
设置文本省略号移入显示布局不变完整完美解决方案

 实际应用也是非常方便
实际应用也是非常方便
发布日期:2021-05-20 10:06:27
浏览次数:21
分类:技术文章
本文共 361 字,大约阅读时间需要 1 分钟。
1、
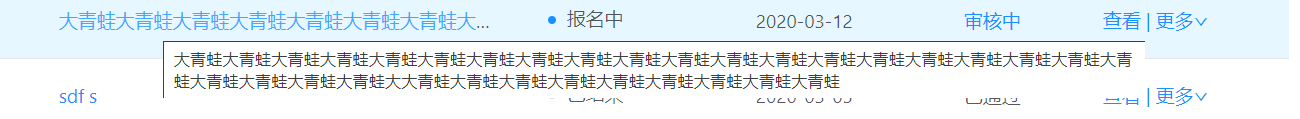
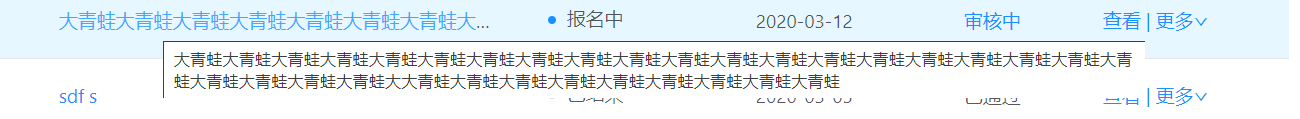
.reject { float: left; max-width: 230px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}.reject:hover { white-space: normal;} 2、
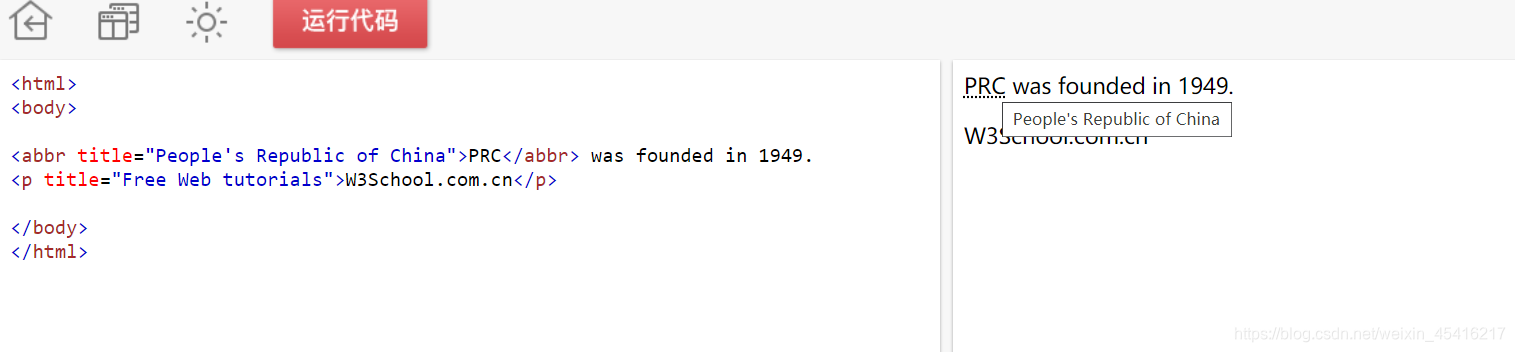
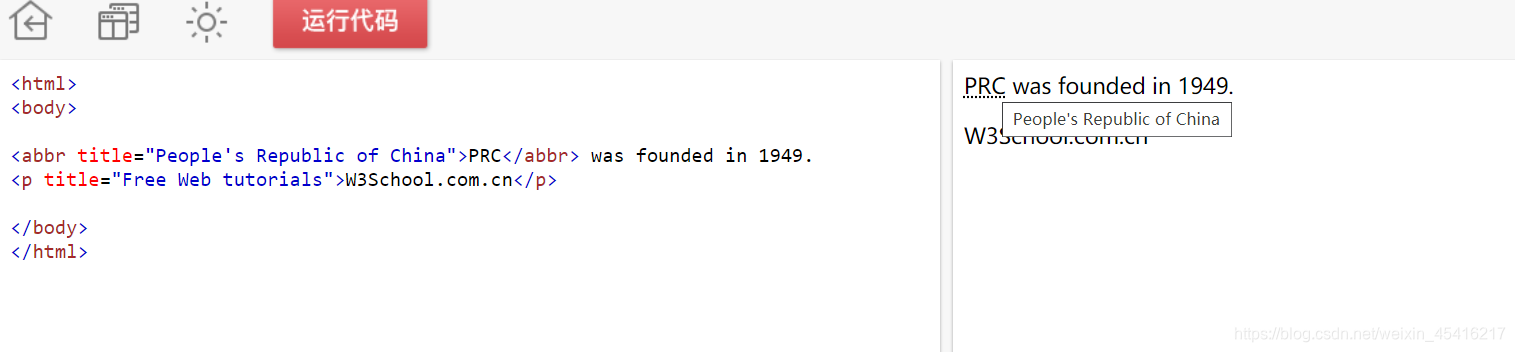
无论哪种移入方式,都会改变原有的布局,这时我们可以采用HTML的title属性 - 定义和用法 title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。

 实际应用也是非常方便
实际应用也是非常方便 转载地址:https://blog.csdn.net/weixin_45416217/article/details/104557193 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月20日 19时55分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Lua(二)——环境安装
2019-04-27
Unity中父子物体的坑
2019-04-27
基础知识——进位制
2019-04-27
Lua(十二)——表
2019-04-27
Lua(十三)——模块与包
2019-04-27
Lua(四)——变量
2019-04-27
Lua(十四)——元表
2019-04-27
Lua(十五)——协同程序
2019-04-27
Lua(十六)——文件
2019-04-27
Lua(十七)——面向对象
2019-04-27
Lua(十八)——错误处理,垃圾回收
2019-04-27
xLua(一)——介绍
2019-04-27
xLua(二)——下载
2019-04-27
xLua(三)——在C#中访问Lua代码
2019-04-27
xLua(四)——C#访问Lua的基本类型
2019-04-27
xLua(五)——C#访问Lua的table
2019-04-27
xLua(六)——C#访问Lua的function
2019-04-27
基础知识——常用单位介绍
2019-04-27
xLua(七)——Lua访问C#(一)
2019-04-27
xLua(八)——Lua访问C#(二)
2019-04-27