
vue-Router(学习笔记)(cli4)

 懒加载之前所有的业务的代码都放在app.js里面
懒加载之前所有的业务的代码都放在app.js里面  懒加载之后,业务代码被分离出来,在需要的时候才被请求
懒加载之后,业务代码被分离出来,在需要的时候才被请求 



发布日期:2021-05-10 07:36:20
浏览次数:20
分类:精选文章
本文共 635 字,大约阅读时间需要 2 分钟。
1. 认识路由
1. 什么是路由
- 网络工程里面的术语
- 路由(routing)就是通过互联的网络把信息从原地址传输到目的地址的活动。

- 路由提供了两种机制:路由和传送。
- 路由是决定数据包从来源到目的地的路径。
- 传送将输入端的数据转移到合适的输出端
- 路由中有个非常重要的概念叫路由表
- 路由表本质上就是一个映射表,决定了数据包的指向
2. vue-router的基本使用
1.router-link和router-view

2. 动态路由
配置路由的时候传递参数

3. 路由懒加载

 懒加载之前所有的业务的代码都放在app.js里面
懒加载之前所有的业务的代码都放在app.js里面  懒加载之后,业务代码被分离出来,在需要的时候才被请求
懒加载之后,业务代码被分离出来,在需要的时候才被请求 
3. vue-router嵌套路由


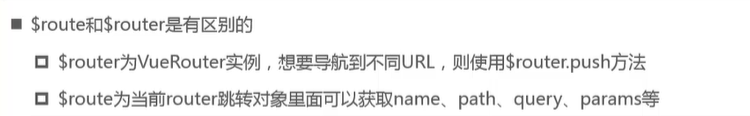
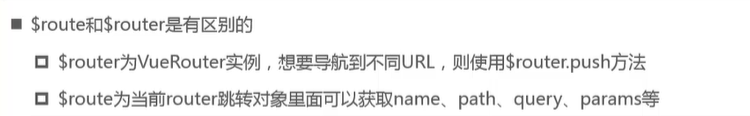
4. vue-router参数传递


5. vue-router导航守卫

了解router.beforeEach函数
router.beforeEach((to, from, next) => { console.log(to); // 从from跳转到to document.title = to.matched[0].meta.title // 必须要调用next next();}) 
什么是meta:描述数据的数据,路由本身已经是一个数据了,所以想要定义路由相关的数据要在路由里面配置meta

6. keep-alive

发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月21日 07时17分43秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
RegExp:正则表达式对象 || Global对象
2021-05-10
JQuery 基础 || 目前 jQuery 有三个大版本||JQuery快速入门
2021-05-10
实验12:引用外部属性文件★(spring管理连接池);
2021-05-10
Vue指令之v-on的缩写和事件修饰符||.stop 和 .self 的区别
2021-05-10
Vue指令之v-model和双向数据绑定
2021-05-10
简易计算器案例
2021-05-10
在Vue中使用样式——使用内联样式
2021-05-10
Vue模板语法概述
2021-05-10
基于接口的动态代理
2021-05-10
Hello World探究
2021-05-10
YAML语法
2021-05-10