
本文共 2694 字,大约阅读时间需要 8 分钟。
在本讲,我会具体介绍HTML中的常用标签,每讲几个标签,我就会将这些标签应用到一个实际案例中,案例虽然扯,但入门刚刚好。
网站信息页面
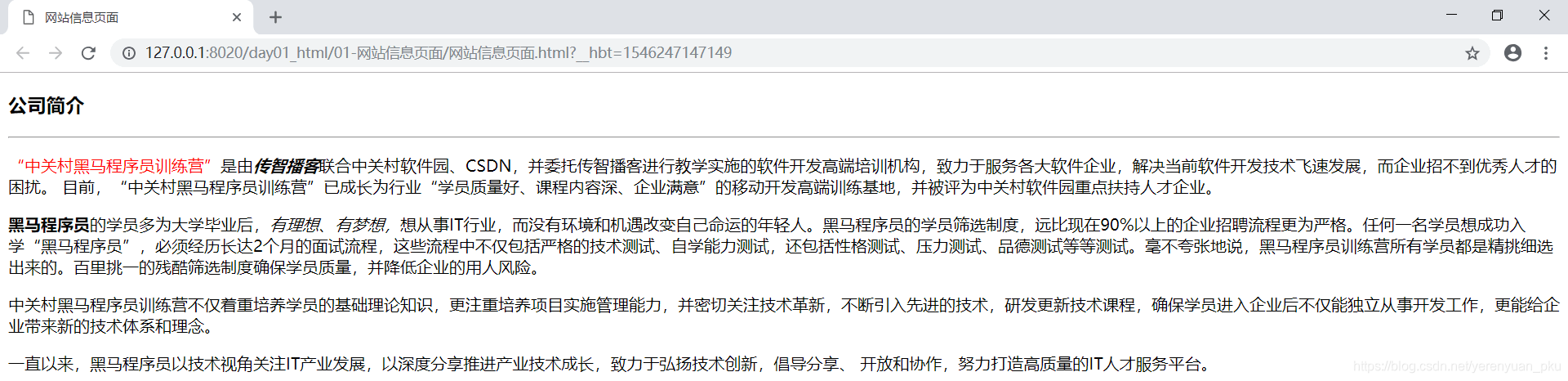
一个公司需要一个对外宣传的网站介绍,应该介绍公司的主要业务、公司的发展历史以及公司的口号等等信息。例如,
 为了解决以上需求,我们就需要学习如下HTML标签。
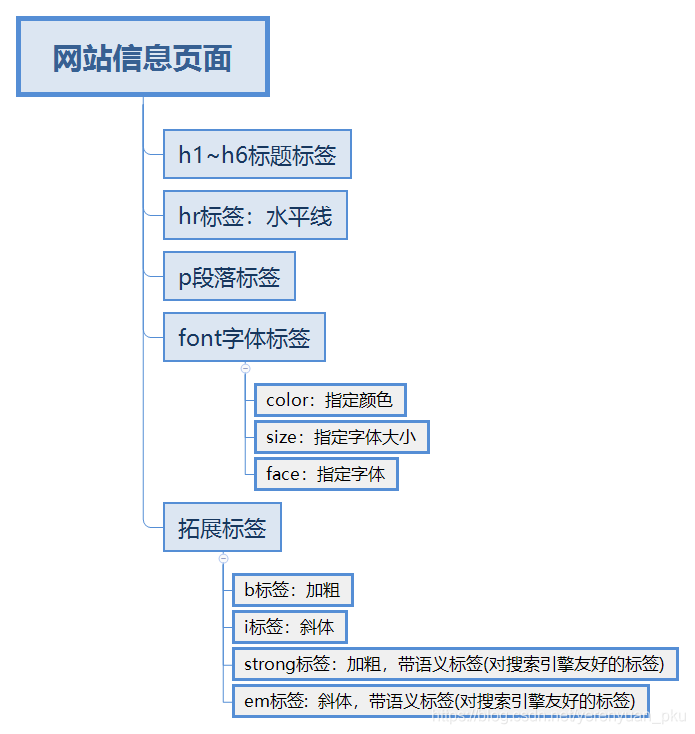
为了解决以上需求,我们就需要学习如下HTML标签。 要学习的HTML标签

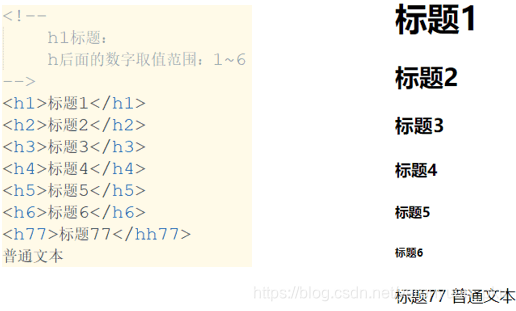
<h1>~<h6>
标题标签,对应一级到六级标题。h字符后面的数字取值范围:1~6。
 至于每个标题具体字号样式如何,取决于各个浏览器或者网站。
至于每个标题具体字号样式如何,取决于各个浏览器或者网站。 <p>
<p>标签用于表示段落,标签围起来的文本内容表示一个段落。
<p>段落标签还是很有必要的,可以用此来标记哪些文本内容作为一个段落。 段落1
段落2
段落3
<hr>
水平分割线,用法如下:
标题1
标题2
标题3
标题4
标题5
标题6
标题77普通文本
段落1
段落2
段落3
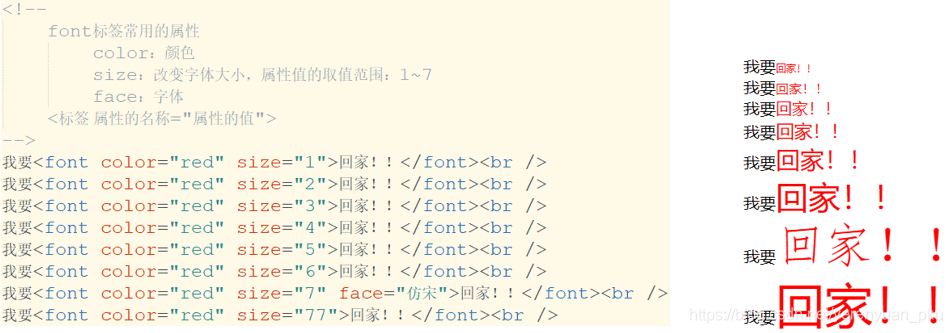
<font>
字体标签,该标签常用的属性有:
- color:指定字体颜色;
- size:指定字体大小,属性值的取值范围:1~7;
- face:指定使用哪种字体,如微软雅黑、宋体等。

<b>
该标签可以给字体加粗。用法如下:
本讲是前端简单入门第二讲 HTML标签,作者是李阿昀。
<i>
该标签作用在字体上,可以使字体变为斜体。用法如下:
本讲是前端简单入门第二讲 HTML标签,作者是李阿昀。
<strong>
该标签也可以给字体加粗,不过它是带语义的、对搜索引擎友好的标签。用法如下:
本讲是前端简单入门第二讲 HTML标签,作者是李阿昀。
<em>
该标签作用在字体上,也可以使字体变为斜体,不过它是带语义的、对搜索引擎友好的标签。用法如下:
本讲是前端简单入门第二讲 HTML标签,作者是李阿昀。
案例代码实现
学习完以上这些标签,我们就可以使用这些标签将一个网站信息页面写出来,代码实现如下:
网站信息页面 公司简介
“中关村黑马程序员训练营”是由传智播客联合中关村软件园、CSDN,并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”,必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新,不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。
一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。
网站图片信息页面
在一个公司的网站中通常需要显示LOGO图片,例如,
 为了解决以上需求,我们就需要学习如下HTML标签。
为了解决以上需求,我们就需要学习如下HTML标签。 要学习的HTML标签

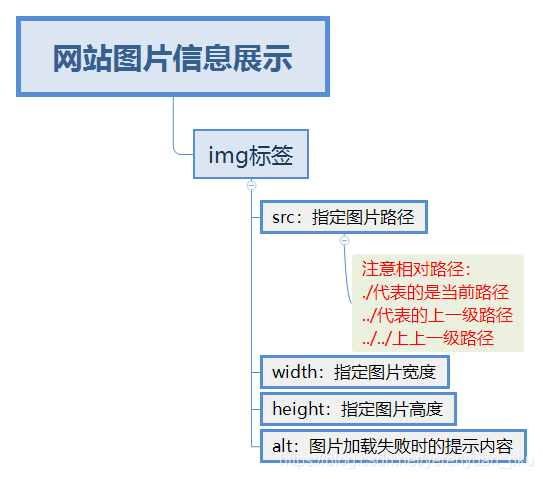
<img>
基本每个网页都会有图片,在HTML文档中嵌入一张图片,可以用<img>标签,但是需要指定图片来源,区域宽高等。
案例代码实现
网站图片信息页面 

网站友情链接页面
打开一个网站,通常会显示这个网站的友商公司的网站链接。博客园的友情链接截图如下,
 现在我们要写一个网站的友情链接,那么就需要学习如下HTML标签。
现在我们要写一个网站的友情链接,那么就需要学习如下HTML标签。 要学习的HTML标签

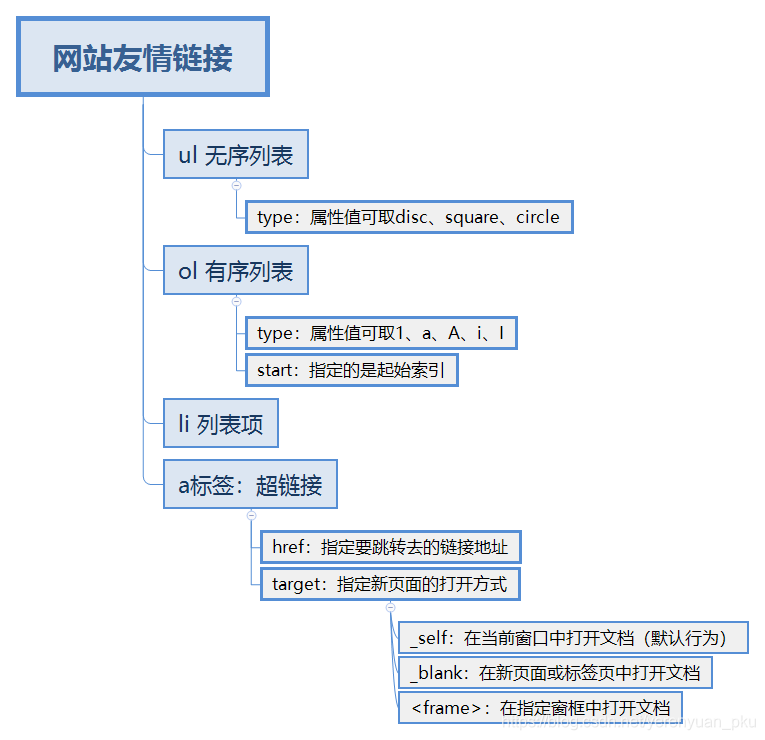
<ol>与<li>
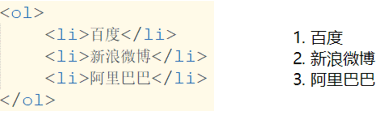
<ol>标签用于表示有序列表,<li>标签用于表示列表中的每一项。用法如下,
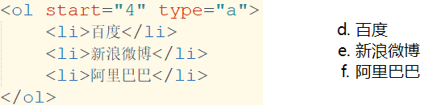
 既然是有序列表,那么序号的起始以及样式是支持通过属性设定的,如下:
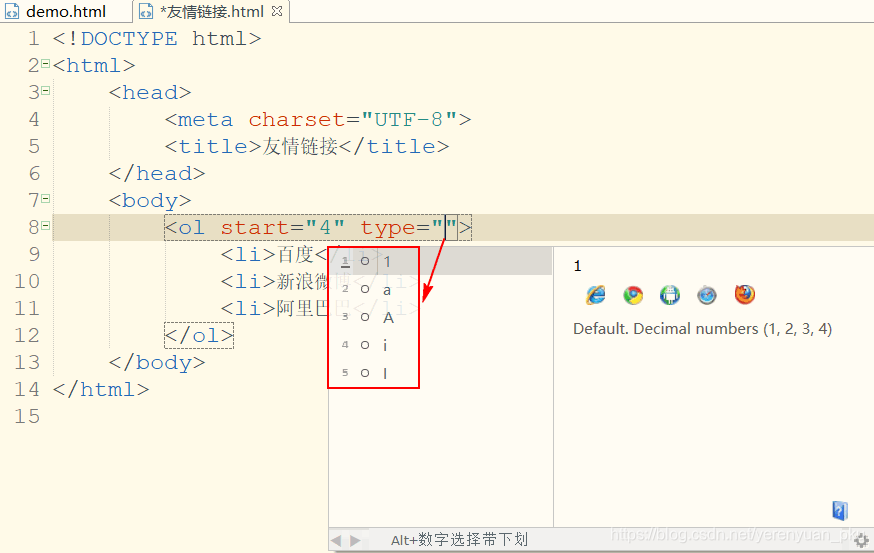
既然是有序列表,那么序号的起始以及样式是支持通过属性设定的,如下:  通过start属性设置起始的编号,通过type属性设置编号的样式,可设置的type样式如下:
通过start属性设置起始的编号,通过type属性设置编号的样式,可设置的type样式如下: 
<ul>与<li>
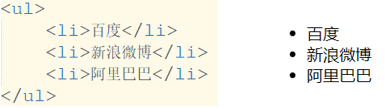
<ul>标签用于表示无序列表,<li>标签表示列表里的每一项。用法如下:
 因为是无序列表,所以用法比起有序列表
因为是无序列表,所以用法比起有序列表<ol>简单很多,无需使用任何属性,直接用无序标签<ul>包含一系列子项<li>即可。至于,每一项前的样式,可通过CSS样式,通过list-style-type属性实现,以上样式对应的CSS: ul { list-style-type: disc } <a>
<a>标签的作用是引导用户从一张页面链接到另一张页面,互联网说到底就是一张张网页通过超链接<a>互相关联起来的。所以,只要不是单个页面,只要页面支持跳转,那么HTML文档中就肯定有<a>标签的存在,用于指定下个页面的跳转。
百度首页标题5
以上是<a>标签的三种用法,分别是指定绝对路径的链接、指定相对路径的链接、指定文档内的链接。也就是说,<a>标签既可以用于指定页面间的跳转,也可以指定页面内的跳转。注意,<base>标签设置的基准URL会影响到相对路径的拼接,默认以当前HTML文档的路径作为基准路径。
百合网
通过target属性来声明新页面的打开方式,target可以取值如下:
| target属性值 | 含义 |
|---|---|
| _blank | 在新页面或标签页中打开文档 |
| _parent | 在父窗框组(frameset)中打开文档 |
| _self | 在当前窗口中打开文档(默认行为) |
| _top | 在顶层窗口打开文档 |
<frame> | 在指定窗框中打开文档 |
案例代码实现
在Google Chrome浏览器中的运行效果如下。

转载地址:https://liayun.blog.csdn.net/article/details/85473441 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者

