本文共 11797 字,大约阅读时间需要 39 分钟。
CSS的需求(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!-- html 在一个网页中负责的事情是一个页面的结构 css(层叠样式表) 在一个网页中主要负责了页面的数据样式。 编写css代码的方式: 第一种: 在style标签中编写css代码。 只能用于本页面中,复用性不强。 格式 : <style type="text\css"> 编写css的代码。 </style> 例子: <style type="text\css"> a{ color:#F00; text-decoration:none; } </style> 第二种: 可以引入外部的css文件。 推荐使用。 方式1: 使用link标签。 推荐使用... 格式: <link href="css文件的路径" rel="stylesheet"> 例子: <link href="1.css" rel="stylesheet"/> 方式2:使用<style>引入 格式: <style type="text/css" > @import url("css的路径"); </style> 例子: <style type="text/css" > @import url("1.css"); </style> 第三种方式:直接在html标签使用style属性编写。 只能用于本标签中,复用性较差。 不推荐使用。 例子: <a style="color:#0F0; text-decoration:none" href="#">新闻的标题1</a> --> <style type="text/css"> /* html的注释:<!-- html的注释 --> css /* css的注释 ..*/ /* */ </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>标题1</h1> <a style="color:#0F0; text-decoration:none" href="#">新闻的标题1</a> <a href="#">新闻标题2</a> <a href="#">新闻标题3</a> <a href="#">新闻标题4</a> <a href="#">新闻标题5</a> <a href="#">新闻标题6</a> </body></html>
选择器(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><style type="text/css">/*选择器: 选择器的作用就是找到对应的数据进行样式化。 1.标签选择器: 就是找到所有指定的标签进行样式化。 格式: 标签名{ 样式1;样式2.... } 例子: div{ color:#F00; font-size:24px; } 2. 类选择器: 使用类选择器首先要给html标签指定对应的class属性值。 格式: .class的属性值{ 样式1;样式2... } 例子: .two{ background-color:#0F0; color:#F00; font-size:24px; } 类选择器要注意的事项: 1. html元素的class属性值一定不能以数字开头. 2. 类选择器的样式是要优先于标签选择器的样式。 3. ID选择器: 使用ID选择器首先要给html元素添加一个id的属性值。 ID选择器的格式: #id属性值{ 样式1;样式2... } id选择器要注意的事项: 1. ID选择器的样式优先级是最高的,优先于类选择器与标签选择器。 2. ID的属性值也是不能以数字开头的。 3. ID的属性值在一个html页面中只能出现一次。 4. 交集选择器: 就是对选择器1中的选择器2里面的数据进行样式化。 选择器1 选择器2{ 样式1,样式2.... } 例子: .two span{ background-color:#999; font-size:24px; } 5. 并集选择器: 对指定的选择器进行统一的样式化。 格式: 选择器1,选择器2..{ 样式1;样式2... } span,a{ border-style:solid; border-color:#F00; } 6. 通过选择器: *{ 样式1;样式2... } */ *{ text-decoration:line-through; background-color:#CCC; } </style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head> <body> <div id="one" class="two">这个是<span>第一个div标签</span>...</div> <div id="one" class="two">这个是<span>第二个div标签</span>...</div> <span>这个是一个span标签</span><br/> <a class="two" href="#">新闻标题</a> </body></html>伪类选择器(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><style type="text/css">/* 伪类选择器:伪类选择器就是对元素处于某种状态下进行样式的。 注意: 1. a:hover 必须被置于 a:link 和 a:visited 之后 2. a:active 必须被置于 a:hover 之后*/ a:link{color:#F00} /* 没有被点击过---红色 */ a:visited{color:#0F0} /* 已经被访问过的样式---绿色 */ a:hover{color:#00F;} /* 鼠标经过的状态---蓝 */ a:active{color:#FF0;}</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body> <a href="#">百度</a></body></html>伪类选择器的应用(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><style type="text/css" > table{ background-color:#CCC; border-collapse:collapse; border:3px; } tr:hover{ background-color:#06F; }</style><body> <table border="1px" width="400px" height="300px" align="center" > <tr> <th>姓名</th> <th>成绩</th> <th>人品</th> </tr> <tr> <td>张三</td> <td>98</td> <td>差</td> </tr> <tr> <td>李四</td> <td>50</td> <td>极好</td> </tr> <tr> <td>综合测评</td> <td colspan="2">不错</td> </tr> </table></body></html>
常用的css样式(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> /*操作背景的属性 */ body{ /*background-color:#CCC; 设置背景颜色*/ background-image:url(2.jpg); background-repeat:no-repeat; /* 设置背图片是否要重复 */ background-position:370px 100px; /* 设置背景图片的位置, 第一个参数是左上角的左边距, 第二个参数是左上角的上边距 */ } /* 操作文本的样式 */ div{ color:#F00; font-size:16px; line-height:40px; letter-spacing:10px; text-align:center; text-decoration:none; text-transform:uppercase; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div> <pre> seven步诗 煮豆燃豆萁,豆在釜中泣。 本是同根生,相煎何太急。 </pre> </div> </body> </html>操作表格的属性(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><style type="text/css"> table{ /*border-collapse:collapse; 合并表格的边框*/ border-spacing:20px; /* 设置单元格的边框与表格的边框距离*/ table-layout:fixed; }</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body> <table border="1px" width="400px" height="300px" align="center" > <tr> <th>姓名</th> <th>成绩</th> <th>人品</th> </tr> <tr> <td>张三</td> <td>98</td> <td>差</td> </tr> <tr> <td>李四</td> <td>50</td> <td>极好极好极好极好极好极好极好极好极好极好极好极好极好极好极好</td> </tr> <tr> <td>综合测评</td> <td >不错</td> </tr> </table></body></html>
操作边框的属性(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><style type="text/css"> /* div默认是没有边框呃。 */ div{ width:100px; height:100px; border-style:dotted solid double ; /* 设置边框的样式 上 右 下 左*/ border-color:#F00; border-bottom-color:#0FF; border-top-width:100px; }</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body> <div>这个是第一个div</div></body></html>
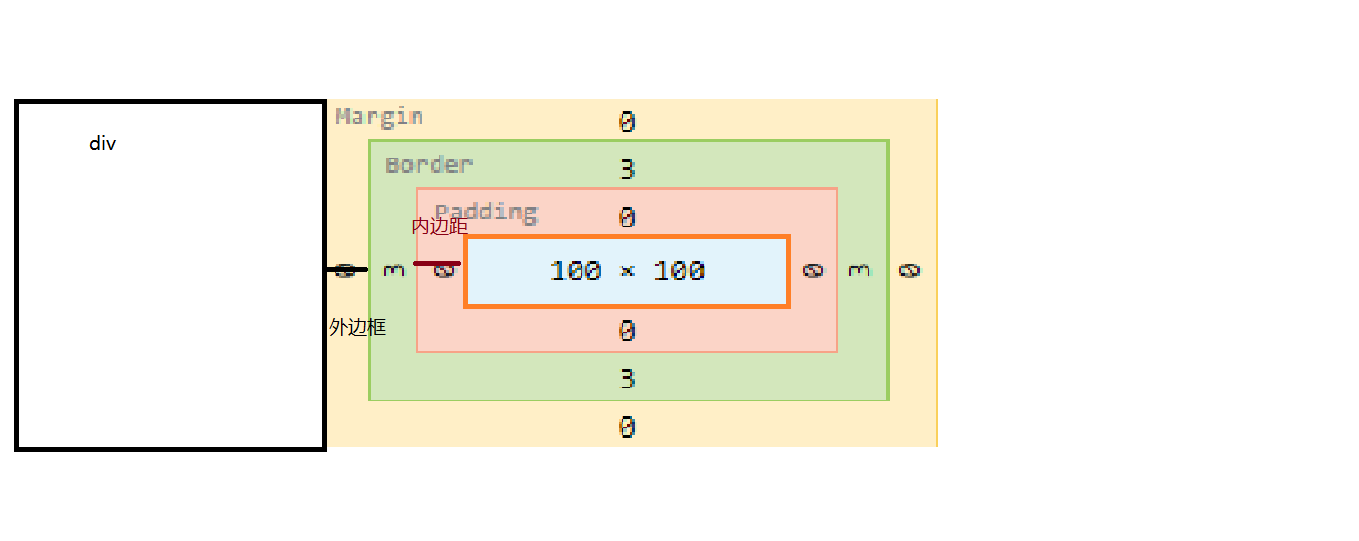
盒子模型(案例)
内边距与外边距
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> /* 盒子模型: 盒子模型就是把一个html边框比作成了一个盒子的边框,盒子模型要做用于操作数据与边框之间的距离或者 是边框与边框之间的距离。 盒子模型主要是用于操作内边距(padding)与外边距(margin) */ div{ border-style:solid; width:100px; height:100px; /* 内边距 */ padding-left:10px; padding-top:20px; } .one{ margin-bottom:30px; } .two{ margin-left:700px; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div class="one"> 这个是一个div </div> <div class="two"> 这个是二个div </div> </body></html>
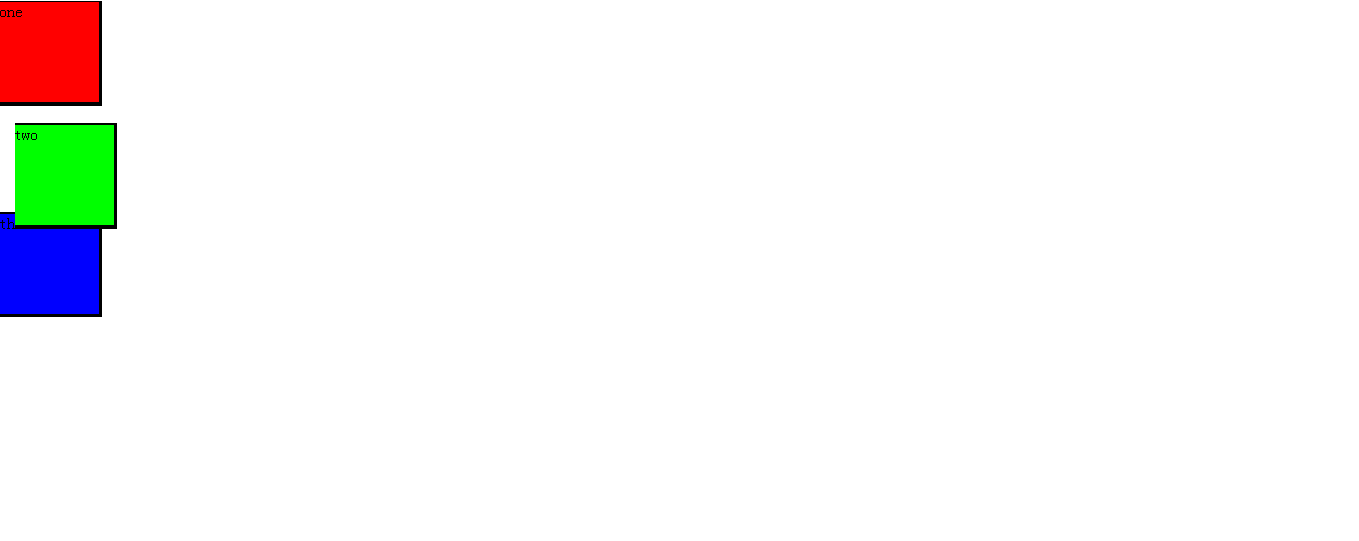
定位(案例)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> /* css的定位: 相对定位: 相对定位是相对于元素原本的位置进行移动的。 使用方式: position:relative; 绝对定位: 绝对定位是相对于整个页面而言。 position:absolute; top:200px; left:380px; 固定定位: position:fixed; /* 固定定位: 固定定位是相对于整个浏览器而已的。 top:380px; left:1000px; */ div{ border-style:solid; width:100px; height:100px; } .one{ background-color:#F00; } .two{ background-color:#0F0; position:relative; /* 相对定位,对于当前位置 */ top:10px; left:10px; } .three{ background-color:#00F; } #ad{ width:400px; height:200px; border-style:solid; font-size:24px; color:#F00; position:absolute; /* 绝对定位,相对于一个页面 的左上角而言的。 */ top:200px; left:380px; } #ad2{ position:fixed; /* 固定定位: 固定定位是相对于整个浏览器而已的。 */ top:380px; left:1000px; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div class="one"> one</div> <div class="two">two</div> <div class="three">three</div> <div id="ad"> <marquee scrollamount="30">广告</marquee> </div> 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正在学习css定位.... 目前正.... <div id="ad2"> <img src="../2.png"/> </div> </body></html>
发表评论
最新留言
关于作者