
fullcalendar.js添加农历、节日展示
发布日期:2021-09-12 09:57:46
浏览次数:36
分类:技术文章
本文共 1560 字,大约阅读时间需要 5 分钟。
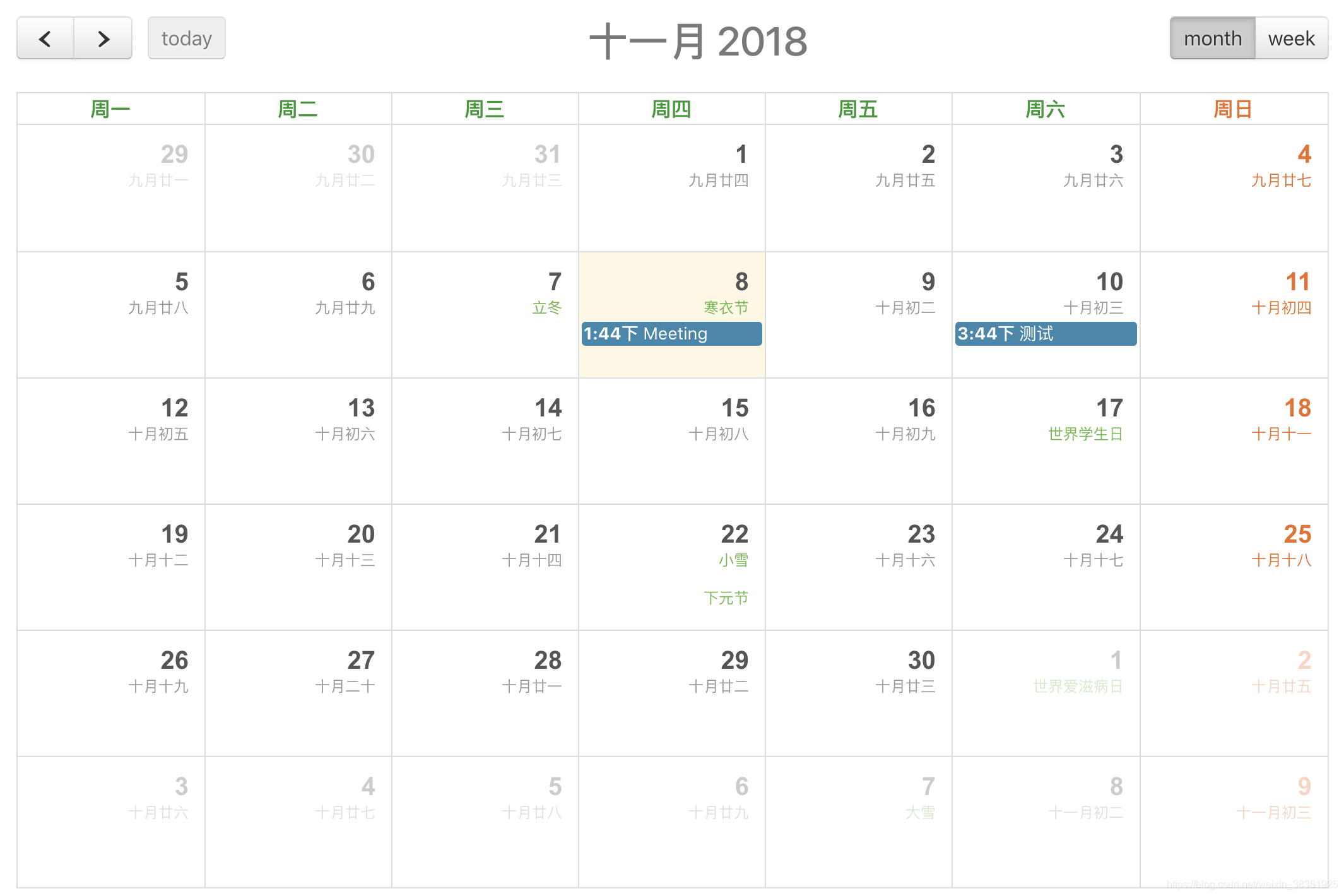
效果如图

## fullcalendar改造说明项目中日期插件用的是fullcalendar,由于插件本身不支持使用农历、节日展示所以对fullcalendar进行了修改,当你重新安装是需要手动去修改源码,修改内容如下* 1、在fullcalendar.js之前引入lunar.js > lunar.js是一个计算农历和各种节假日的第三方js,需在fullcalendar前引用。* 2、修改fullcalendar.js 正常生成的日历只是包含一个日期,想要显示农历就需要手动修改源码,目前我使用的版本是3.9.0,已经是最新版本,主要修改地方有两处 ``` if (isDayNumberVisible) { html += view.buildGotoAnchorHtml(date, { 'class': 'fc-day-number' }, date.format('D') // inner HTML ); //此处可以搜索fc-day-number,在下面添加以下代码 var cTerm = lunar(date).term; if(cTerm){ html+=" "+cTerm+" "; } var fes = lunar(date).festival(); if(fes&&fes.length>0){ html += " " + $.trim(fes[0].desc)+" "; } if(!cTerm && (!fes || fes.length == 0)){ html += " "+lunar(date).lMonth+"月"+lunar(date).lDate+" "; }``````//第二处就是比较简单,找到 buildGotoAnchorHtml 方法,把原span换成divreturn ' ' + innerHtml + '';```* 3、修改fullcalendar.css(.min) 修改生成的代码当然也要给它添加一些样式,添加内容如下 ``` .fc table > thead > tr > th div{ font-weight: bold; color: #25992E; font-size:16px; } .fc-sat span,.fc-sun div{ color: #ED6D23 !important; } .fc-ltr .fc-basic-view .fc-day-top .fc-day-number{ width: 100%; text-align: right; display: block; font-size: 20px; font-family: Arial; font-weight: 600; padding: 12px 12px 0 12px; line-height: 23px; height: 23px; color: #555; } .fc-day-cnTerm{ text-align: right; padding: 12px 12px 0 12px; color: #6ABA49; font-size: 12px; } .fc-day-cnDate{ text-align: right; padding: 12px 12px 0 12px; color: #999; font-size: 12px; },``` 鉴于很多朋友都找不到lunar.js,我已经将demo代码上传至github上
转载地址:https://blog.csdn.net/weixin_38361925/article/details/83868957 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月12日 15时48分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
最新的全球编程语言,操作系统,web服务器等使用率分析报告
2019-04-27
用C语言写PHP扩展
2019-04-27
PHP Extension programming
2019-04-27
海量数据处理
2019-04-27
PHP防止注入攻击
2019-04-27
多路IO复用模型 select epoll 等
2019-04-27
Linux Epoll介绍和程序实例
2019-04-27
output_buffering详细介绍
2019-04-27
php缓冲 output_buffering和ob_start
2019-04-27
php error_reporting 详解
2019-04-27
剖析PHP中的输出缓冲
2019-04-27
HTTP响应头不缓存
2019-04-27
phpize
2019-04-27
PHP安装eAccelerator
2019-04-27
PHP新的垃圾回收机制:Zend GC详解
2019-04-27
linux上使用strace查看C语言级别的php源码【一种方法】
2019-04-27
ACCEPT()和ACCEPT4()
2019-04-27
php内核探索方法与资源
2019-04-27
PHP安装扩展mcrypt以及相关依赖项 【PHP安装PECL扩展的方法】
2019-04-27
Javascript到PHP加密通讯的简单实现
2019-04-27