
React-ant-design表格组件进行批量删除方法(案例详解)


发布日期:2021-05-20 10:06:17
浏览次数:13
分类:技术文章
本文共 1166 字,大约阅读时间需要 3 分钟。
1、在表格组件中需要进行批量删除

-方法一(利用数组循环)
2、首先我们需要传回的参数为所选中的id数组,
selectedRows中 
所有我们将这里的selectedRows更新selectedRows中,当然在初始的state我们定义为空
handleDeleteOk = () => { confirm({ title: '确认要删除吗', onOk() { const idList = []; //将选中的数据中的id循环到我们自己定义的idList中 this.state.selectedRows.forEach(item => { const id = item.registrationId; //push到idList中 idList.push(id); }); const { dispatch } = this.props; dispatch({ type: 'recycleBin/batchRemove', payload: { registrationIdList: idList, }, }).then(() => { this.getPageList(); }); }, onCancel() { }, }); }; 方法二(selectedRowKeys)
antd-Table中的selectedRowKeys属性其实就是我们批量选中的数据,所以我们只需要去更新使用这个属性就行了。- 和以上方法其实步骤一样: 1、传入的时候直接将值传入接口就行了
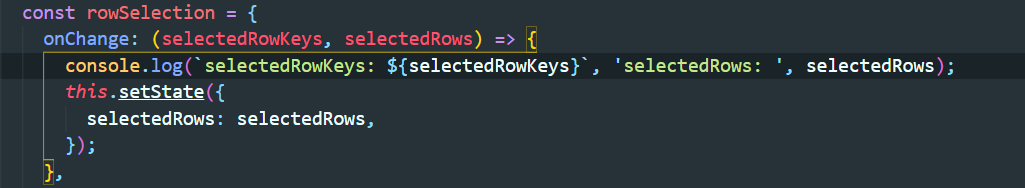
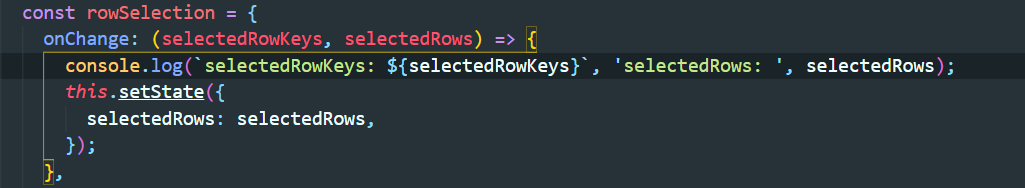
 2、列下主要代码
2、列下主要代码
this.state = { selectedRowKeys: [], // 更新selectedRowKeys onSelectChange = selectedRowKeys => { this.setState({ selectedRowKeys }); }; const rowSelection = { selectedRowKeys, onChange: this.onSelectChange, }; 4、OK
转载地址:https://blog.csdn.net/weixin_45416217/article/details/103767455 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年05月03日 15时28分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
使用libpcap过滤arp
2019-05-01
[转帖]Robots.txt指南
2019-05-01
多用户与多租户的区别
2019-05-01
Python自动化运维 - day14 - JavaScript基础
2019-05-02
oracle保存小数点前为"0"的问题
2019-05-02
linux sar 命令详解
2019-05-02
ipvsadm 安装配置
2019-05-02
Linux shell脚本的字符串截取
2019-05-02
1小时点击量破千万!阿里巴巴首发:MySQL高级调优笔记!全是技术重点
2019-05-02
这个GItHub上的Java项目开源了 2021最全的Java架构面试复习指南
2019-05-02
Proftpd MySQL [Step by Step]
2019-05-02
HP-UX oracle RAC 双机实践
2019-05-02
解决SHELL脚本中的export无法生效的问题【转】
2019-05-02
linux中的sh脚本语法【转】
2019-05-02
区别数据结构中的堆栈与内存中的堆栈的个人总结【转】
2019-05-02
c++中冒号(:)和双冒号(::)的用法【转】
2019-05-02
谭浩强《C++面向对象程序设计》知识点总结
2019-05-02
Android深入浅出之Binder机制
2019-05-02