
本文共 12867 字,大约阅读时间需要 42 分钟。
jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名、属性名或内容对DOM元素进行快速、准确的选择,而不必担心浏览器的兼容性,通过jQuery选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
文章目录
标签选择器
语法: jQuery( “标签名” )
描述: 选择拥有给定标签名的所有元素。 返回值: 返回值为一个类数组jQuery对象,可以通过for…of方法遍历 示例:我是p标签
我是span标签我是p标签
我是span标签
输出结果:
 【备注】因为jQuery中的选择器的返回值几乎都是返回一个类数组jQuery对象,所以之后的选择器返回值不再重复展示说明。
【备注】因为jQuery中的选择器的返回值几乎都是返回一个类数组jQuery对象,所以之后的选择器返回值不再重复展示说明。 ID选择器
语法: jQuery( “#id”)
描述: 选择一个具有给定id属性的单个元素。 示例: 查找ID为“myDiv”的元素。id demo id="notMe"
id="myDiv"
输出结果:

class选择器
语法: jQuery( “.class” )
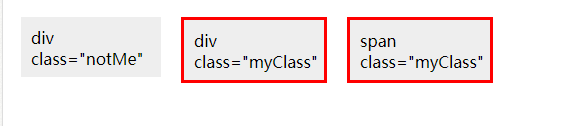
描述: 选择给定样式类名的所有元素。 示例: 找到该元素的类名为“myclass”。class demo div class="notMe"div class="myClass"span class="myClass"
输出结果:

通配符选择器
语法: jQuery( “*” )
描述: 匹配所有元素 。 示例:all demo DIVSPANP
输出结果:

属性选择器
属性选择器有很多种,这里列举一些我们在jQuery中经常使用的选择器
根据属性名选择元素 [attr]
语法: jQuery( “[attribute]” )
attribute: 一个属性名 描述: 选择所有具有指定属性的元素,该属性可以是任何值。 示例: 给具有id属性的div绑定一个单一的点击,文本中增加div的id文本。attributeHas demo no idwith idhas an idnope
输出结果:

根据属性=val选择元素 [attr=val]
语法: jQuery( “[attribute=‘value’]” )
attribute: 一个属性名. value: 一个属性值,可以是一个 有效标识符或带一个引号的字符串。描述: 选择指定属性是给定值的元素。
示例: 查找所有属性值为 ‘Hot Fuzz’ 的 input 元素,并且将跟在它后面的 span 元素中的文本修改成 " Hot Fuzz"。attributeEquals demo
运行结果:

对[attr=val]取反 [attr!=val]
语法: jQuery( “[attribute!=‘value’]” )
attribute: 一个属性名. value: 一个属性值,可以是一个 有效标识符或带一个引号的字符串。描述: 选择不存在指定属性,或者指定的属性值不等于给定值的元素。
示例: 查找所有 name 属性不是 ‘newsletter’ 的元素,并在其后的 span 中追加 ‘; not newsletter’ HTML。attributeNotEqual demo name is newsletterno namename is accept
运行结果:

选中 attr 以 val 开头的元素 [attr^=val]
语法: jQuery( “[attribute^=‘value’]” )
attribute: 一个属性名. value: 一个属性值,可以是一个 有效标识符或带一个引号的字符串。 描述: 选择指定属性是以给定字符串开始的元素 示例: 查找属性名称以“news”开头的所有输入,并将文本放入其中。attributeStartsWith demo
运行结果:

选中 attr 以 val 结尾的元素 [attr$=val]
语法: jQuery( “[attribute$=‘value’]” )
attribute: 一个属性名. value: 一个属性值,可以是一个 有效标识符或带一个引号的字符串。描述: 选择指定属性是以给定值结尾的元素。这个比较是区分大小写的。
示例: 查找所有的属性名称以“letter”的结束,并把他们的文字输入。attributeEndsWith demo
运行结果:

选中 attr 的值 中 包含 val 的元素 [attr*=val]
语法: jQuery( “*” )
描述: 匹配所有元素 。 示例: 查找所有的属性名称以“letter”的结束,并把他们的文字输入。attributeEndsWith demo
运行结果:

选中 attr = val 或者 attr 以 val- 开头的属性 [attr|=val]
语法: jQuery( “[attribute|=‘value’]” )
attribute: 一个属性名. value: 一个属性值,引号是可选的. 可以是一个 有效标识符或带一个引号的字符串。描述: 选择指定属性值等于给定字符串或以该字符串为前缀(该字符串后跟一个连字符“-” )的元素。
示例: 查找hreflang属性值是英语的所有链接。attributeContainsPrefix demo Some textSome other textwill not be outlined
运行结果:

选中 attr 属性值 包含 val 单词的 元素 [attr~=val]
语法: jQuery( “[attribute~=‘value’]” )
attribute: 一个属性名. value: 一个属性值,可以是一个 有效标识符或带一个引号的字符串。描述: 选择指定属性用空格分隔的值中包含一个给定值的元素。
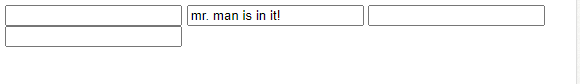
【注意】: 这个选择器测试属性值中的每个单词字符串,其中“word”是一个由空白分隔的字符串定义的。如果测试字符串恰好等于任何一个字词这个选择器将选择。 示例: 查找所有属性中含有 ‘man’ 这个单词的文本框,并且修改其文本值。attributeContainsWord demo
运行结果:
and 两个属性选择器必须同时满足 […][…]
语法: jQuery( “[attributeFilter1][attributeFilter2][attributeFilterN]” )
attributeFilter1: 一个属性过滤器. attributeFilter2: 另一个属性过滤器, 用于进一步减少被选择的元素。 attributeFilterN: 根据需要有更多的属性过滤器描述: 选择匹配所有指定的属性筛选器的元素
示例: 查找那些有 id 属性,并且 name 属性以 man 结尾的输入框,并将它们的值设为 ‘only this one’。attributeMultiple demo
运行结果:
后代选择器
语法: jQuery( “ancestor descendant” )
ancestor: 任何有效的选择器。 descendant: 一个用来筛选后代元素的选择器。 描述: 选择给定的祖先元素的所有后代元素。 【注意】一个元素的后代可能是该元素的一个孩子,孙子,曾孙等。 示例: 查找所有表单下的input后代元素。Sibling to form:descendant demo
运行结果:
直接子元素选择器
语法: jQuery( “parent > child” )
描述: 选择所有指定“parent”元素中指定的"child"的直接子元素。
【注意】这个子元素组合选择器(E > F)被认为是后代组合选择器(E F)的一个更具体的形式,但是他们有所不同,子元素组合选择器(E > F)它只会选择第一级的后代。示例: 为无序列表
- 的所有直接子元素加上边框。
child demo
- Item 1
- Item 2
- Nested item 1
- Nested item 2
- Nested item 3
- Item 3
运行结果:

兄弟选择器
选中紧邻的兄弟元素
语法: jQuery( “prev + next” )
prev: 任何有效的选择器。 next: 用于筛选紧跟在 “prev” 后面的元素的选择器。描述: 选择所有紧接在 “prev” 元素后的 “next” 元素
【注意】其中重要的一点既要考虑下一个相邻兄弟选择器( prev + next )和一般兄弟选择器( prev ~ siblings )所选择到的元素,必须在同一个父元素下。
示例: 查找所有跟在 label 后面的 input 元素。
next adjacent demo
运行结果:

选中后面所有的兄弟元素
语法: jQuery( “prev ~ siblings” )
prev: 任何有效的选择器 siblings: 一个选择器来过滤第一选择器以后的兄弟元素。描述: 匹配 “prev” 元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器。
【注意】(prev + next) 和 (prev ~ siblings)之间最值得注意的不同点是他们各自的可及之范围。前者只达到紧随的同级元素,后者扩展了该达到跟随其的所有同级元素。示例: 查找所有跟在 id 为 #prev 的元素后面的所有 div。注意,跟在后面的 span 不会被选中,因为它不是 div 。同时 “niece” 也不会被选中,因为它是某个兄弟元素的子元素,而不是兄弟元素。
next siblings demo div (doesn't match since before #prev)span#prevdiv siblingdiv siblingspan sibling (not div)div niecediv sibling
运行结果:

分组选择器
语法: jQuery( “selector1, selector2, selectorN” )
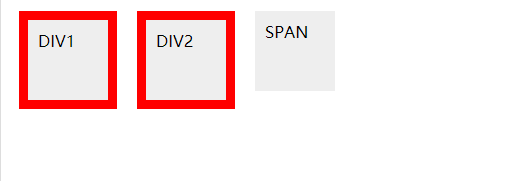
selector1: 任何有效的选择 selector2: 其他有效的选择 selectorN: 更多有效的选择只要你喜欢。 描述: 将每一个选择器匹配到的元素合并后一起返回。 示例: 查找任何匹配下面三个选择器的元素。element demo DIV1DIV2SPAN
运行结果:

子元素选择器
选中父级元素下第一个子元素
语法: jQuery( “:first-child” )
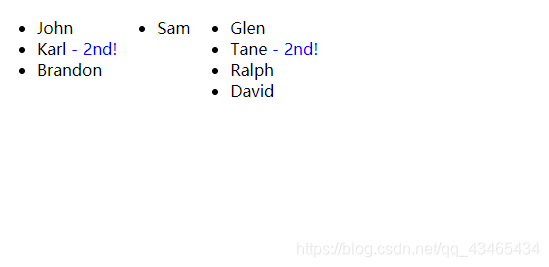
描述: 选择所有父级元素下的第一个子元素。 【注意】虽然:first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)。 示例: 给每个匹配的 div 中查找第一个 span,并加上下划线及增加鼠标悬停效果。first-child demo John, Karl, BrandonGlen, Tane, Ralph
运行结果:
选中父级元素下最后一个 子元素
语法: jQuery( “:last-child” )
描述: 选择所有父级元素下的最后一个子元素。 【注意】:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素。 示例: 在每个匹配的 div 中查找最后一个 span ,并加上 CSS 以及增加鼠标悬停效果。last-child demo John, Karl, Brandon, SamGlen, Tane, Ralph, David
运行结果:

选中父级元素下的 同类型的第一个子元素
语法: jQuery( “:first-of-type” )
描述: 选择所有相同的元素名称的第一个兄弟元素。 【注意】:first-of-type 选择器匹配元素,在文档树中,相同的父元素并且在其他相同的元素名称之前。 示例: 在每一个匹配的div中查找第一个span,给它添加一个类。first-of-type demo Corey, Yehuda, Adam, ToddNobody, Jörn, Scott, Timo
运行结果:

选中父级元素下的 同类型的最后一个 子元素
语法: jQuery( “:last-of-type” )
描述: 选择的所有元素之间具有相同元素名称的最后一个兄弟元素。 【注意】:last-of-type 选择器匹配在文档树中具有相同的父元素并且相同的元素名称,后面没有任何其他元素 的元素。 示例: 在每一个匹配的div中找到最后一个span,并加上 CSS 以及增加鼠标悬停效果。last-of-type demo Corey, Yehuda, Adam, ToddJörn, Scott, Timo, Nobody
运行结果:
:nth-child()
语法: jQuery( “:nth-child(index/even/odd/equation)” )
index: 每个相匹配子元素的索引值,从1开始,也可以是字符串 even 或 odd,或一个方程式( 例如 :nth-child(even), :nth-child(4n) )。 描述: 选择的他们所有父元素的第n个子元素。 示例: 查找每个匹配的 ul 中的第二个 li,并将它标记出来。nth-child demo
- John
- Karl
- Brandon
- Sam
- Glen
- Tane
- Ralph
- David
运行结果:
:nth-last-child()
语法: jQuery( “:nth-last-child(index/even/odd/equation)” )
描述: 选择所有他们父元素的第n个子元素。计数从最后一个元素开始到第一个。 示例: 找到该元素的类名为“myclass”。nth-last-child demo
- John
- Karl
- Adam
- Dan
- Dave
- Rick
- Timmy
- Gibson
运行结果:
:nth-of-type()
语法: jQuery( “:nth-of-type(index/even/odd/equation)” )
描述: 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个。 示例: 查找每个span,这个 span 是 其所有兄弟span元素中的第二个元素。nth-of-type demo John, Kim, Adam, Rafael, OlegDave, AnnMaurice, Richard, Ralph, Jason
运行结果:

:nth-last-of-type()
语法: jQuery(":nth-last-of-type(index/even/odd/equation)" )
index: 每个相匹配子元素的索引值,从最后一个开始(1),也可以是字符串 even 或 odd,或一个方程式( 例如 :nth-last-of-type(even), :nth-last-of-type(4n)) 描述: 选择所有他们父级兄弟元素下具有相同的元素名的倒数第n个子元素,计数从最后一个元素开始到第一个。 示例: 在每个匹配的ul中查找倒数第二个li,并将它标记出来。nth-last-of-type demo
- John
- Karl
- Adam
- Dan
- Dave
- Rick
- Timmy
- Gibson
运行结果:
获取父元素中的唯一一个子元素
语法: jQuery( “:only-child” )
描述: 如果某个元素是其父元素的唯一子元素,那么它就会被选中。 【注意】 若父元素有其他子元素,就不会被匹配。 如果父元素中含有其他元素,那将不会被匹配。(注:这里的其他元素并不包含文本节点,如:图片
,用$(‘p img:only-child’)是可以匹配)示例: 若每个 div 中只有一个按钮,则改变这些按钮的外观。
only-child demo None
运行结果:
其他选择器(jQuery的选择器扩展)
jQuery扩展的选择器可以i分为:基本、内容、可见性、表单对象属性四个部分
基本
获取选择器 选中的多个元素中的 第一个
语法: jQuery( “:first” )
描述: 选择第一个匹配的DOM元素。 示例: 查找第一个表行。first demo
| Row 1 |
| Row 2 |
| Row 3 |
运行结果:

获取选择器 选中的多个元素中的 最后一个元素
语法: jQuery( “:last” )
描述: 选择最后一个匹配的元素。 示例: 查找表格中的最后一行。last demo
| First Row |
| Middle Row |
| Last Row |
运行结果:

选中指定索引位置的元素
语法1: jQuery( “:eq(index)” )
index: 要匹配元素的索引值(从0开始计数) 语法2: jQuery( “:eq(-index)” ) indexFromEnd: 要匹配元素的索引值(从0开始计数), 从最后一个元素开始倒计数 描述: 在匹配的集合中选择索引值为index的元素。 示例: 查找第三个 td。eq demo
| TD #0 | TD #1 | TD #2 |
| TD #3 | TD #4 | TD #5 |
| TD #6 | TD #7 | TD #8 |
运行结果:

选中 大于index 索引的元素
语法: jQuery( “:gt(index)” )
index: 从0开始计数的索引值。 描述: 选择匹配集合中所有大于给定index(索引值)的元素。 示例: 给TD#5高亮的黄色背景和TD#8个红色的文字颜色。gt demo
| TD #0 | TD #1 | TD #2 |
| TD #3 | TD #4 | TD #5 |
| TD #6 | TD #7 | TD #8 |
运行结果:

选中 小于index 索引的元素
语法1: jQuery( “:lt(index)” )
index: 从 0 开始计数的索引值。 语法2: jQuery( “:lt(-index)” ) -index: 从0开始计数的索引值。 从最后一个元素开始反向计数。 描述: 选择匹配集合中所有索引值小于给定index参数的元素。 示例: 查找ID为“myDiv”的元素。lt demo
| TD #0 | TD #1 | TD #2 |
| TD #3 | TD #4 | TD #5 |
| TD #6 | TD #7 | TD #8 |
运行结果:

排除 selector选中的元素
语法: jQuery( “:not(selector)” )
selector: 一个用来过滤的选择器。 描述: 选择所有元素去除不匹配给定的选择器的元素。 示例: 查找所有没有被选中的复选框,然后高亮后面的 span。注意,当你点击复选框的时候不会有反应,因为没有绑定任何点击事件。not demo MarylcmPeter
运行结果:

获取奇对应的元素
描述: 选择索引值为奇数元素,从 0 开始计数。同样查看偶数 even。
【注意】这是基于0的索引,所以:odd选择器是选择第二个元素,第四个元素,依此类推在匹配。 示例: 查找表格中索引值是奇数的行(即实际表格中的偶数行),即匹配第二行、第四行、第六行等 (索引值是 1, 3 ,5 等 )。odd demo
| Row with Index #0 |
| Row with Index #1 |
| Row with Index #2 |
| Row with Index #3 |
运行结果:

获取偶对应的元素
描述: 选择所引值为偶数的元素,从 0 开始计数。
示例: 查找偶数表行,匹配第一个、第三个等(索引0, 2, 4等)。even demo
| Row with Index #0 |
| Row with Index #1 |
| Row with Index #2 |
| Row with Index #3 |
运行结果:

获取 聚焦的元素
语法: jQuery( “:focus” )
描述: 选择当前获取焦点的元素。 示例: 给获取焦点的元素添加focused类focus demo a div
运行结果:

获取URL对应的锚点的元素
语法: jQuery( “:target” )
描述: 选择由文档URI的格式化识别码表示的目标元素。内容
获取 选中的元素中 包含 指定的文本 元素
语法: jQuery( “:contains(text)” )
text: 用来查找的一个文本字符串。这是区分大小写的。 描述: 选择所有包含指定文本的元素。 示例: 查找所有包含“John”的div,并强调他们。contains demo John ResigGeorge MartinMalcom John SinclairJ. Ohn
运行结果:

获取标签体中内容为空的元素
语法: jQuery( “#id”)
描述: 选择一个具有给定id属性的单个元素。 示例: 查找ID为“myDiv”的元素。empty demo
| TD #0 | |
| TD #2 | |
| TD#5 |
运行结果:
:parent
语法: jQuery( “:parent” )
描述: 选择所有含有子元素或者文本的父级元素。 示例: 查找含有子元素的 td 元素,包括含有文本的 td。parent demo
| Value 1 | |
| Value 2 |
运行结果:

查找元素中是否包含 指定选择器的元素
语法: jQuery( “:has(selector)” )
selector: 任何选择器。 描述: 选择元素其中至少包含指定选择器匹配的一个种元素。 示例: 给所有含有 p 段落标签的 div 加上一个名为 “test” 的 class。has demo Hello in a paragraph
Hello again! (with no paragraph)
运行结果:

可见性
:visible
语法: jQuery(":visible" )
描述: 选择所有可见的元素。 示例: 在所有可见的 div 上添加事件,当点击后变成黄色。visible demo
运行结果:

处理内容不可见的标签
语法: jQuery(":hidden" )
描述: 选择所有隐藏的元素。 示例: 示所有隐藏divs和统计隐藏的inputs。hidden demo Hider!
运行结果:

表单对象属性
获取所有被勾选的元素
语法: jQuery( “:checked” )
描述: 匹配所有勾选的元素。 示例: 确定有多少input元素是选中的.checked demo
运行结果:

获取被选中的元素
描述: 匹配所有选中的option元素
示例:selected demo
运行结果:

获取所有被禁用的元素
语法: jQuery( “:disabled” )
描述: 选择所有被禁用的元素。 示例: 查找所有被禁用的input元素。disabled demo
运行结果:

获取所有被启用的元素
语法: jQuery( “:enabled” )
描述: 选择所有可用的(手册网注:未被禁用的元素)元素。 示例: 查找所有的input元素已启用。enabled demo
运行结果:

注:本文参考了jQuery 3.1参考手册中的部分内容并引用了其中的部分示例
发表评论
最新留言
关于作者
