
iOS_XIB绘制边框颜色
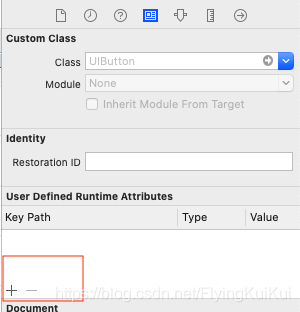
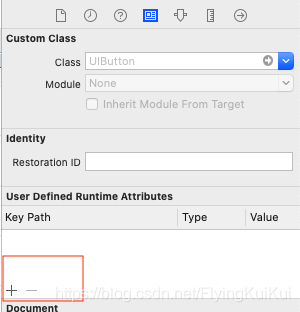
 2、点击上图“+”号,添加属性
2、点击上图“+”号,添加属性
发布日期:2021-05-10 10:08:20
浏览次数:22
分类:精选文章
本文共 424 字,大约阅读时间需要 1 分钟。
1、打开xib文件,选择需要添加边框的视图控件,效果如图所示
 2、点击上图“+”号,添加属性
2、点击上图“+”号,添加属性 // 圆角layer.masksToBoundslayer.cornerRadius// 边框layer.borderWidthlayer.borderColorFromUIColor
3、添加完这些你会发现边框颜色并没有显示,还需要添加一些关于CALayer的延展文件,代码如下:
@interface CALayer (Category)- (void)setBorderColorFromUIColor:(UIColor *)color;@end
@implementation CALayer (Category)- (void)setBorderColorFromUIColor:(UIColor *)color { self.borderColor = color.CGColor;}@end 4、添加完这些,再运行,边框颜色就会出现。
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年04月28日 11时06分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
面试官:这些错误都没见过,还敢说会安装Elasticsearch?
2021-05-11
【Azure 应用服务】添加自定义域时,Domain ownership 验证无法通过
2021-05-11
归并排序
2021-05-11
Java复习面试指南02-JDK和JRE的区别?程序从源代码到运行经历哪几步?
2021-05-11
Java复习面试指南-06为什么要进行数据类型转换?什么情况下会进行自动类型转换?
2021-05-11
Java编程语言学习01-Java语言概述
2021-05-11