
React 合成事件与 JavaScript 原生事件对比

发布日期:2021-05-20 10:06:59
浏览次数:51
分类:精选文章
本文共 1342 字,大约阅读时间需要 4 分钟。
下面我们从 4 个方面来对比 React 合成事件与 JavaScript 原生事件。
1、 事件传播与阻止事件传播
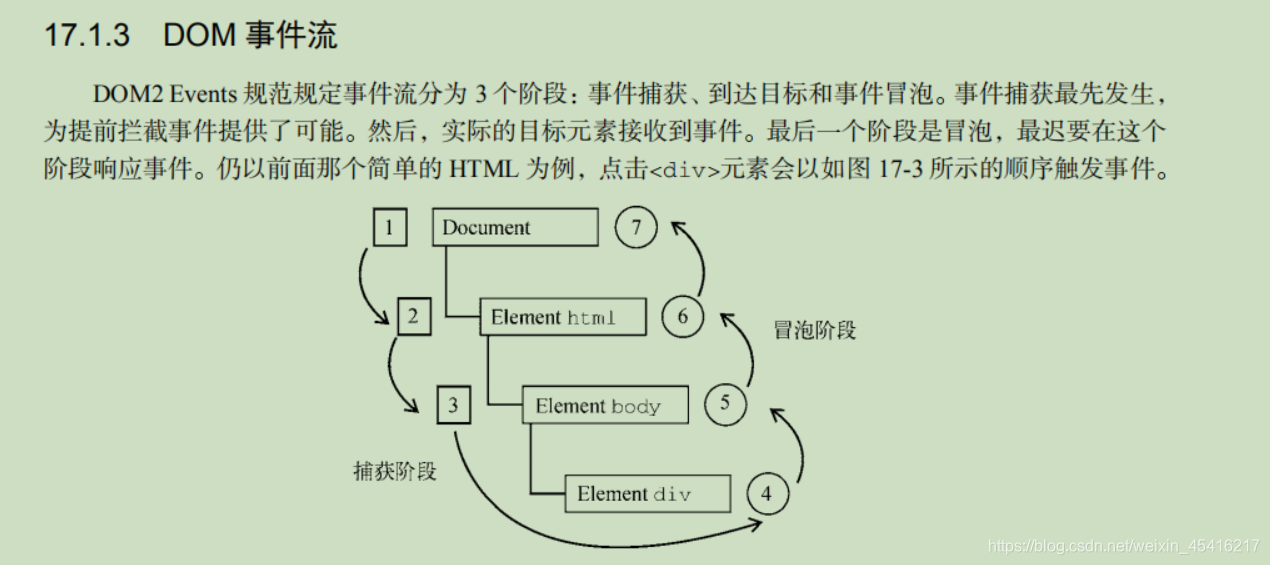
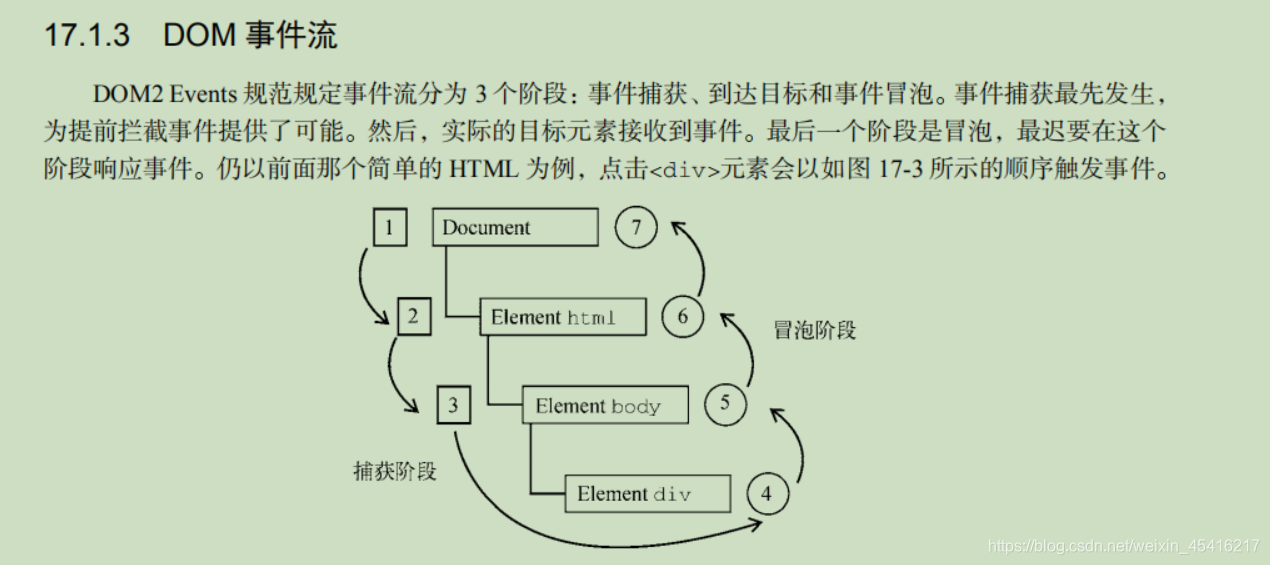
浏览器原生 DOM 事件的传播可以分为 3 个阶段:事件捕获阶段、目标对象在这里插入代码片本身的事件处理 程序调用以及事件冒泡。
事件捕获会优先调用结构树最外层的元素上绑定的事件监听器,然后依
次向内调用,一直调用到目标元素上的事件监听器为止。可以在将 e.addEventListener() 的第三 个参数设置为 true 时,为元素 e 注册捕获事件处理程序,并且在事件传播的第一个阶段调用。此外,事件捕获并不是一个通用的技术,在低于 IE9 版本的浏览器中无法使用。而事件冒泡则与
事件捕获的表现相反,它会从目标元素向外传播事件,由内而外直到最外层。 可以看出,事件捕获在程序开发中的意义并不大,更致命的是它的兼容性问题。所以,React 的合成事件则并没有实现事件捕获,仅仅支持了事件冒泡机制。这种 API 设计方式统一而简洁, 符合“二八原则”。 阻止原生事件传播需要使用 e.preventDefault(),不过对于不支持该方法的浏览器(IE9 以 下),只能使用 e.cancelBubble = true 来阻止。 而在 React 合成事件中,只需要使用 e.preventDefault() 即可。
什么是合成事件:
Virtual DOM 在内存中是以对象的形式存在的,如果想要在这些对象上添加事件,就会非常简单。React 基于 Virtual DOM 实现了一个 SyntheticEvent (合成事件)层,我们所定义的事件处理器会接收到一个 SyntheticEvent 对象的实例,它完全符合 W3C 标准,不会存在任何 IE 标准的兼容性问题。并且与原生的浏览器事件一样拥有同样的接口,同样支持事件的冒泡机制,我们可以使用 stopPropagation() 和 preventDefault() 来中断它。所有事件都自动绑定到最外层上。如果需要访问原生事件对象,可以使用 nativeEvent 属性。
-
事件类型
React 合成事件的事件类型是 JavaScript 原生事件类型的一个子集。 -
事件绑定方式
受到 DOM 标准的影响,绑定浏览器原生事件的方式也有很多种,具体如下所示。 直接在 DOM 元素中绑定: 在 JavaScript 中,通过为元素的事件属性赋值的方式实现绑定:el.onclick = e => { console.log(e); } 通过事件监听函数来实现绑定:el.addEventListener('click', () => { }, false);el.attachEvent('onclick', () => { });**相比而言,React 合成事件的绑定方式则简单得多:** 4. 事件对象
原生 DOM 事件对象在 W3C 标准和 IE 标准下存在着差异。在低版本的 IE 浏览器中,只能 使用window.event 来获取事件对象。而在 React 合成事件系统中,不存在这种兼容性问题,在事 件处理函数中可以得到一个合成事件对象。 发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年05月02日 14时55分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
vue 权限管理 主题切换(8)
2019-03-17
Qt 在Excel文件中Chart绘图
2019-03-17
01-webpack5理解及配置
2019-03-17
webpack的安装和使用
2019-03-17
Vue.js学习-15-v-for循环数组内容
2019-03-17
kafka超时错误或者发送消息失败等错误,排错方式
2019-03-17
sockjs-node/info?t=1462183700002 报错解决方案
2019-03-17
FI 替代相关 OSS Note 要点记录
2019-03-17
蓝桥杯---试题 算法提高 欧拉函数(数学)
2019-03-17
网络协议和支持(一)、uuid模块
2019-03-17
numpy.frombuffer()
2019-03-17
文件结束符EOF
2019-03-17
Latex 错误集合
2019-03-17
Python的内置函数(四十一)、 index()
2019-03-17
Python字符串操作之字符串分割与组合
2019-03-17
tf.tuple
2019-03-17