
Flutter 自定义选项卡
发布日期:2021-10-10 05:31:03
浏览次数:22
分类:技术文章
本文共 5678 字,大约阅读时间需要 18 分钟。
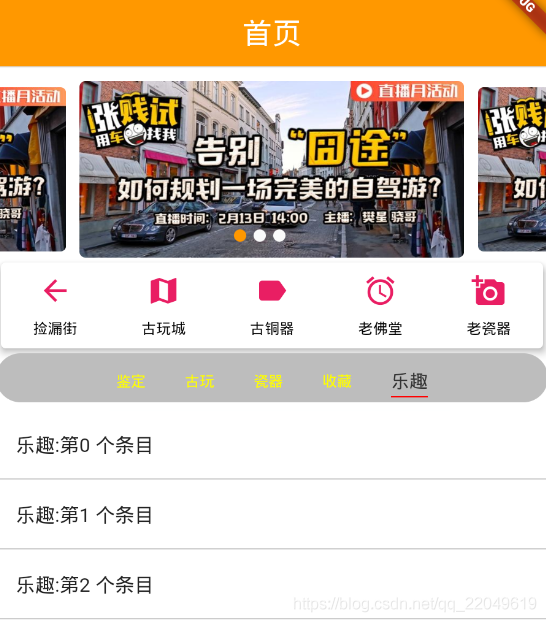
自定义选项卡
外加吸顶
吸顶主要是SliverAppBar( //吸顶 pinned: true,

import 'package:flutter/material.dart';//导入 swiper组件import 'package:flutter_swiper/flutter_swiper.dart';class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState();}class _HomePageState extends State with SingleTickerProviderStateMixin { //滚动的控制器 ScrollController _scrollController; // 选项卡控制器 TabController _tabController; // 初始化滑动器 @override void initState() { // TODO: implement initState super.initState(); _scrollController = ScrollController(initialScrollOffset: 0.0); _tabController = TabController(length: 5, vsync: this); } @override void dispose() { // TODO: implement dispose super.dispose(); _scrollController.dispose(); _tabController.dispose(); } @override Widget build(BuildContext context) { return Theme( data: ThemeData(primaryColor: Colors.orange), child: Scaffold( appBar: AppBar( elevation: 1.0, centerTitle: true, title: Text('首页',style: TextStyle(fontSize: 24.0,color: Colors.white),), ), body: NestedScrollView( controller: _scrollController, headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) { return [ SliverAppBar( //吸顶 pinned: true, floating: true, expandedHeight: 280, flexibleSpace: FlexibleSpaceBar( collapseMode: CollapseMode.pin, background: Container( height: double.infinity, color: Colors.white, child: Column( children: [ _buildBanner(), _buildButtons(), _buildTabBarBg() ], ), ), ), bottom: TabBar(controller: _tabController, tabs: [ Tab(text: "鉴定",), Tab(text: "古玩",), Tab(text: "瓷器",), Tab(text: "收藏",), Tab(text: "乐趣",), ], isScrollable: true, indicatorColor: Color(0xffff0000), indicatorWeight: 1, indicatorSize: TabBarIndicatorSize.label, indicatorPadding: EdgeInsets.only(bottom: 10.0),// labelPadding: EdgeInsets.only(left: 20), labelColor: Color(0xff333333), labelStyle: TextStyle( fontSize: 15.0, ), unselectedLabelColor: Colors.yellowAccent, unselectedLabelStyle: TextStyle( fontSize: 12.0, ), ), ) ]; }, body: TabBarView( controller: _tabController, children: [ _buildListView("鉴定:"), _buildListView("古玩:"), _buildListView("瓷器:"), _buildListView("收藏:"), _buildListView("乐趣:"), ], ), ), ), ); }// 轮播图插件 Widget _buildBanner() { return Container( margin: EdgeInsets.only(left: 1.0, right: 1.0, top: 12.0), height: 144.0, child: Swiper( itemBuilder: (BuildContext context, int index) { return Container( width: double.infinity, height: 144.0, child: ClipRRect( borderRadius: BorderRadius.circular(5.0), child: FadeInImage.assetNetwork(placeholder: "轮播图", image: "https://www3.autoimg.cn/newsdfs/g1/M02/C9/84/1440x720_0_autohomecar__ChsEmV5E3huAYEuRAAQDSlEdZqM373.jpg", fit: BoxFit.fill, ), ), ); }, itemCount: 3, scale: 0.9, viewportFraction: 0.7, pagination: new SwiperPagination( alignment: Alignment.bottomCenter, margin: EdgeInsets.only(bottom: 10.0, right: 20.0), ), scrollDirection: Axis.horizontal, loop: true, duration: 300, autoplay: true, ), ); }// banner下面的按钮 Widget _buildButtons() { // 定义横着的 按钮 return Card( elevation: 5.0, child: Container( height: 70, child: Row( children: [ _buildButtonItem(Icons.arrow_back, '捡漏街'), _buildButtonItem(Icons.map, '古玩城'), _buildButtonItem(Icons.label, '古铜器'), _buildButtonItem(Icons.access_alarm, '老佛堂'), _buildButtonItem(Icons.add_a_photo, '老瓷器'), ], ), ), ); } //接受上面传递的参数 Widget _buildButtonItem(IconData icon, String text) { return Expanded( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Icon( icon, color: Colors.pink, size: 28.0, ), Container( margin: EdgeInsets.only(top: 8.0), child: Text( text, style: TextStyle(color: Colors.black, fontSize: 12.0), ), ) ], ), ); } Widget _buildTabBarBg() { return Container( height: 40, margin: EdgeInsets.only(bottom: 5), child: ClipRRect( borderRadius: BorderRadius.circular(30.0), child: Container( // 修饰选项卡背景图 color: Colors.grey[400], ), ), ); } Widget _buildListView(String s) { return ListView.separated( itemCount: 20, separatorBuilder: (BuildContext context, int index) => Divider( color: Colors.grey, height: 1, ), itemBuilder: (BuildContext context, int index) { return Container( color: Colors.white, child: ListTile(title: Text("$s第$index 个条目"))); }); }} 转载地址:https://blog.csdn.net/qq_22049619/article/details/104299626 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月04日 10时23分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
130. 被围绕的区域
2019-04-29
欧式距离、余弦相似度和余弦距离
2019-04-29
transform 等效转换(参考源码)
2019-04-29
Docker学习(二):Docker基本操作(控制容器)
2019-04-29
Unity之C#学习笔记(0):环境配置与上手 HelloWorld
2019-04-29
高并发高可用秒杀系统(一)
2019-04-29
php如何将base64数据流文件转换为图片文件?
2019-04-29
JavaScript 的addEventListener() 事件监听详解!
2019-04-29
JavaScript的DOMContentLoaded事件和load的区别?
2019-04-29
PHP+JavaScript实现图片预览上传功能开发!
2019-04-29
JSONView - Chrome插件安装详解!(谷歌浏览器插件)!
2019-04-29
上传图片到阿里云OSS和获取上传图片的url的详解 !
2019-04-29
webstorm 和 phpstorm 有什么区别呢?做 WEB 开发用哪个好?
2019-04-29
常见位运算
2019-04-29
武大学生用python敲出樱花开放 | 附源码
2019-04-29
【中文教程】简单粗暴入门TensorFlow 2.0 | 北大学霸出品
2019-04-29
经典面试题:如何保证缓存与数据库的双写一致性?
2019-04-29
一份来自亚马逊工程师的Google面试指南,GitHub收获9.8万星,已翻译成中文
2019-04-29
硬货 | Redis 性能问题分析
2019-04-29
Kafka为什么这么快?
2019-04-29