
解决关于react antd Form组件不能更新state的问题
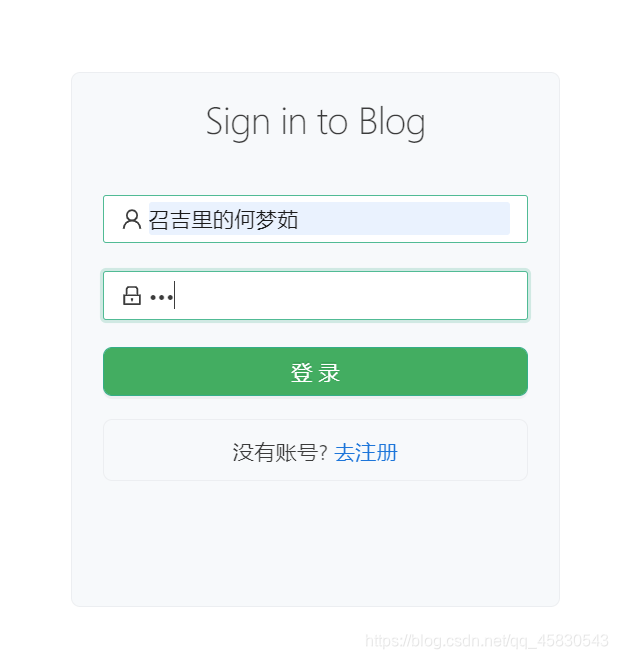
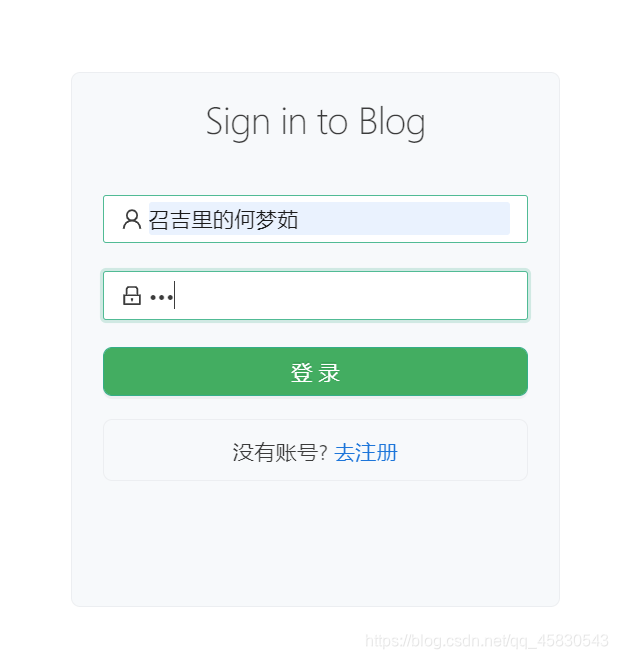
 效果图如下:
效果图如下: 

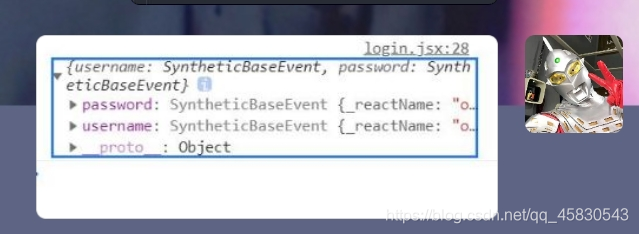
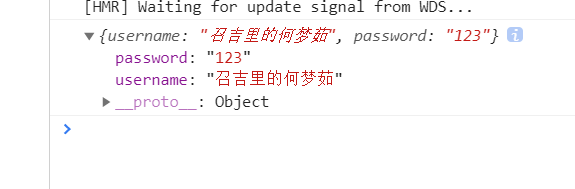
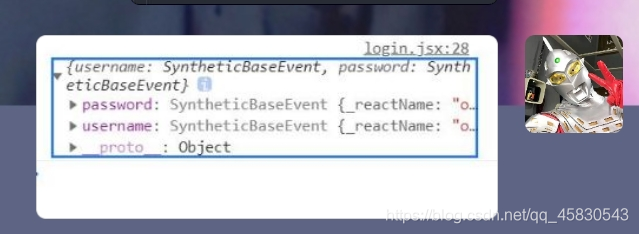
 打印出的结果是:
打印出的结果是:  我后来查阅了react官方文档发现 SyntheticEvent 是react的合成事件;虽然我暂时还不是很懂这个合成事件,我觉得我这个问题的原因应该就是我在input框上监听的这个handleChange事件 它传递了两个参数,但是其中这个name参数进行了二次传递,所以应该是形成了合成事件, 后面我还是抽时间仔细研究一下这个SyntheticEvent 。
我后来查阅了react官方文档发现 SyntheticEvent 是react的合成事件;虽然我暂时还不是很懂这个合成事件,我觉得我这个问题的原因应该就是我在input框上监听的这个handleChange事件 它传递了两个参数,但是其中这个name参数进行了二次传递,所以应该是形成了合成事件, 后面我还是抽时间仔细研究一下这个SyntheticEvent 。 

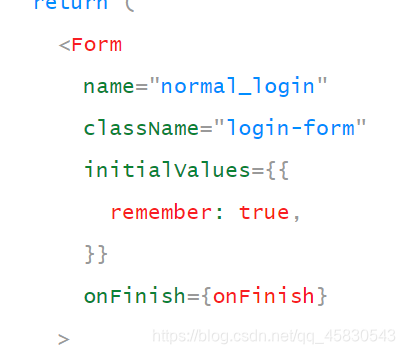
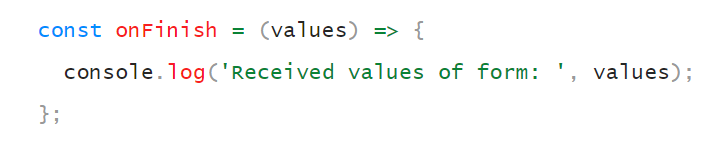
 然后, 在Form自身的onFinish事件里去自定义一个事件
然后, 在Form自身的onFinish事件里去自定义一个事件 


发布日期:2021-05-14 16:32:51
浏览次数:15
分类:精选文章
本文共 513 字,大约阅读时间需要 1 分钟。
首先,我先把我的问题描述一下。
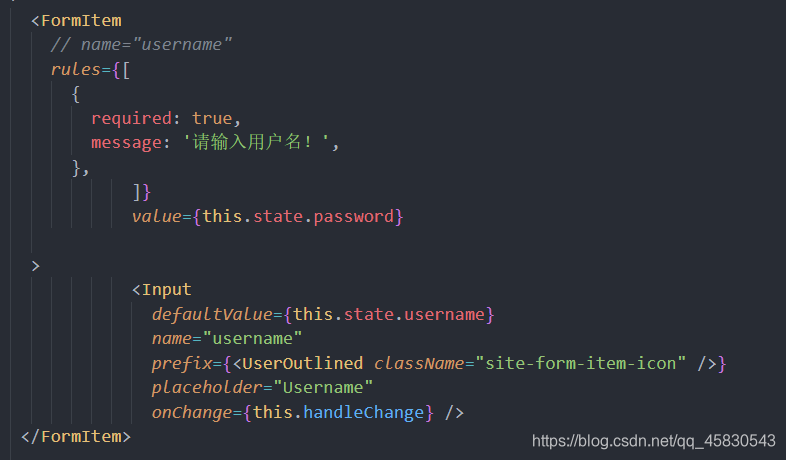
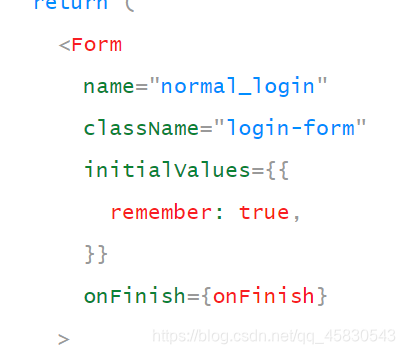
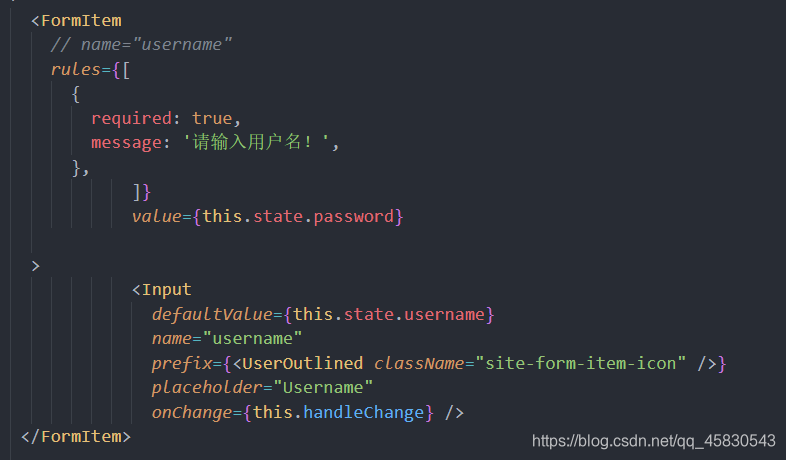
就是我在引用antd的组件库在写登录注册页面时,用到了Form组件 这是其中一个: 效果图如下:
效果图如下: 
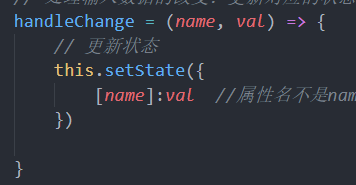
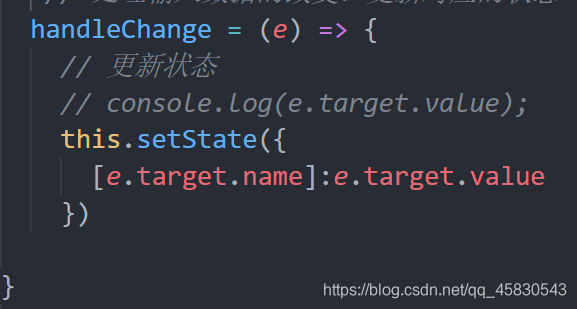
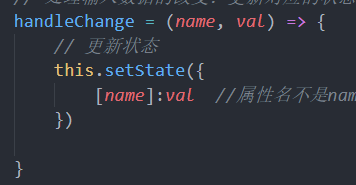
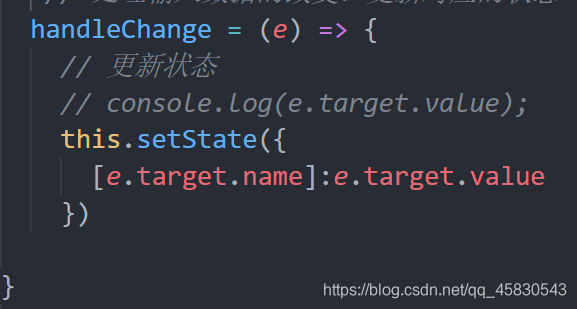
但是当我想给input框添加onchange事件想要更新state时,

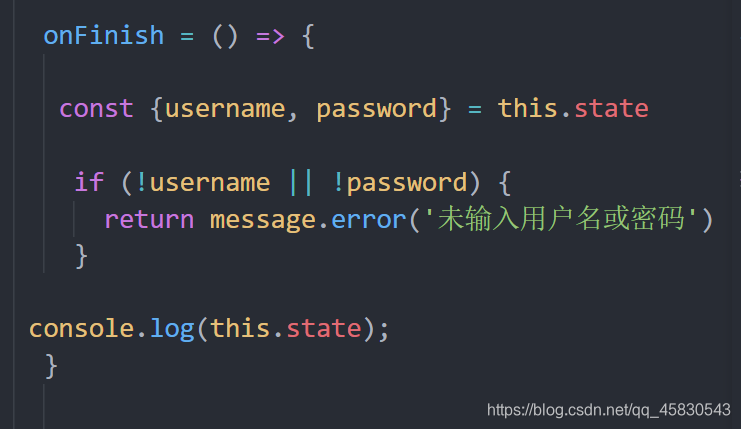
然后在 登录 按钮上监听一个login事件 点击登录触发事件,打印当前state
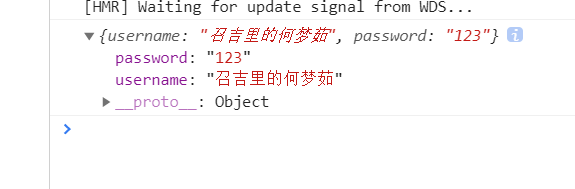
 打印出的结果是:
打印出的结果是:  我后来查阅了react官方文档发现 SyntheticEvent 是react的合成事件;虽然我暂时还不是很懂这个合成事件,我觉得我这个问题的原因应该就是我在input框上监听的这个handleChange事件 它传递了两个参数,但是其中这个name参数进行了二次传递,所以应该是形成了合成事件, 后面我还是抽时间仔细研究一下这个SyntheticEvent 。
我后来查阅了react官方文档发现 SyntheticEvent 是react的合成事件;虽然我暂时还不是很懂这个合成事件,我觉得我这个问题的原因应该就是我在input框上监听的这个handleChange事件 它传递了两个参数,但是其中这个name参数进行了二次传递,所以应该是形成了合成事件, 后面我还是抽时间仔细研究一下这个SyntheticEvent 。 注意:
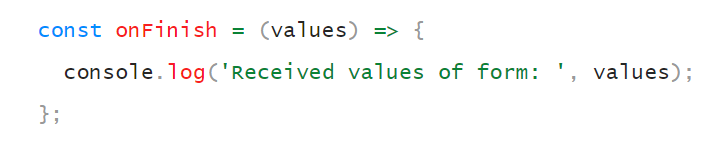
在使用Form组件的时候,我发现Form自身可以添加一个onFinish事件,

该事件可以在表单提交的同时在控制台打印出表单数据。
下面就记录一下我的解决办法。
首先,定义的onchange事件我不再进行参数传递,而是使用事件对象去更新当前state。
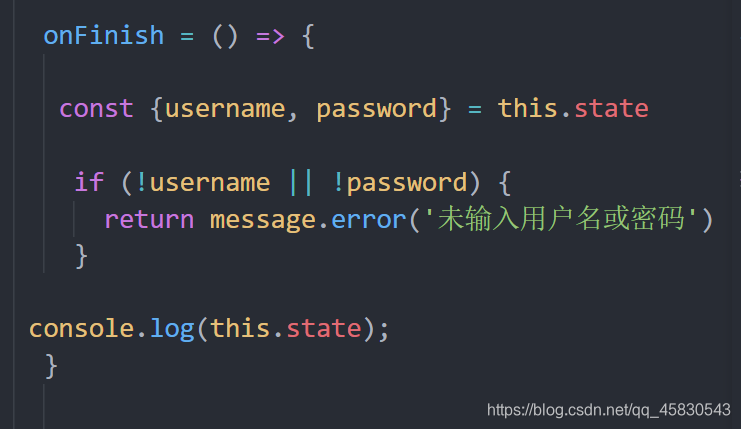
 然后, 在Form自身的onFinish事件里去自定义一个事件
然后, 在Form自身的onFinish事件里去自定义一个事件 

此时,当前state就可以更新了。

发表评论
最新留言
感谢大佬
[***.8.128.20]2025年04月27日 17时22分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
1009. clion调试段错误
2021-05-15
C/C++:线性表之顺序表
2021-05-15
嵌入式系统试题库(CSU)
2021-05-15
ODATA入门:UPDATE方法实现
2021-05-15
图神经网络7日打卡营学习心得
2021-05-15
【C++】Windows下多个子线程互斥——6
2019-03-12
electronJS 开发linux App
2019-03-12
STM32F7 LWIP协议栈TCP速度测试
2019-03-12
漫谈工业软件(4)-关于开源工业控制软件
2019-03-12
IEC61499 编程(3)-4DIAC 控制台输出
2019-03-12
Arm Mbed OS 更适合大学实训平台
2019-03-12
MbedOS 设备中的模数转换(ADC)
2019-03-12
MbedOS+MQTT+TICK 栈构建企业大数据平台
2019-03-12
C++ influxdb 客户端
2019-03-12
关于编程能力的思考
2019-03-12
MyBatis 原理浅析——基本原理
2019-03-12