Js 网页全屏(vue)
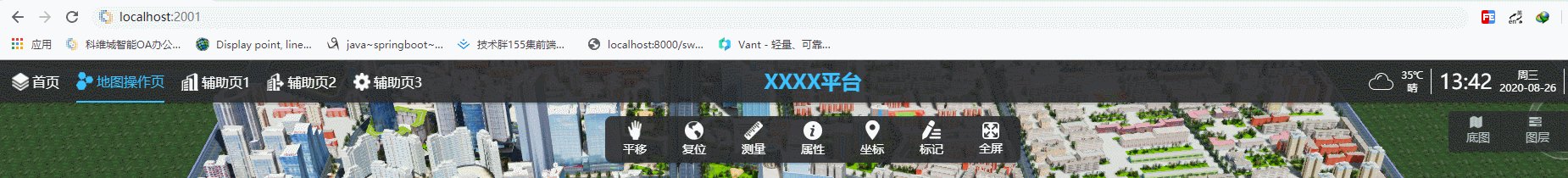
效果描述
以下逻辑均正常
点击按钮全屏、点击按钮退出全屏、再点击按钮全屏
点击按钮全屏,F11 / ESC 退出全屏,点击按钮全屏
F11 进入全屏,点击按钮退出全屏

不同页面操作全屏,切换全屏均能精准的控制按钮显示的是全屏 / 缩放
申明
-
本 demo 默认状态是全屏(刷新网页也会退出全屏,切换页面不会)
-
只考虑网页全屏,不考虑网页单个元素全屏
- 项目中有弹窗全屏等,可能会有兼容bug,暂时没有去试验,不知道如何
-
代码里结合了 vuex,安装使用请参考:
浏览器兼容效果:
(仅用公司电脑上有的几个浏览器测试了一遍)
- 谷歌浏览器、IE11、Edge火狐、360安全浏览器 均能正常支持本博客的全屏方法以及全屏css
本博客起因
还是想叨叨一下为什么百度这么方便还是会有这么一篇博客,毕竟是恶心过来的
(这个方案是我写了好几个版本才得出的)
- 最主要的还是自己看着 bug不爽
一:全屏API各浏览器支持不同(主要讲的是里面的方法,谷歌浏览器里部分兼容...)
- 我要判断全屏木的办法,一会儿灵一会儿不灵的
二:无法监听 ESC、F11 退出全屏的事件(即使我已经监听了这两个案件事件,在退出全屏的时候,它们依旧不能被监听到)
- 我自己记录的全屏状态被这两个案件搞混乱了
解决方案
参考博客中有提到:
- 注意:要在用户授权全屏后才能获取全屏的元素(但我的浏览器好像没有授权这么个操作,所以不管它)
解决思路
主要在 vuex 中处理全屏状态变量 fullscreen 与真正操作浏览器全屏退出全屏
- vuex 中的变量很多地方都可以获取到
- 定义一个全屏处理方法,根据当前网页是否有全屏元素来进入或者退出全屏
在 app.vue 全局里监听 F11 与全屏改变事件
- 等于把 F11 的进入全屏改成了自己的进入全屏
- ESC退出全屏监听不到,也就不监听它的按键了
- 通过全屏事件监听来改变全屏状态变量 fullscreen 的值(在 ESC、F11 退出全屏的时候也会触发)
在 xx.vue 中给按钮增加全屏、缩放(退出全屏)功能
- 调用 vuex 中的处理全屏方法
(也可以写一个 lib 通用函数,将变量与函数都封装进入,然后在合适的地方调用,全屏事件监听放在什么位置暂时没有想清楚(主要是不同页面切换该如何管理这个监听事件))
代码实现
src\store\index.js(vuex)
import Vue from 'vue';import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({ state: { // 全屏变量,标识当前是否为全屏状态 fullscreen: false, element: document.documentElement }, mutations: { // 改变全屏状态变量 changeFullscreenVar(state) { state.fullscreen = !state.fullscreen }, // 进入全屏 lanchFullscreen(state) { var element = state.element if(element.requestFullscreen) { element.requestFullscreen() } else if(element.mozRequestFullScreen) { element.mozRequestFullScreen() } else if(element.msRequestFullscreen) { element.msRequestFullscreen() } else if(element.webkitRequestFullscreen) { element.webkitRequestFullScreen() } }, // 退出全屏 exitFullscreen(state) { if(document.exitFullscreen) { document.exitFullscreen() } else if(document.mozCancelFullScreen) { document.mozCancelFullScreen() } else if(document.msExitFullscreen) { document.msExiFullscreen() } else if(document.webkitCancelFullScreen) { document.webkitCancelFullScreen() } }, // 暴露给外界的处理方法,调用这个方法,自行判断是要全屏还是退出全屏 handleFullScreen(state) { // 注意:要在用户授权全屏后才能获取全屏的元素,否则 fullscreenEle为null var fullscreenEle = fullscreenEle = document.fullscreenElement || document.mozFullScreenElement || document.webkitFullscreenElement; console.log(fullscreenEle, '全屏元素...') if(fullscreenEle) { console.log('exitFullscreen..') this.commit('exitFullscreen') } else { console.log('lanchFullscreen..') this.commit('lanchFullscreen') } } }, actions: { }, modules: { }}) src\App.vue
src\views\xx.vue
全屏
缩放
全屏css样式
/* 多浏览器兼容性写法(亲测有效) *//* Chrome, Safari, Opera 写法 */:-webkit-full-screen { }/* Firefox 写法 */:-moz-full-screen { }/* IE/Edge 写法 */:-ms-fullscreen { }/* 标准写法 */:fullscreen { }/* 也可以通过区分全屏元素 css选择器、浏览器全屏样式 */#fullscreenEle:fullscreen { } 在全屏状态需要改变样式的地方根据自己的项目写就好了
/* :fullscreen */:fullscreen #centerInfo,:fullscreen #rightContent{ display: none;}:fullscreen .menuItem:not(:nth-last-child(1)) { margin-right: 20px;}:fullscreen #navMenu{ width: unset; border-radius: 8px; left: 10px; top: 10px;}/* :-webkit-full-screen */:-webkit-full-screen #centerInfo,:-webkit-full-screen #rightContent{ display: none;}:-webkit-full-screen .menuItem:not(:nth-last-child(1)) { margin-right: 20px;}:-webkit-full-screen #navMenu{ width: unset; border-radius: 8px; left: 10px; top: 10px;}/* :-moz-full-screen */:-moz-full-screen #centerInfo,:-moz-full-screen #rightContent{ display: none;}:-moz-full-screen .menuItem:not(:nth-last-child(1)) { margin-right: 20px;}:-moz-full-screen #navMenu{ width: unset; border-radius: 8px; left: 10px; top: 10px;}/* :-ms-fullscreen */:-ms-fullscreen #centerInfo,:-ms-fullscreen #rightContent{ display: none;}:-ms-fullscreen .menuItem:not(:nth-last-child(1)) { margin-right: 20px;}:-ms-fullscreen #navMenu{ /* IE 不能用 unset,案例中改成 auto 也行 */ width: auto; border-radius: 8px; left: 10px; top: 10px;} 特别鸣谢
能得出这套个人看似完美的方案,多亏了这篇博客:
非常感谢~

