目录
代码块高亮
作为一个偶尔会写写博客的程序员,对于代码高亮还是很感兴趣的,终于在今天探索了一下,满足了一大心愿~
预备知识
- 了解了 (代码高亮插件)
- 不高亮给
code标签使用class="plaintext" 或者 class="nohighlight"
- 不高亮给
- (highlight插件不带行号,需要这个插件来帮忙)
- 坑:注意自定义样式的优先级(莫名多出了几个样式)
- 单行需要指定才会显示行号
- 可以规定起始行号
- 不显示行号给
code标签使用class="nohljsln"
- 坑:注意自定义样式的优先级(莫名多出了几个样式)
必要歩鄹:数据处理(html转义)
- 在线工具,操作简单
博客:
// 上面博客截取的代码(html 转义)function htmlEncode (html){ //1.首先动态创建一个容器标签元素,如DIV var temp = document.createElement ("div"); //2.然后将要转换的字符串设置为这个元素的innerText或者textContent (temp.textContent != undefined ) ? (temp.textContent = html) : (temp.innerText = html); //3.最后返回这个元素的innerHTML,即得到经过HTML编码转换的字符串了 var output = temp.innerHTML; temp = null; return output;} demo 效果(期望效果)

个人demo代码
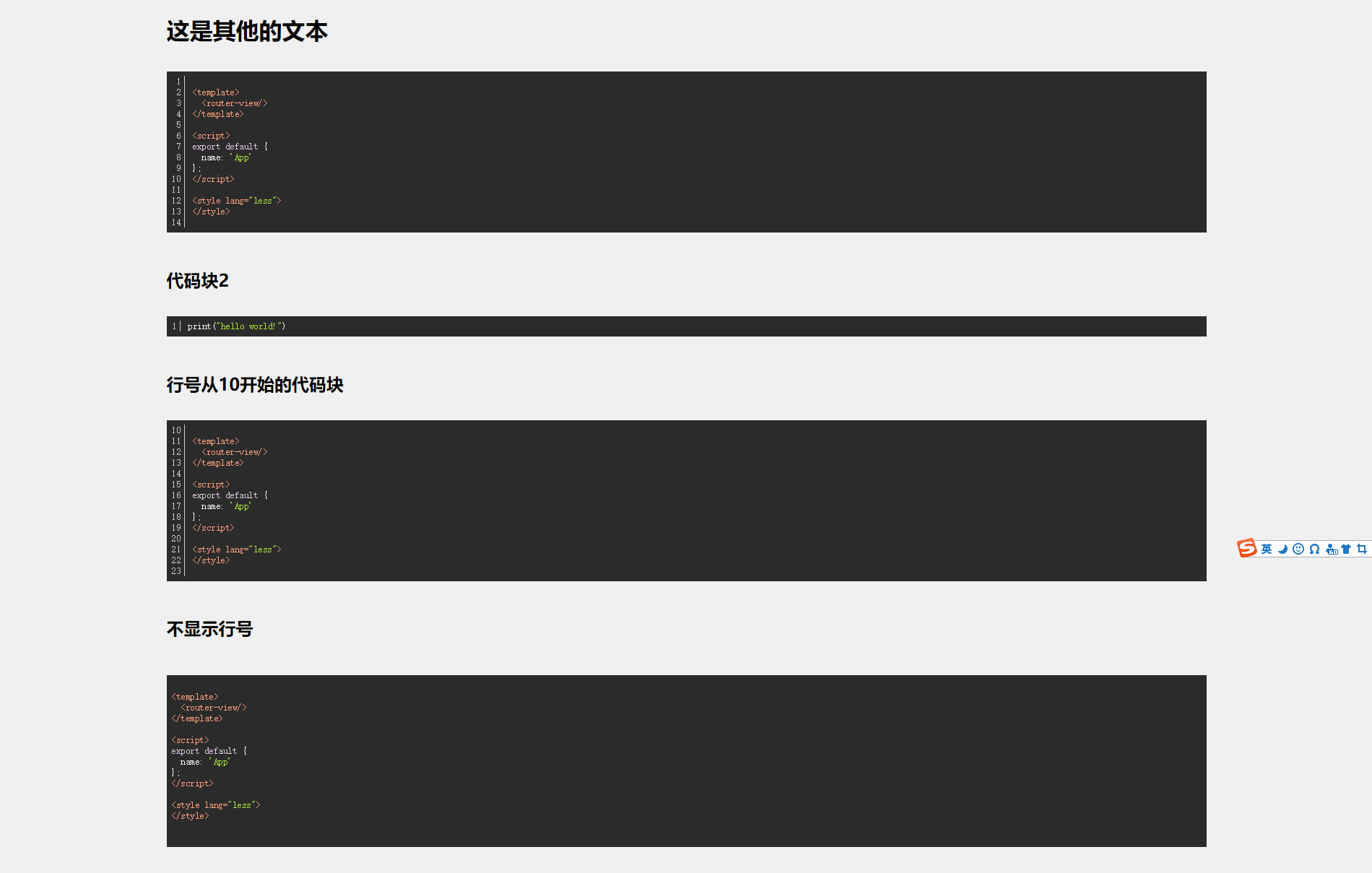
这是其他的文本
<template> <router-view/></template><script>export default { name: 'App'};</script><style lang="less"></style>代码块2
print("hello world!")行号从10开始的代码块
<template> <router-view/></template><script>export default { name: 'App'};</script><style lang="less"></style>不显示行号
<template> <router-view/></template><script>export default { name: 'App'};</script><style lang="less"></style>
结合业务
比如网站上要展示用户代码了,可以获取到代码,通过html转义(前面那段js代码方法调用一下),渲染到 code 标签里
(试了个测试demo,崩了,后续想起来再补吧)
ps:实际用途不太大的
代码压缩包(demo 代码)
崩了就不放了

