
webpack打包fonts时错误css文件路径导致报错
发布日期:2021-09-12 09:57:51
浏览次数:23
分类:技术文章
本文共 240 字,大约阅读时间需要 1 分钟。
项目在公共的css中引用了font-awesome,开发过程中并没有什么问题,在build以后发现路径错误
@import url(./font-awesome.min.css);
原本期望的引用路径是 dist/static/fonts/***
打包后的实际引用变成 dist/static/css/static/fonts/***
解决方案
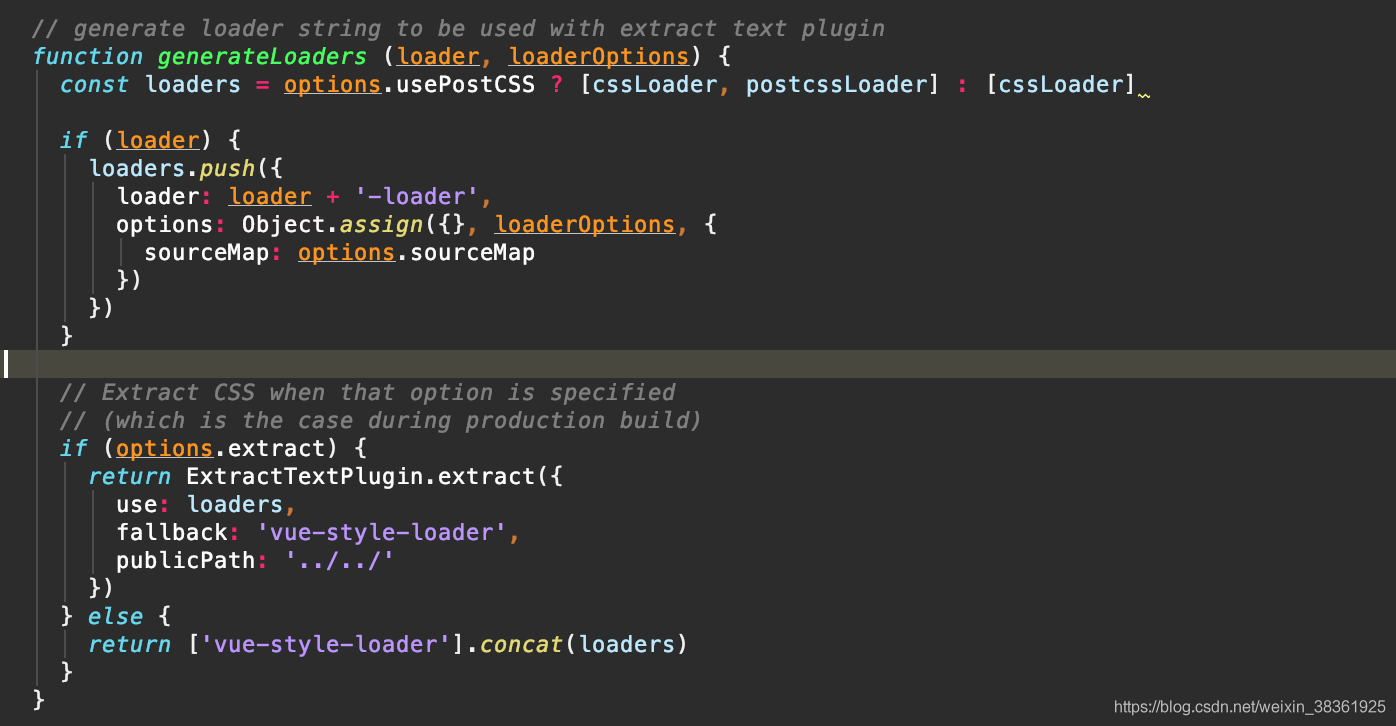
在build/utils的ExtractTextPlugin.extract里加上 publicPath: '../../':

参考:
转载地址:https://blog.csdn.net/weixin_38361925/article/details/90230216 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月21日 20时12分16秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Unity3D 序列帧
2019-04-27
unity3D 在屏幕边框创建碰撞框
2019-04-27
xml中常用的转义符
2019-04-27
关于MSDK的几个难点
2019-04-27
使用UnityEditor做工具
2019-04-27
Visual Studio我常用的快捷键
2019-04-27
写C# dll供Unity调用
2019-04-27
Linux制作run安装包
2019-04-27
一分钟学会C#解析XML
2019-04-27
unity AssetBundle的资源管理
2019-04-27
【转】Unity中HideInInspector和SerializeField一起使用
2019-04-27
单例模板类
2019-04-27
Unity与java相互调用
2019-04-27
android截屏代码
2019-04-27
unity NGUI图文混排
2019-04-27
Unity项目优化
2019-04-27
Unity3D Shader 入门
2019-04-27
MSDK手Q邀请透传参数问题:url编解码与base64编解码
2019-04-27
svn提交的一个坑
2019-04-27
eclipse识别不了模拟器解决办法
2019-04-27