
Java Web 学习笔记01 HTML基本用法




 3、密码框
3、密码框  4、单选框
4、单选框 




发布日期:2021-06-29 04:55:26
浏览次数:2
分类:技术文章
本文共 2019 字,大约阅读时间需要 6 分钟。
HTML
HTML
Java Web软件架构:B/S 、C/S
1、概述
超文本标记语言:Hyper Text Markup Language
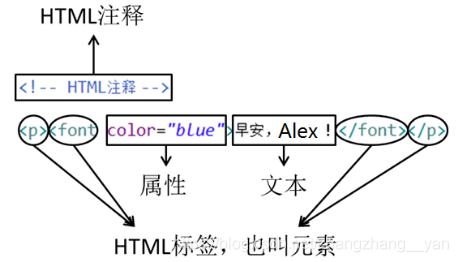
HTML文件由一组标签构成,经过浏览器解析之后可以显示网页内容。 HTML文档的构成
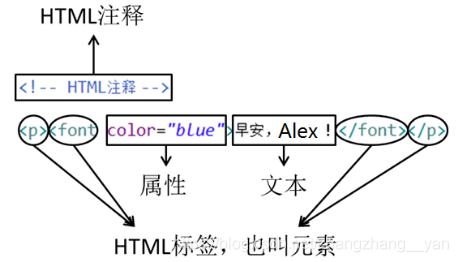
2、HTML语法
基本语法规范
html 标签 90% 都是一对一对出现的
单个标签 自己结束自己image、input、br、hr正确:早安,Alex
错误:早安,Alex
正确:早安,Alex
错误:早安,Alex
正确:aaaaaabbbbbbbb 错误:aaaaaabbbbbbbb 正确:早安,Alex 错误:早安,Alex 错误:早安,Alex 正确: 错误: 溢出的注释 -->
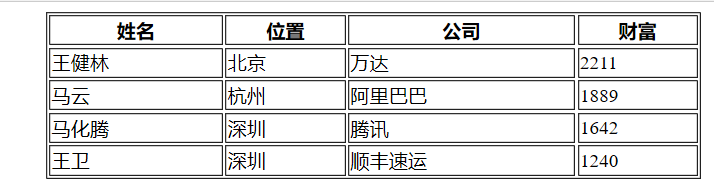
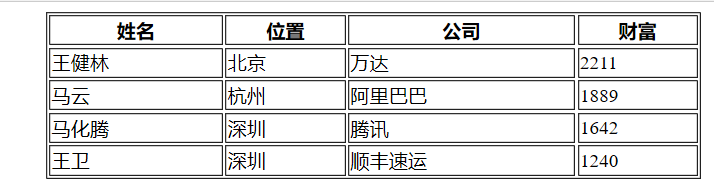
3、表格(table tr td)
Insert title here
| 姓名 | 位置 | 公司 | 财富 |
|---|---|---|---|
| 王健林 | 北京 | 万达 | 2211 |
| 马云 | 杭州 | 阿里巴巴 | 1889 |
| 马化腾 | 深圳 | 腾讯 | 1642 |
| 王卫 | 深圳 | 顺丰速运 | 1240 |
结果:

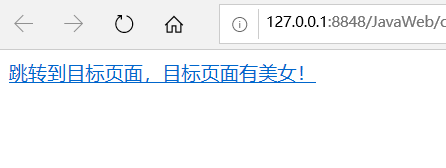
4、超链接(< a > < /a > a标签是get请求)
a.html:
Insert title here 跳转到目标页面,目标页面有美女!
target.html:
Insert title here 美女!
结果:


5、表单
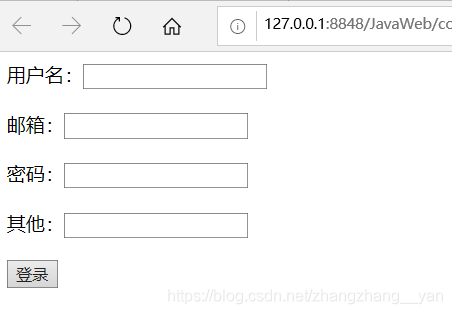
1、form标签
Insert title here

Insert title here
结果:
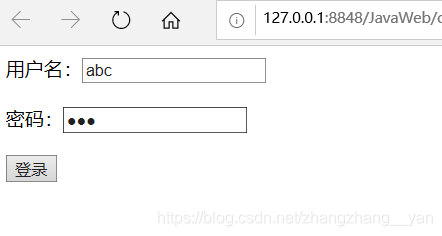
 3、密码框
3、密码框 Insert title here
结果:
 4、单选框
4、单选框 Insert title here
结果:

5、多选框
Insert title here
target.html:
Insert title here Target Page...
结果:


6、插入图片( < img alter="" src="" /> )
Insert title here

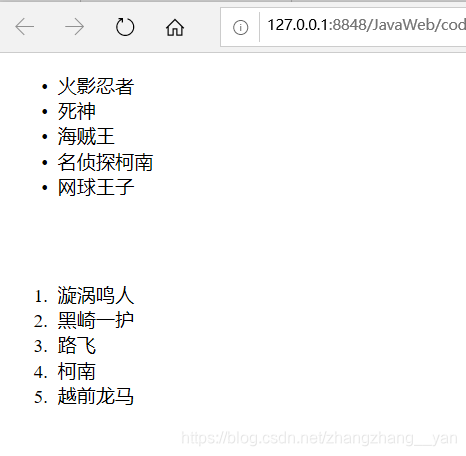
7、列表(有序 < ol > 无序 < ul > type="" -> 决定了展示的样式)
Insert title here
- 火影忍者
- 死神
- 海贼王
- 名侦探柯南
- 网球王子
- 漩涡鸣人
- 黑崎一护
- 路飞
- 柯南
- 越前龙马
结果:

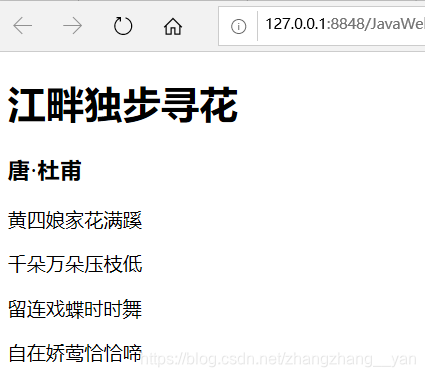
8、标题段落(< h1 > < p > )
Insert title here 江畔独步寻花
唐·杜甫
黄四娘家花满蹊
千朵万朵压枝低
留连戏蝶时时舞
自在娇莺恰恰啼
结果:

转载地址:https://blog.csdn.net/zhangzhang__yan/article/details/107824180 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月26日 12时15分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
如何避免成为一个低级的码农?
2019-04-29
程序员的你一定要记住:你所说的每一句话都会被传出!
2019-04-29
一线 IT 公司开发转管理,我是怎么从 0 到 1 的?
2019-04-29
四平方和
2019-04-29
交换瓶子
2019-04-29
报纸页数
2019-04-29
打印方格
2019-04-29
冰雹数
2019-04-29
网友年龄
2019-04-29
今天百度终于收录了主页-开心-记录一下
2019-04-29
C#实现一直疯狂get访问一个网站
2019-04-29
阿里大牛分享程序员5年的职业生涯指南
2019-04-29
程序员迷茫:毕业时就已26,工作4年就已大龄,码农出路在哪? ...
2019-04-29
新生活方式品牌植治完成数百万种子轮融资, Ventech China领投 ...
2019-04-29
BMIP002协议介绍
2019-04-29
2017-12-22 日语编程语言"抚子"-第三版实现初探
2019-04-29
DataWorks数据服务V2.0全新发布
2019-04-29
vue开发环境搭建Mac版
2019-04-29
揭秘:小米做大家电背后的原因
2019-04-29
网站策划:一个好的网页设计有那些注意事项
2019-04-29
