
本文共 1342 字,大约阅读时间需要 4 分钟。
很多时候需要在鼠标点击的时候获取点击的坐标来处理一些逻辑,有时候clientX、offsetX、pageX用的也不清楚,特此做了一个实验来记录。
1.含义
| clientX | 提供应用程序客户区域内发生事件的水平坐标(与页面内的坐标相对) |
| offsetX | 鼠标指针在该事件与目标节点的填充边缘之间的X坐标中的偏移量 |
| pageX | 相对于整个文档的左边缘单击鼠标的X(水平)坐标(以像素为单位),这包括当前不可见的文档的任何部分。 |
screenX | 鼠标指针在全局(屏幕)坐标中的水平坐标(偏移) |
在做实验前我们先看一下他们在MDN上的说明,翻译来自谷歌翻译大家凑活看啊,clientX是点在应用程序中,理解简单一点就是浏览器窗口中,offset的解释像是点距离绑定元素,page应该是整个文档,screen好理解就是屏幕吗。那我们写代码来验证一下是不是这样的。
2.验证过程
新建一个div,给它绑定点击事件,输出它的clientX、offsetX、pageX、screenX
3.输出结果

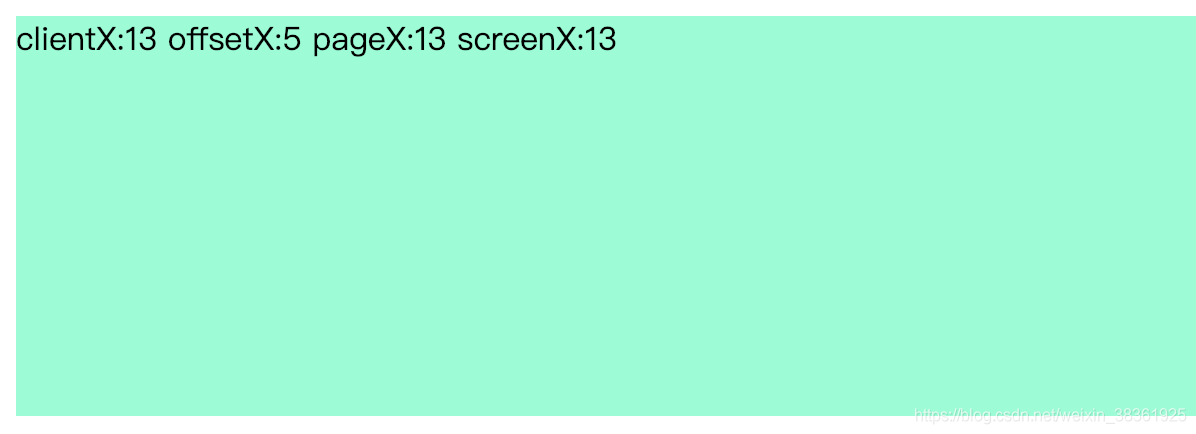
我们是将div的宽度设置成120%,这样就产生了横向的滚动条。从最简单的开始分析,先来看screenX这个就是距离我们屏幕左侧的距离,当我们我们把浏览器窗口贴近屏幕左侧screenX从1开始,当我们像右侧拖拽浏览器窗口screenX也会跟着增长,截图中我已经将窗口拖拽中间位置,所以screenX的起始就为780多。下面我们来分析其他三个,来看一下静态图

上边这张图是将窗口放置屏幕左侧,我们随机点了一个点,可以看出 clientX与pageX相等是13,offsetX是5,为什么会相差8因为我们浏览器默认body的margin是8,那也就是说clientX、pageX的左侧距离是相对于浏览器窗口而来的,而offsetX要减去相应的边距。继续我们将窗口拖拽至屏幕右侧

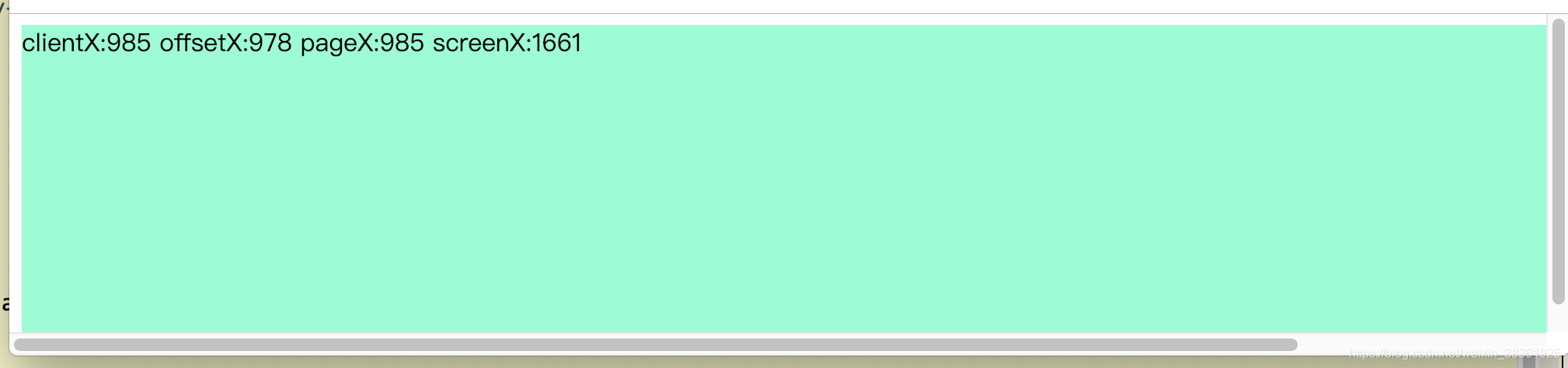
上图坐标是点击屏幕最右侧的一个点,那可以看到 clientX与pageX相等是985,offsetX是978,我们在将滚动条拖拽最右侧在看一下点的输出。

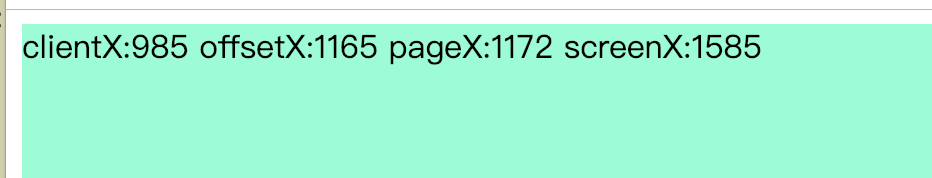
可以看到,clientX没有变化还是985,当时offsetX和pageX都随着滚动条的滚动而变大了(请忽略screenX变化,不小心给浏览器拽了一下)那可以得出结论,clientX就是根据应用窗口的大小来计算X方向上的距离,而offsetX、pageX根据文档实际宽度来计算的,当没有滚动条是,clientX应该和pageX是一致的,如有疑义或者错误请留言反馈。
4.继续验证
我觉得上边只是验证了单个div,过于复杂的我们也不去验证,来验证一下两个div嵌套的把,首先改一下代码,如下
点在页面中的位置
将html、body的内外边距置0,我们只研究两个div边距,样式应该简单易懂吧,我们来看一下结果吧。

结果就是, clientX与pageX仍然相等,也即是说pageX不论点击哪个元素,它只计算点到文档的位置,offsetX只是计算当前点击元素的位置,会受到上级margin、padding、border的影响,对于自身的元素会受到margin的影响。
转载地址:https://blog.csdn.net/weixin_38361925/article/details/86679810 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
