
mui上拉加载前端和PHP后端,mui:选项卡切换+上拉加载+ajax
发布日期:2021-08-20 05:18:49
浏览次数:44
分类:技术文章
本文共 513 字,大约阅读时间需要 1 分钟。
因最近开发h5用的前端框架是mui,教程和demo大部分没有动态数据,在网上也没有很好的办法,比较喜欢简单粗暴就直接上代码了。
1.mui:选项卡切换+上拉加载+ajax
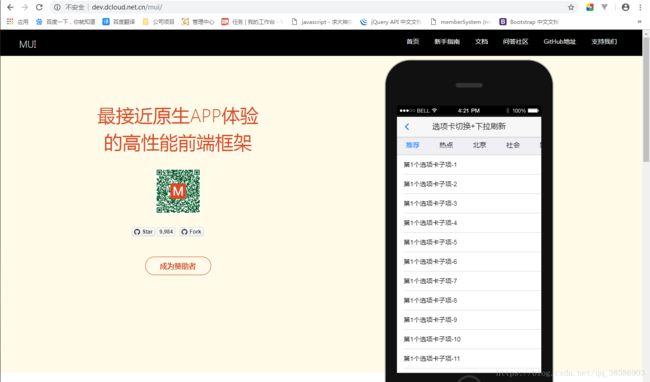
1.1关于mui的选项卡切换的样式,mui的官网上有,在这就不多说了


1.2 直接上代码
Hello MUI
选项卡切换+上拉加载
1.3 做重点描述
(1)mui的html的结构以及里的class要按照我上面的写法来写,要不然部分内容不会插入到页面中,划屏效果以及滚动效果出不来。我写的样式是驼峰命名的,如果不用请自行删除,保留mui的class。
(2)这个demo用到的插件是mui.pullToRefresh.js以及mui.pullToRefresh.material.js是选项卡下拉加载
(3)$.each,如同jquery的用法一样,index代表索引,pullRefreshEl代表每一个元素。
(4)其重点在代码中做了注释,不在多说,当时是为了完成功能写的代码,并没有进行优化
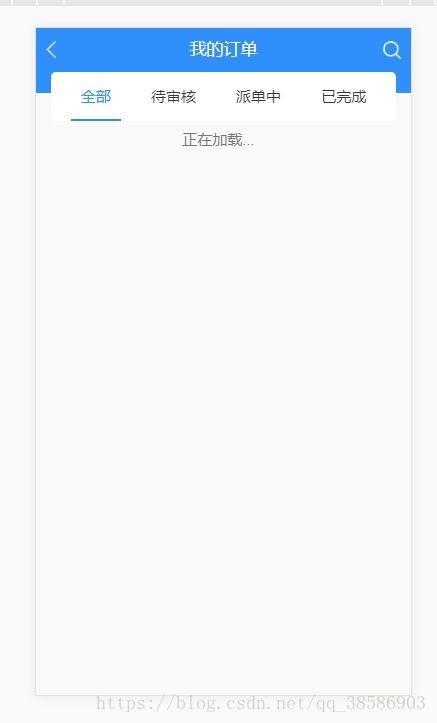
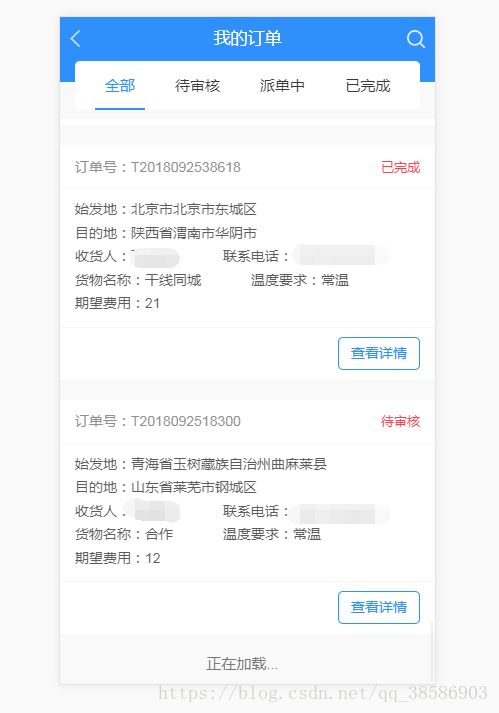
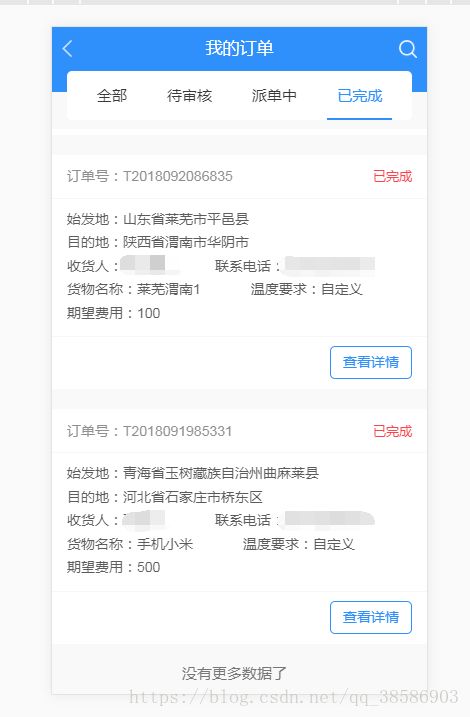
这是我项目的最终效果图,此文章重点描述如何选项卡+上拉加载与ajax使用
1.页面刚进入会触发一次请求,此时为第一页

2.滑动下方触发下一页

3.没有数据了

转载地址:https://blog.csdn.net/weixin_33501587/article/details/115510787 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月08日 01时17分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Box-sizing reset
2019-04-30
underscore学习笔记一
2019-04-30
用纯css做一个圆
2019-04-30
清除浮动Clearfix
2019-04-30
30分钟彻底弄懂flex布局(本文转自腾讯云加社区,自己收藏学习)
2019-04-30
谷歌浏览器针对http强制转换为https的问题
2019-04-30
对vue 键盘回车事件的实例讲解(收藏)
2019-04-30
关于禁止页面缓存的一些摘录
2019-04-30
vue在html中绑定值
2019-04-30
vue 在html标签内动态绑定样式的正确写法
2019-04-30
根据对象的某一属性进行排序的js代码
2019-04-30
js判断对象是否为空对象的几种方法
2019-04-30
java中IO流的简单应用-java基础(递归遍历 处理异常 数代码)
2019-04-30
服务器免密配置
2019-04-30
linux安装jdk
2019-04-30
redis单点环境搭建
2019-04-30
zookeeper环境搭建
2019-04-30