
懒人HTML5笔记-2(常用标签)
上边的表格随内容自适应大小。给tr和td标签指定height和width属性,表格宽高就不会自适应内容了。
未指定width属性的td会自动对齐。align="center"属性设置在table中是表格整体的居中,设置在tr中是表格行的文本居中,设置在td中是单元格文本的居中。th标签可作为标题,内容会自动加粗并居中。table标签的cellpadding属性设置内容和单元格的距离,cellspacing单元格和单元格之间的距离。生成表格快捷键table>tr*3>th*3【敲Tab】列合并属性:colspan=“合并的列数”。需要去掉合并后的多余列元素td/th。行合并属性:rowspan=“合并的行数”。需要去掉合并后的多余行元素td/th。背景色的调整:bgcolor 


 radio使用checked="checked"来实现默认选中(同checkbox)。
radio使用checked="checked"来实现默认选中(同checkbox)。 
发布日期:2021-05-15 09:14:53
浏览次数:19
分类:精选文章
本文共 1024 字,大约阅读时间需要 3 分钟。
一. 超链接标签
- 常用范例
回到底部(锚点功能)跳转到本地的资源跳转到网络位置br*80【敲Tab】回到顶部(锚点功能)
二. 图片
- 常用范例
只给出宽或者高的属性,另一个对应的属性会保持比例缩放。align属性用于调整图片与文字的位置关系。
三. 表格
- 常用范例
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 11 | 22 | 33 |
|---|---|---|
| 11 | 22 | 33 |
| 11 | 22 | 33 |
四. 表单
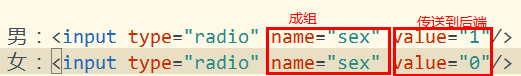
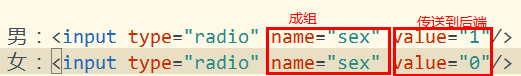
传送到后端的参数形式是:键=值
其中键是标签name属性,值是标签的value属性。


 radio使用checked="checked"来实现默认选中(同checkbox)。
radio使用checked="checked"来实现默认选中(同checkbox)。 
这里value的属性值才会作为键值对name=value的值传到后台。
H5中提供了placeholder及autofocus属性,具体可以使用Alt + /快捷键来查看。
五. iframe标签
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年04月09日 19时10分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Python中字符串前添加r ,b, u, f前缀的含义
2021-05-09
Hadoop学习笔记—Yarn
2021-05-09
JSONPath小试牛刀之Snack3
2021-05-09
Jenkins - 部署在Tomcat容器里的Jenkins,提示“反向代理设置有误”
2021-05-09
wxWidgets源码分析(3) - 消息映射表
2021-05-09
wxWidgets源码分析(5) - 窗口管理
2021-05-09
wxWidgets源码分析(7) - 窗口尺寸
2021-05-09
wxWidgets源码分析(8) - MVC架构
2021-05-09
wxWidgets源码分析(9) - wxString
2021-05-09
[白话解析] 深入浅出熵的概念 & 决策树之ID3算法
2021-05-09
[梁山好汉说IT] 梁山好汉和抢劫银行
2021-05-09
[源码解析] 消息队列 Kombu 之 基本架构
2021-05-09
[源码分析] 消息队列 Kombu 之 启动过程
2021-05-09
抉择之苦
2021-05-09
wx.NET CLI wrapper for wxWidgets
2021-05-09
ASP.NET MVC Action Filters
2021-05-09
Powershell中禁止执行脚本解决办法
2021-05-09
HTTP协议状态码详解(HTTP Status Code)
2021-05-09

