
Java Web 学习笔记02 CSS基本用法


发布日期:2021-06-29 04:55:27
浏览次数:2
分类:技术文章
本文共 915 字,大约阅读时间需要 3 分钟。
Css
一、CSS
1、CSS概述
在CSS技术诞生之前,页面上定义结构和显示效果的代码耦合在一起,开发和维护都非常繁琐。
为了将显示效果设置从HTML代码中抽离出来,并提供更强大的表现力,W3C组织制定了CSS标准——Cascading Style Sheet 层叠样式表。2、CSS编写位置
1、内部
标签的style属性中:落霞与孤鹜齐飞,秋水共长天一色
写到style标签中:
2、外部
写在外部的css文件中,然后通过link标签引入外部的css文件优先级:行内样式>内部样式>外部样式
自定义样式位置:
Insert title here 落霞与孤鹜齐飞,秋水共长天一色
结果:

3、基本语法
选择器 {声明1;声明2} 选择器 { 样式名1:样式值1; 样式名2:样式值2;} ** 注释:**
CSS:/* * / HTML:<! – -->4、选择器
(1)元素选择器(标签选择器 )
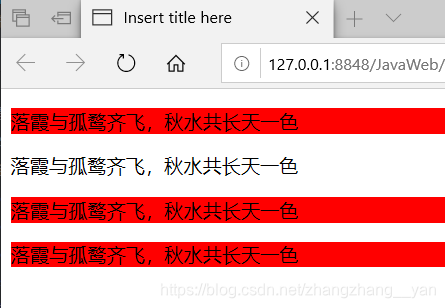
标签名 例子: p{} 、 a{} 、 h1{} (2) id选择器 #id (3)类选择器 .class (4)选择器分组 可以同时使用多个选择器(复合选择器) 选择器1,选择器2,选择器N{} 优先级:ip选择器>class选择器>标签选择器Insert title here 落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
结果:
5、声明
声明格式:样式名1:样式值1;
6、常用样式
字体颜色 color
宽度 width 高度 height 背景颜色 background-color7、颜色
在CSS中我们使用RGB值来表示颜色。
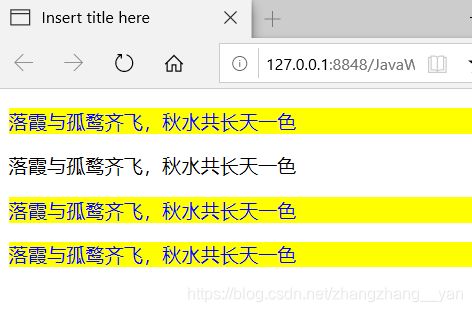
RGB值可以写成一个三组两位十六进制数字,这个数字要求以#号开头 #红色绿色蓝色 000000 - ffffffInsert title here 落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
落霞与孤鹜齐飞,秋水共长天一色
结果:

转载地址:https://blog.csdn.net/zhangzhang__yan/article/details/107826731 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月10日 00时53分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
交换瓶子
2019-04-29
报纸页数
2019-04-29
打印方格
2019-04-29
冰雹数
2019-04-29
网友年龄
2019-04-29
今天百度终于收录了主页-开心-记录一下
2019-04-29
C#实现一直疯狂get访问一个网站
2019-04-29
阿里大牛分享程序员5年的职业生涯指南
2019-04-29
程序员迷茫:毕业时就已26,工作4年就已大龄,码农出路在哪? ...
2019-04-29
新生活方式品牌植治完成数百万种子轮融资, Ventech China领投 ...
2019-04-29
BMIP002协议介绍
2019-04-29
2017-12-22 日语编程语言"抚子"-第三版实现初探
2019-04-29
DataWorks数据服务V2.0全新发布
2019-04-29
vue开发环境搭建Mac版
2019-04-29
揭秘:小米做大家电背后的原因
2019-04-29
网站策划:一个好的网页设计有那些注意事项
2019-04-29
瑞幸咖啡完成1.5亿美元B+轮融资, 贝莱德领投
2019-04-29
Spring Cloud 分布式应用跟踪
2019-04-29
mysql innodb索引原理
2019-04-29
雷军:大家电是小米AIoT战略的重要组成部分
2019-04-29