
react-ant-design日期选择框时间选择限制


发布日期:2021-05-20 10:06:40
浏览次数:26
分类:技术文章
本文共 360 字,大约阅读时间需要 1 分钟。
1、
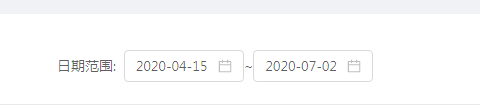
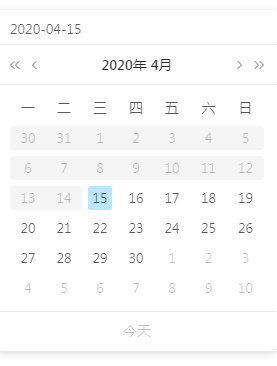
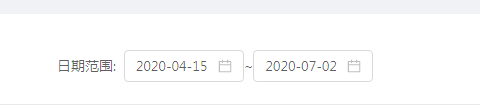
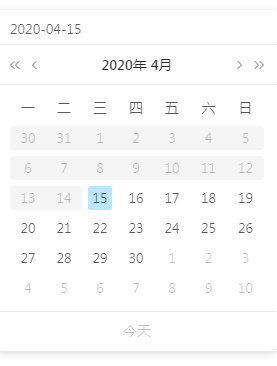
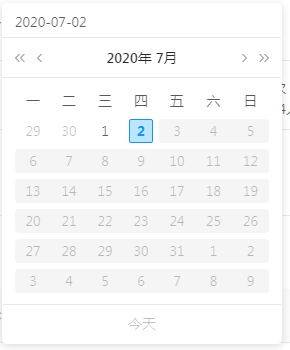
预期效果


this.handleDisabledStartDate = current => { return current < moment(e.props.title) || current > moment(lastEndDate); }; this.handleDisabledEndDate = current => { return current < moment(e.props.title) || current > moment(lastEndDate); }; 4、这里时间比较注意当时间是字符串形式的时候,需要转换为时间戳进行比较
更详细可参考这里转载地址:https://blog.csdn.net/weixin_45416217/article/details/107093812 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月19日 21时01分53秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
hashCode到底有什么用?
2019-04-28
设计模式之动态代理模式实战
2019-04-28
设计模式之静态代理模式实战
2019-04-28
作为架构师,你必需要搞清楚的概念:POJO、PO、DTO、DAO、BO、VO
2019-04-28
mysql查询优化explain命令详解
2019-04-28
常用加密算法解析
2019-04-28
设计模式之单例模式实践
2019-04-28
彻底理解正向代理和反向代理
2019-04-28
一次频繁Full GC的排查过程,根源居然是它...
2019-04-28
【爬虫】简单十行代码爬取B站的B站弹幕
2019-04-28
Servlet 体系结构
2019-04-28
Java笔记—语法
2021-07-01
Java笔记—数组
2021-07-01
Java笔记—继承
2019-04-28
MySQL的数据类型
2019-04-28
洛谷 P1886 滑动窗口 /【模板】单调队列
2019-04-28
洛谷 P3367 【模板】并查集
2019-04-28
【算法学习】高级数据结构2 种类并查集
2019-04-28
洛谷 P1525 关押罪犯【种类并查集】
2019-04-28
洛谷 P2024 [NOI2001]食物链【种类并查集】
2019-04-28