
指令—— 数据绑定指令||数据响应式||双向数据绑定指令
发布日期:2021-05-10 19:06:06
浏览次数:16
分类:精选文章
本文共 552 字,大约阅读时间需要 1 分钟。
指令
v-cloak指令的用法
1、提供样式 [v-cloak]{ display: none;
} 2、在插值表达式所在的标签中添加v-cloak指令背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果
数据绑定指令

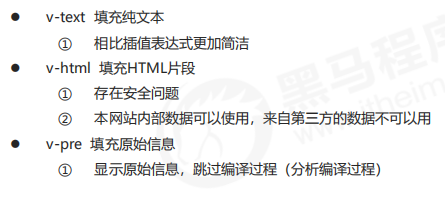
1、v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题2、v-html指令用于将HTML片段填充到标签中,但是可能有安全问题3、v-pre用于显示原始信息
Document { {msg}}{ {msg}}

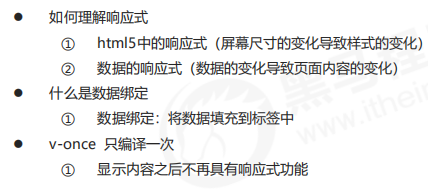
数据响应式

v-once的应用场景:如果显示的信息后续不需要再修改,可以使用v-once,这样可以提高性能。
Document { {msg}}{ {info}}


双向数据绑定指令
双向数据绑定 1、从页面到数据 2、从数据到页面
Document { {msg}}


发表评论
最新留言
关注你微信了!
[***.104.42.241]2025年04月28日 11时49分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
账号转账演示事务
2021-05-10
HDML BS结构和CS结构介绍
2021-05-10
java中的集合回顾-collections工具类进行一个集合排序
2021-05-10
idea创建工程时错误提醒的是architectCatalog=internal
2021-05-10
E - Another Postman Problem FZU - 2038
2021-05-10
图解redis(二)
2021-05-10
input type="checkbox" 样式美化
2021-05-10
【Java】 # 对于日期Date类的相关操作
2021-05-10
【JavaLearn】 # 培训(一)—— JavaSE查漏补缺
2021-05-10
SpringBoot找不到@EnableRety注解
2021-05-10
JQuery 基础 || 目前 jQuery 有三个大版本||JQuery快速入门
2021-05-10
简易计算器案例
2021-05-10
在Vue中使用样式——使用内联样式
2021-05-10
@pathVariable 映射URL绑定的占位符
2021-05-10
案例:验证用户名是否可用
2021-05-10
基于组件的案例:购物车
2021-05-10
实现简易前端路由
2021-05-10
桥接模式
2021-05-10
application.yml如何显示成小叶子图标
2021-05-10
MySQL 高级 - 存储过程 - 函数
2021-05-10
