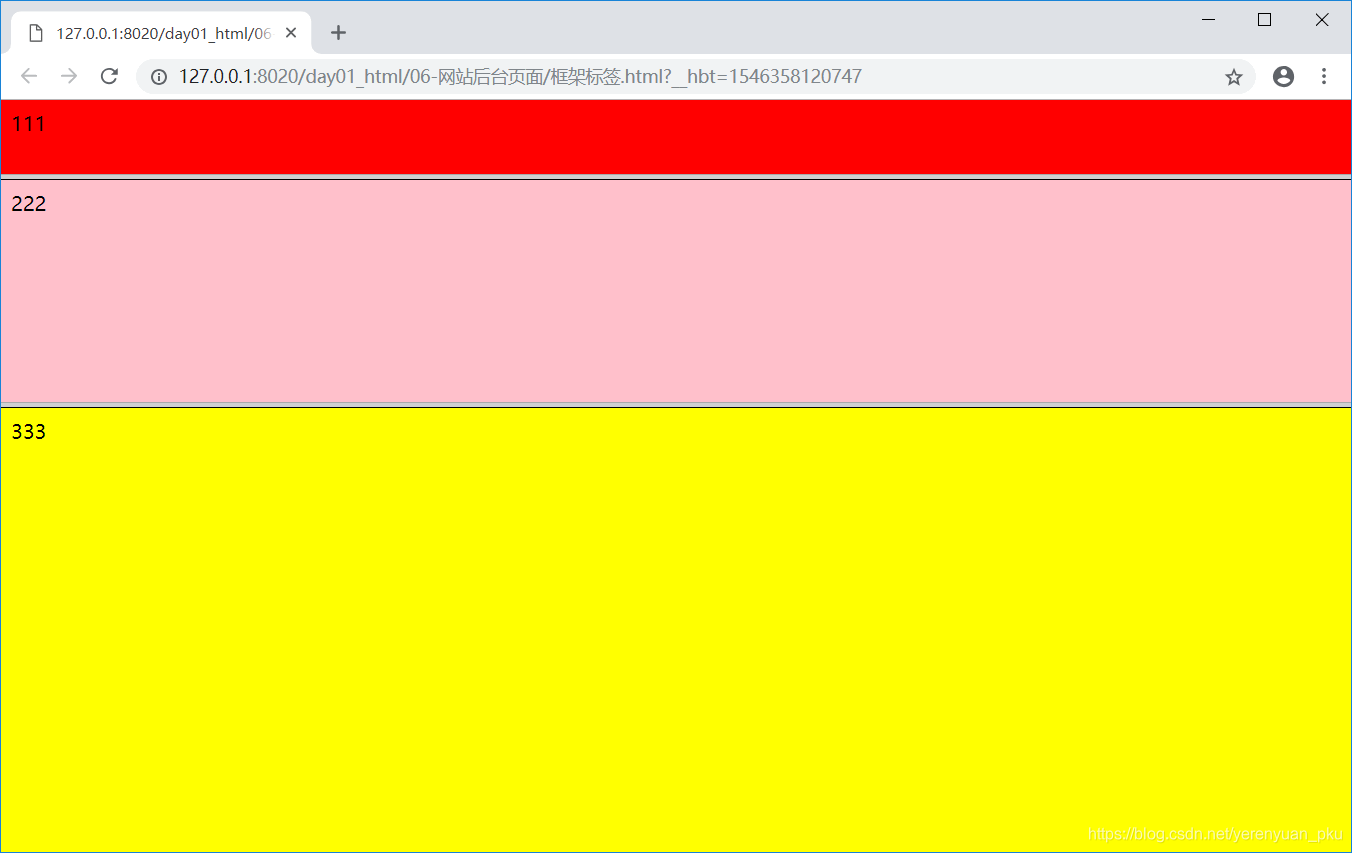
在Google Chrome浏览器中的运行效果如下。

转载地址:https://liayun.blog.csdn.net/article/details/85487482 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者






