uni-app/vue 结合element ui实现菜单分类导航(类似于小米商城首页的分类导航那种)
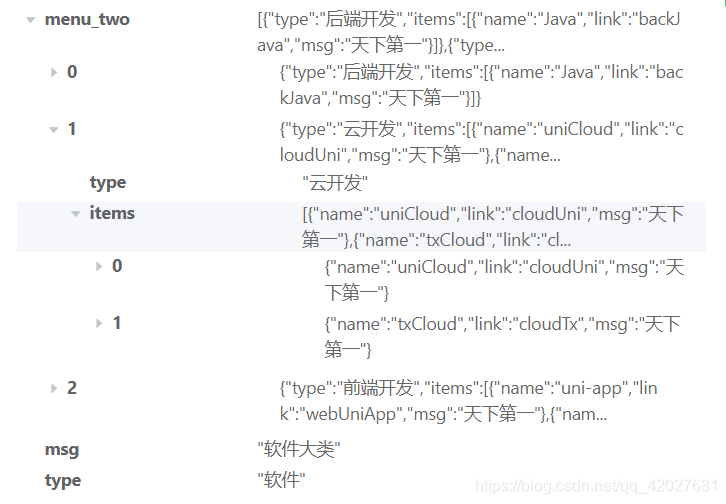
 是数据来源 自行更换即可
是数据来源 自行更换即可
发布日期:2021-06-29 22:23:20
浏览次数:2
分类:技术文章
本文共 344 字,大约阅读时间需要 1 分钟。
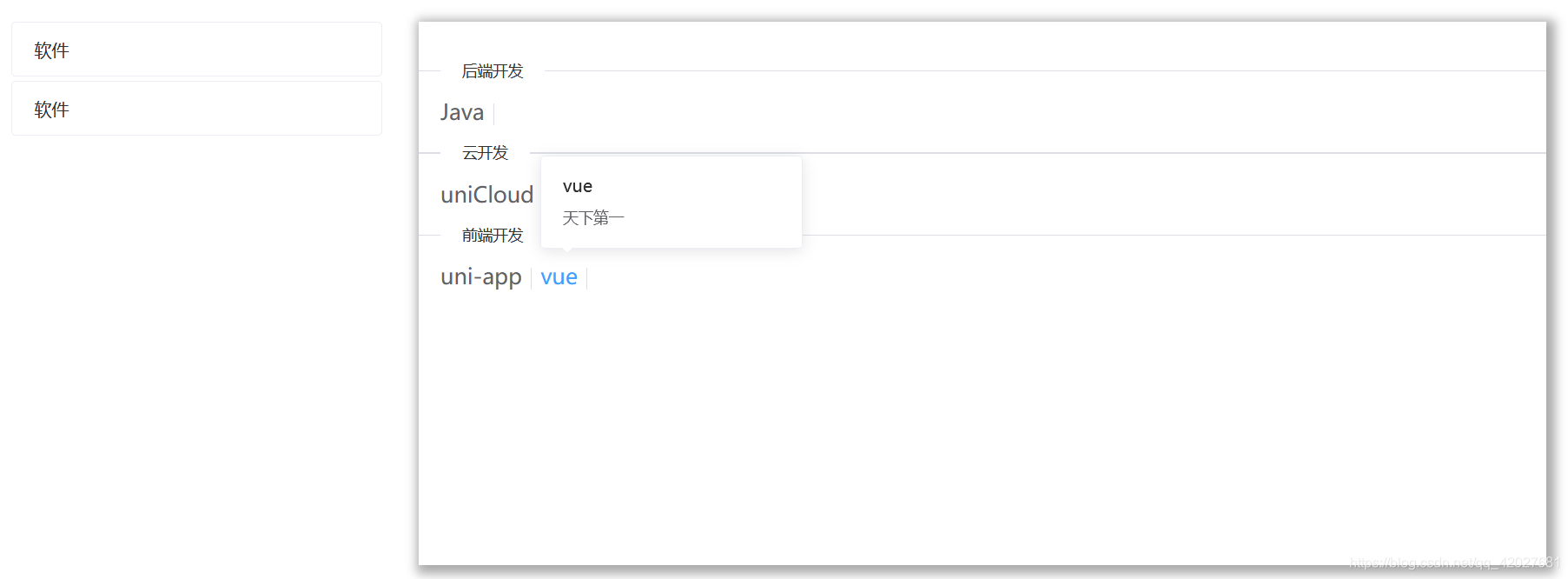
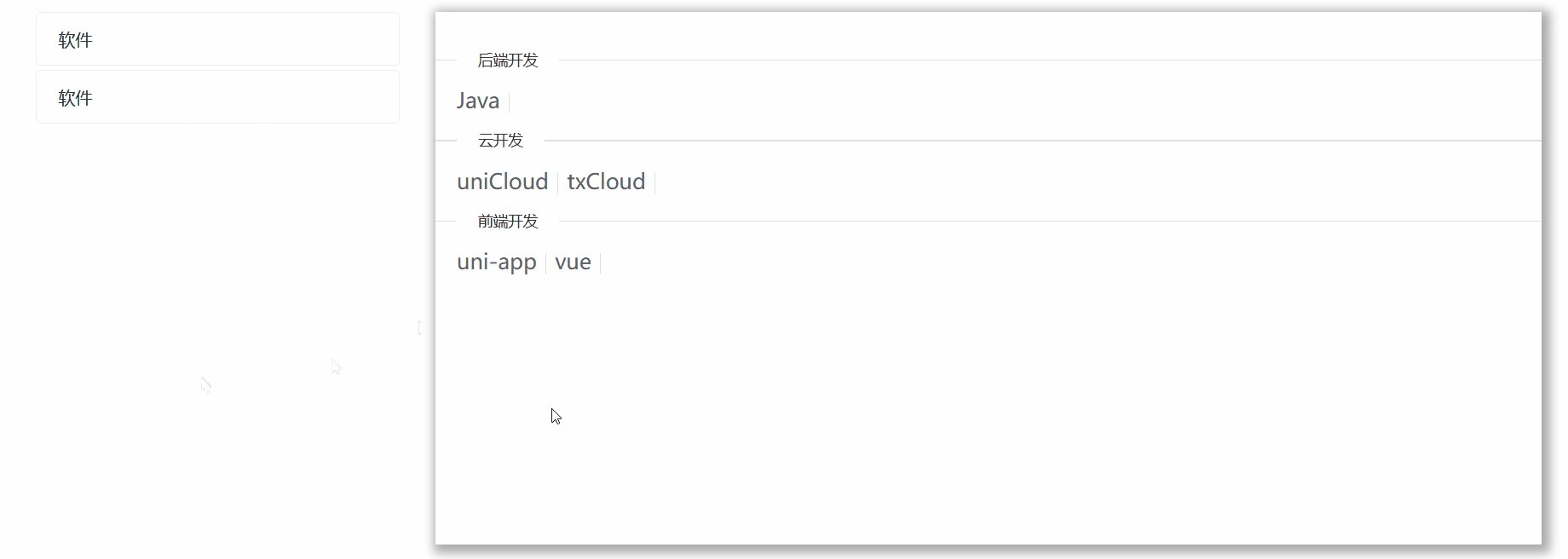
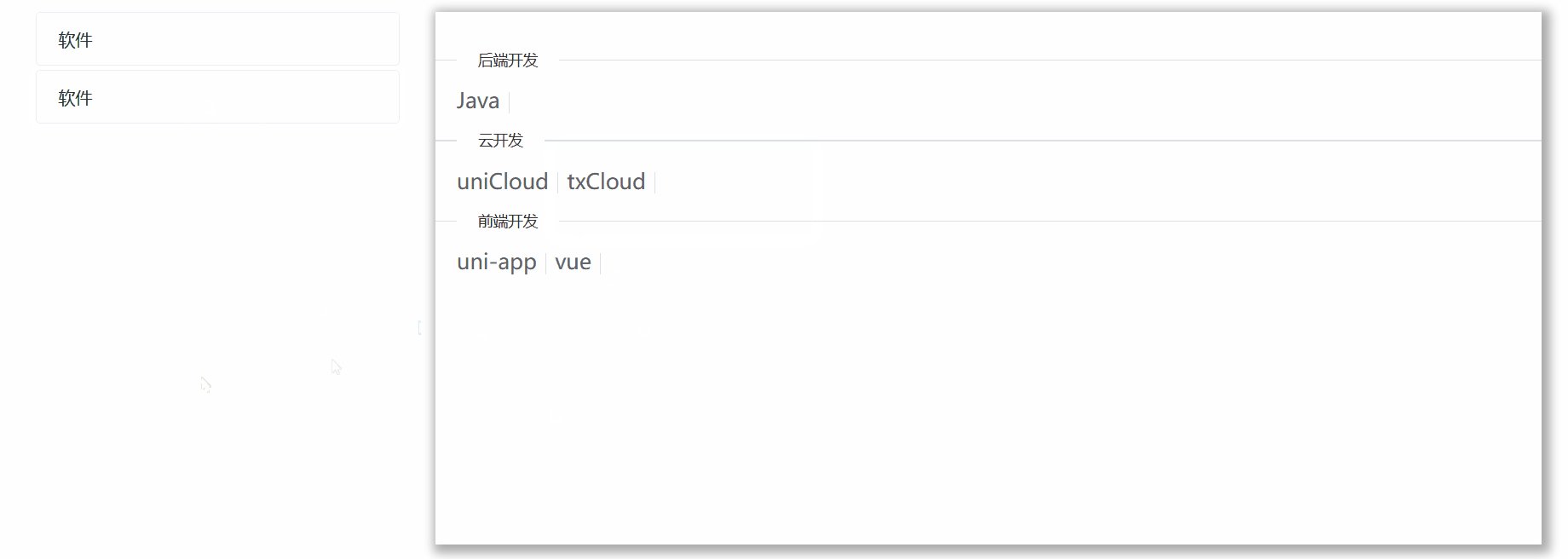
效果如下
数据来源为uniCloud云数据库 照片来源为网络 代码来源为我的毕业设计
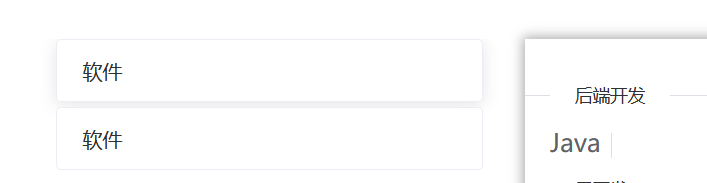
鼠标未放到软件上面之前
放到软件上面后 软件所在卡片 高亮显示 如果背景颜色是灰色 效果更加明显


使用element ui的 卡片 走马灯 弹出框 文字链接 分割线
elementui文档地址
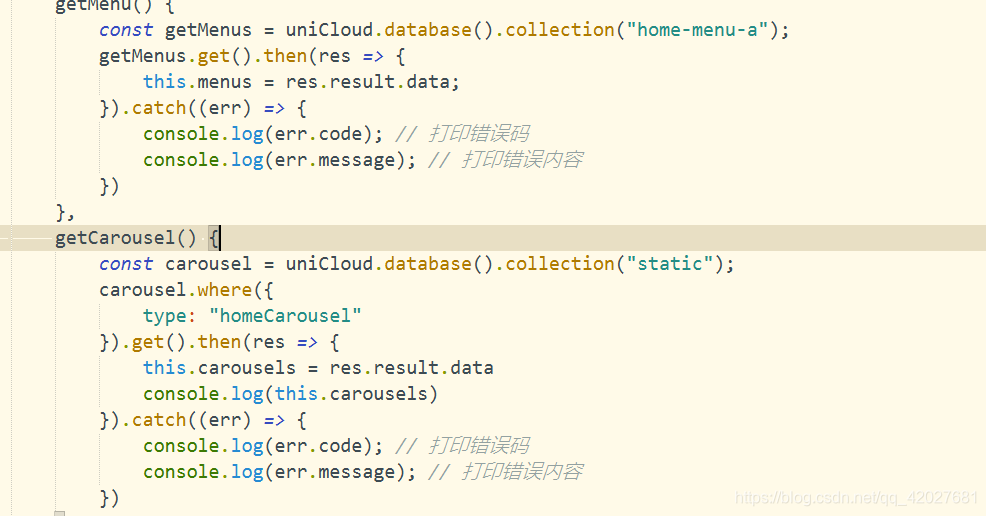
这里的
 是数据来源 自行更换即可
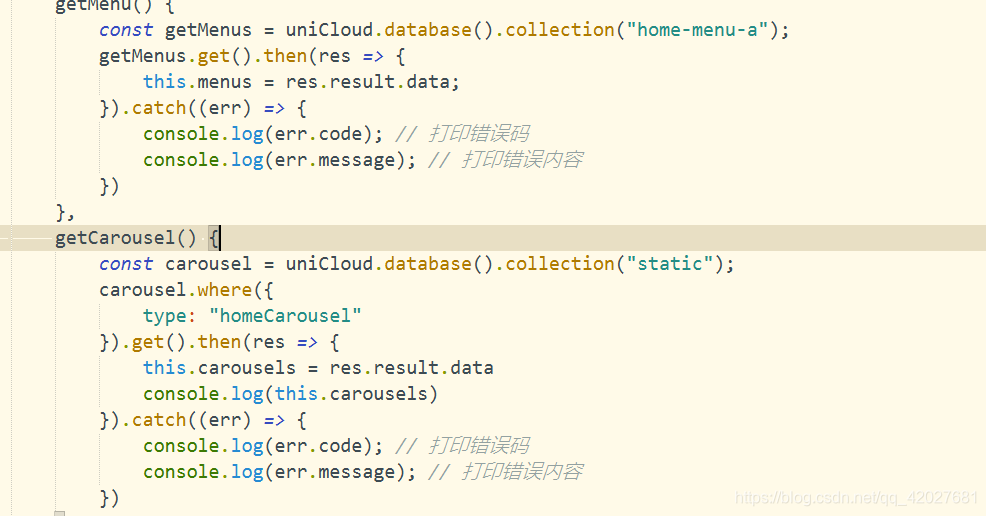
是数据来源 自行更换即可 完整代码如下
{ {item.type}}
转载地址:https://dmhsq.blog.csdn.net/article/details/115010177 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月28日 20时23分32秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
油猴脚本:微信推送浏览功能拓展
2019-04-30
JavaScript DOM对象操作详解
2019-04-30
JavaScript 表单操作与MD5加密
2019-04-30
CppWeekly 06 structured binding
2019-04-30
CppWeekly 08 constexpr
2019-04-30
使gazebo_ros能够找到其他package的资源文件
2019-04-30
右键打开 visual studio developer command prompt
2019-04-30
利用AirSim在Unreal Engine上获取全景图像
2019-04-30
神奇的c++等号重载
2019-04-30
利用uWSGI和Nginx部署Django
2019-04-30
Linux下修改^M换行符
2019-04-30
笔记-有关于Vim
2019-04-30
vnc, vncserver, ssh的locale问题
2019-04-30
[野路数] Django中使用logging
2019-04-30
[未修订]ROS学习笔记
2019-04-30
Eigen学习笔记
2019-04-30
PyTorch的学习笔记01-基础中的基础
2019-04-30
onshape 做参考面等虚拟几何的装配和原点定位
2019-04-30