
Flutter 绝对定位 轮播图背景色

发布日期:2021-10-10 05:31:03
浏览次数:29
分类:技术文章
本文共 1224 字,大约阅读时间需要 4 分钟。
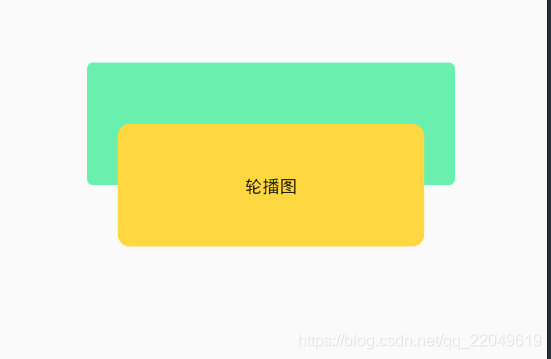
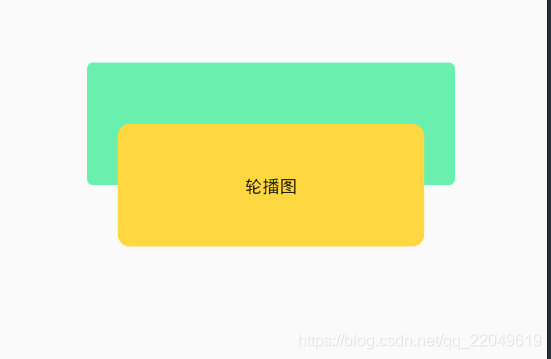
看原型图 轮播图上半部分 是有背景色的
琢磨了一下 Flutter 绝对定位问题

import 'package:flutter/material.dart';void main() => runApp(new MaterialApp( title: "测试绝对定位", home: MyApp(), ));class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("测试绝对定位")), body: Center( child: Stack( children: [ //第一个Container 相当于绝对定位的父元素 Container( width: 300.0, height: 200.0 ), Container( width: 300.0, height: 100.0, decoration: BoxDecoration( color: Colors.greenAccent, borderRadius: BorderRadius.circular(15.0) ), ), Positioned( bottom: 50.0, right: 25.0, child: Container( width: 250.0, height: 100, decoration: BoxDecoration( color: Colors.amberAccent, borderRadius: BorderRadius.circular(10.0)), child:Center( child: Text("轮播图"), ) ), ) ], ), ), ); }} 转载地址:https://blog.csdn.net/qq_22049619/article/details/104219520 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月15日 09时07分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CF1457 D. XOR-gun(猜结论题)
2019-04-27
2021牛客寒假算法基础集训营1 红和蓝(二分图染色)
2019-04-27
P3825 [NOI2017] 游戏(构造2-SAT模型)
2019-04-27
2019牛客国庆集训派对day2 J.Vertex Cover(思维,组合数学算贡献)
2019-04-27
PyPI的注册与模块发布
2019-04-27
Qt工作笔记-列表的分页显示(Qt Widgets框架)
2019-04-27
C++设计模式-模板方法模式
2019-04-27
Spring Boot笔记-发送消息给RabbitMQ
2019-04-27
强烈推荐 20 个免费和开源数据可视化工具
2019-04-27
“失败”的北漂十年,我真的尽力了。。。
2019-04-27
为什么使用 MD5 存储密码非常危险
2019-04-27
美团点评实时数仓实践
2019-04-27
Guava学习之Lists
2019-04-27
安装JUDDI服务器以及发布WSDL:第二部分,发布WSDL
2019-04-27
一文彻底搞懂令人疑惑的Java和JDK的版本命名!
2019-04-27
listview学习之simpleadapter详细介绍
2019-04-27
【Unity3D】 灯光学习
2019-04-27
Python3《机器学习实战》学习笔记(三):决策树实战篇之为自己配个隐形眼镜
2019-04-27