
本文共 23673 字,大约阅读时间需要 78 分钟。
目录
1. ECharts 简介

ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求,遵循 Apache-2.0 开源协议,免费商用,ECharts 兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可展示各类图表。
ECharts 特性:
-
丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
-
多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
-
千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
-
移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
-
多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
-
深度的交互式数据探索: 提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
-
多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
-
动态数据: 数据的改变驱动图表展现的改变。
-
绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
-
通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
-
无障碍访问(4.0+): 支持自动根据图表配置项智能生成描述,使得盲人可以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
2. ECharts 安装
ECharts安装方式有多种:
- 直接下载 echarts.min.js 并用
<!-- 引入 echarts.js --> <script src="lib/echarts.js"></script>- CDN 方法安装
<!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>- NPM 方法
打开cmd命令输入下面命令,或者打开Webstorm中的终端,进入当前项目的目录下进行安装,我这里用Webstorm终端
cnpm install echarts --save
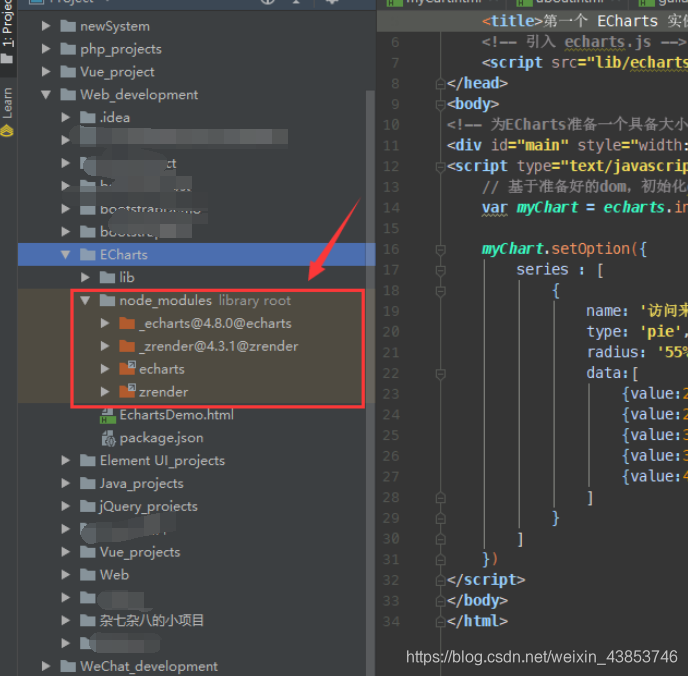
安装完成后 ECharts 和 zrender 会放在 node_modules 目录下,可以直接在项目代码中使用 require(‘echarts’) 来使用。
如下:

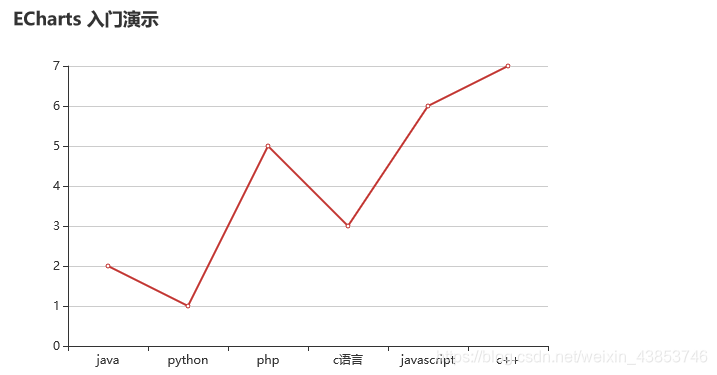
var echarts = require('echarts'); // 基于准备好的dom,初始化echarts实例var testChart = echarts.init(document.getElementById('main'));// 绘制图表testChart.setOption({ title: { text: 'ECharts 入门演示' }, tooltip: { }, xAxis: { data: ['java', 'python', 'php', 'c语言', 'javascript', 'c++'] }, yAxis: { }, series: [{ name: '排名', type: 'bar', data: [2, 1, 5, 3, 6, 7] }]});3. ECharts 配置语法
- 第一步:创建 HTML 页面
创建一个 HTML 页面,引入 echarts.min.js:
<html><head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <!-- 引入 echarts.js --> <script src="lib/echarts.js"></script></head><body></body></html>- 第二步: 为 ECharts 准备一个具备高宽的 DOM 容器
<body> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="main" style="width:800px;height:600px;"></div></body>- 第三步: 设置配置信息
ECharts 库使用json格式来配置:
echarts.init(document.getElementById('main')).setOption(option);其中 option 表示使用 json 数据格式的配置来绘制图表:
标题
为图表配置标题:
title: { text: 'ECharts 入门演示' }提示信息
配置提示信息:
tooltip: { },图例组件
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
legend: { data: [{ name: 'iphone区', // 强制设置图形为圆。 icon: 'circle', // 设置文本为红色 textStyle: { color: 'red' } }]}X 轴
配置要在 X 轴显示的项:
xAxis: { data: ['java', 'python', 'php', 'c语言', 'javascript', 'c++'] }Y 轴
配置要在 Y 轴显示的项:
yAxis: { }系列列表
每个系列通过 type 决定自己的图表类型:
series: [{ name: '排名', type: 'bar', data: [2, 1, 5, 3, 6, 7] }]每个系列通过 type 决定图表的类型,具体如下:
- type: ‘bar’:柱状/条形图
- type: ‘line’:折线/面积图
- type: ‘pie’:饼图
- type: ‘scatter’:散点(气泡)图
- type: ‘effectScatter’:带有涟漪特效动画的散点(气泡)
- type: ‘radar’:雷达图
- type: ‘tree’:树型图
- type: ‘treemap’:树型图
- type: ‘sunburst’:旭日图
- type: ‘boxplot’:箱形图
- type: ‘candlestick’:K线图
- type: ‘heatmap’:热力图
- type: ‘map’:地图
- type: ‘parallel’:平行坐标系的系列
- type: ‘lines’:线图
- type: ‘graph’:关系图
- type: ‘sankey’:桑基图
- type: ‘funnel’:漏斗图
- type: ‘gauge’:仪表盘
- type: ‘pictorialBar’:象形柱图
- type: ‘themeRiver’:主题河流
- type: ‘custom’:自定义系列
例子:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>第一个 ECharts 实例</title> <!-- 引入 echarts.js --> <script src="lib/echarts.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 800px;height:500px;"></div><script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main')); // 绘制图表 testChart.setOption({ title: { text: 'ECharts 入门演示' }, tooltip: { }, xAxis: { data: ['java', 'python', 'php', 'c语言', 'javascript', 'c++'] }, yAxis: { }, series: [{ name: '排名', type: 'line', data: [2, 1, 5, 3, 6, 7] }] });</script></body></html>
4. ECharts 图饼
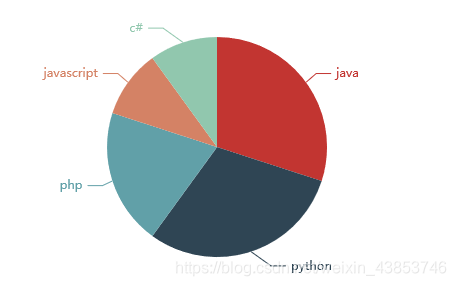
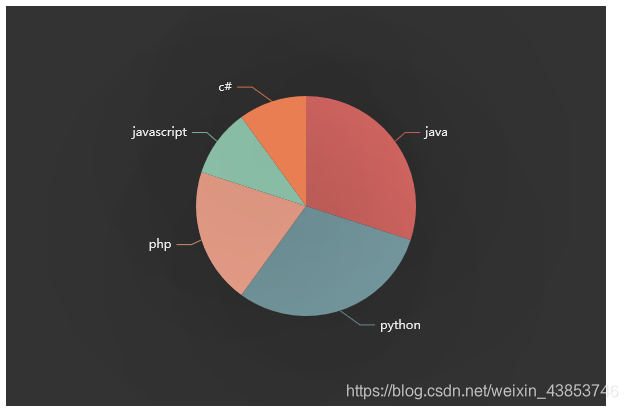
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts 图饼</title> <!-- 引入 echarts.js --> <script src="lib/echarts.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main')); testChart.setOption({ series : [ { name: '使用比例', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 { value:3, name:'java'}, { value:3, name:'python'}, { value:2, name:'php'}, { value:1, name:'javascript'}, { value:1, name:'c#'} ] } ] })</script></body></html>
5. ECharts 样式设置
ECharts 可以通过样式设置来改变图形元素或者文字的颜色、明暗、大小等。
颜色主题
ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。
使用方式如下:
var textChart = echarts.init(dom, 'light');或者var textChart = echarts.init(dom, 'dark');例子:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts 图饼</title> <!-- 引入 echarts.js --> <script src="lib/echarts.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main'), 'dark'); // dark 可修改为 light testChart.setOption({ series : [ { name: '使用比例', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:[ // 数据数组,name 为数据项名称,value 为数据项值 { value:3, name:'java'}, { value:3, name:'python'}, { value:2, name:'php'}, { value:1, name:'javascript'}, { value:1, name:'c#'} ] } ] })</script></body></html>
主题
可以在官方的 选择自己喜欢的主题下载,官方主题下载提供了 JS 版本和 JSON 版本。

如果你使用 JS 版本,可以将 JS 主题代码保存一个 主题名.js 文件,例如:westeros.js然后在 HTML 中引用该文件,最后在代码中使用该主题。
<!-- 引入主题 --><script src="lib/westeros.js"></script>...// HTML 引入 westeros.js 文件后,在初始化的时候调用var testChart = echarts.init(dom, 'westeros');// ...如果主题保存为 JSON 文件,那么可以自行加载和注册。
调色盘
调色盘可以在 option 中设置。
调色盘给定了一组颜色,图形、系列会自动从其中选择颜色,可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
option = { // 全局调色盘。 color: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'], series: [{ type: 'bar', // 此系列自己的调色盘。 color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab', '#91ca8c','#f49f42'], ... }, { type: 'pie', // 此系列自己的调色盘。 color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'], ... }]}直接的样式设置 itemStyle, lineStyle, areaStyle, label, …
直接的样式设置是比较常用设置方式。ECharts 中 的option可以设置 itemStyle、lineStyle、areaStyle、label (图形元素的颜色、线宽、点的大小、标签的文字、标签的样式)等等。
高亮的样式:emphasis
在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。
如果要自定义高亮样式可以通过emphasis 属性来定制:
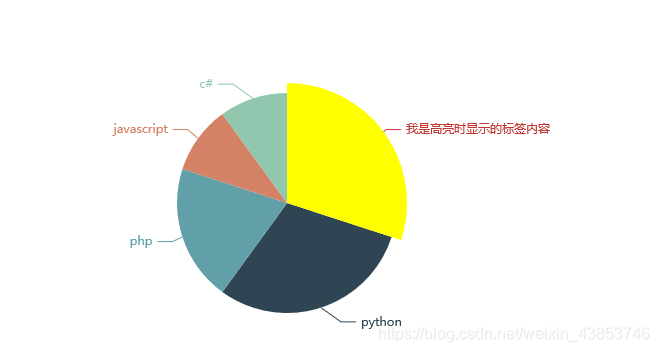
// 高亮样式。emphasis: { itemStyle: { // 高亮时点的颜色 color: 'yellow' }, label: { show: true, // 高亮时标签的文字 formatter: '我是高亮时显示的标签内容' }},例子:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>ECharts 图饼</title> <!-- 引入 echarts.js --> <script src="lib/echarts.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main')); // dark 可尝试修改为 light testChart.setOption({ series : [ { name: '使用比例', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度// // 高亮样式。 emphasis: { itemStyle: { // 高亮时点的颜色 color: 'yellow' }, label: { show: true, // 高亮时标签的文字 formatter: '我是高亮时显示的标签内容' } }, data:[ // 数据数组,name 为数据项名称,value 为数据项值 { value:3, name:'java'}, { value:3, name:'python'}, { value:2, name:'php'}, { value:1, name:'javascript'}, { value:1, name:'c#'} ] } ] })</script></body></html>结果:

6. ECharts 异步加载数据
ECharts 通常数据设置在 setOption 中,如果我们需要异步加载数据,可以配合 jQuery等工具,在异步获取数据后通过 setOption 填入数据和配置项即可。 json 数据: 例如:
{ data:[ // 数据数组,name 为数据项名称,value 为数据项值 { value:3, name:'java'}, { value:3, name:'python'}, { value:2, name:'php'}, { value:1, name:'javascript'}, { value:1, name:'c#'} ]}数据的动态更新
ECharts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。所有数据的更新都通过 setOption 实现,只需要定时获取数据,setOption 填入数据,而不用考虑数据到底产生了那些变化,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
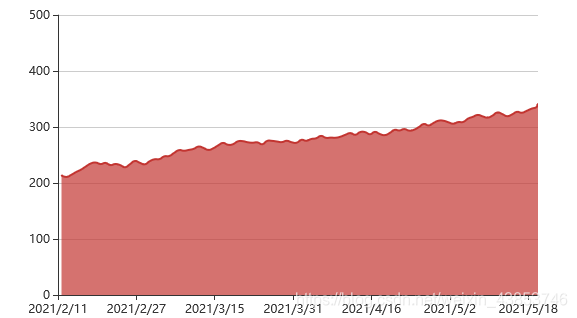
例子:
var base = +new Date(2020, 7, 7); var oneDay = 24 * 3600 * 1000; var date = []; var data = [Math.random() * 150]; var now = new Date(base); function addData(shift) { now = [now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'); date.push(now); data.push((Math.random() - 0.4) * 10 + data[data.length - 1]); if (shift) { date.shift(); data.shift(); } now = new Date(+new Date(now) + oneDay); } for (var i = 1; i < 100; i++) { addData(); } option = { xAxis: { type: 'category', boundaryGap: false, data: date }, yAxis: { boundaryGap: [0, '50%'], type: 'value' }, series: [ { name:'成交', type:'line', smooth:true, symbol: 'none', stack: 'a', areaStyle: { normal: { } }, data: data } ] }; setInterval(function () { addData(true); textChart.setOption({ xAxis: { data: date }, series: [{ name:'成交', data: data }] }); }, 500); // 基于准备好的dom,初始化echarts实例 var textChart = echarts.init(document.getElementById('main')); textChart.setOption(option)结果:

7. ECharts 数据集
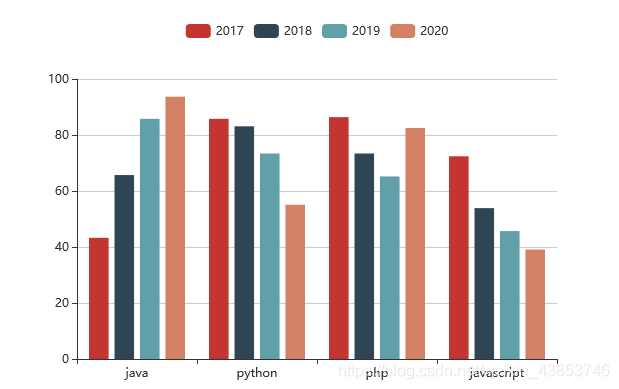
ECharts 使用 dataset管理数据,dataset 组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以基于数据指定数据到视觉的映射。
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { legend: { }, tooltip: { }, dataset: { // 提供一份数据。 source: [ ['language', '2017', '2018', '2019','2020'], ['java', 43.3,65.7, 85.8, 93.7], ['python', 85.8,83.1, 73.4, 55.1], ['php', 86.4,73.4, 65.2, 82.5], ['javascript', 72.4, 53.9,45.7, 39.1] ] }, // 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。 xAxis: { type: 'category'}, // 声明一个 Y 轴,数值轴。 yAxis: { }, // 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。 series: [ { type: 'bar'}, { type: 'bar'}, { type: 'bar'}, { type: 'bar'} ] }; // 使用刚指定的配置项和数据显示图表。 testChart.setOption(option); </script>结果:

数据到图形的映射
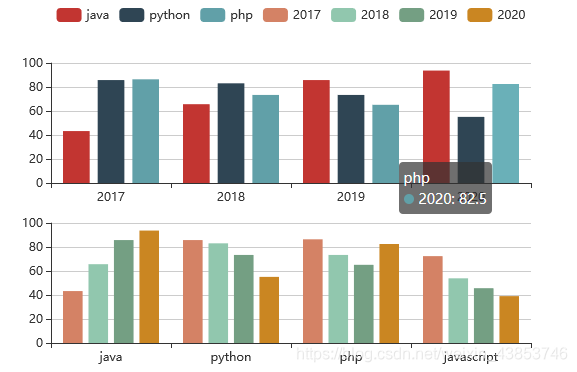
可以在配置项中将数据映射到图形中,使用series.seriesLayoutBy属性来配置 dataset 是列(column)还是行(row)映射为图形系列(series),默认是按照列(column)来映射。
// 指定图表的配置项和数据 var option = { legend: { }, tooltip: { }, dataset: { source: [ ['language', '2017', '2018', '2019','2020'], ['java', 43.3,65.7, 85.8, 93.7], ['python', 85.8,83.1, 73.4, 55.1], ['php', 86.4,73.4, 65.2, 82.5], ['javascript', 72.4, 53.9,45.7, 39.1] ] }, xAxis: [ { type: 'category', gridIndex: 0}, { type: 'category', gridIndex: 1} ], yAxis: [ { gridIndex: 0}, { gridIndex: 1} ], grid: [ { bottom: '55%'}, { top: '55%'} ], series: [ // 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。 { type: 'bar', seriesLayoutBy: 'row'}, { type: 'bar', seriesLayoutBy: 'row'}, { type: 'bar', seriesLayoutBy: 'row'}, // 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。 { type: 'bar', xAxisIndex: 1, yAxisIndex: 1}, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1}, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1}, { type: 'bar', xAxisIndex: 1, yAxisIndex: 1} ] } // 使用刚指定的配置项和数据显示图表。 testChart.setOption(option);结果:

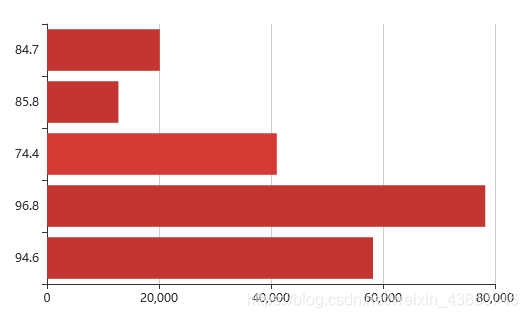
使用 series.encode 属性将对应的数据映射到坐标轴(如 X、Y 轴):
var option = { dataset: { source: [ ['score', 'amount', 'language'], [94.6, 58212, 'java'], [96.8, 78254, 'python'], [74.4, 41032, 'javascript'], [85.8, 12755, 'php'], [84.7, 20145, 'c++'] ] }, grid: { containLabel: true}, xAxis: { }, yAxis: { type: 'category'}, series: [ { type: 'bar', encode: { // 将 "amount" 列映射到 X 轴。 x: 'amount', // 将 "product" 列映射到 Y 轴。 y: 'product' } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>结果:

视觉通道(颜色、尺寸等)的映射
可以使用 visualMap 组件进行视觉通道的映射。
视觉元素可以是:
- symbol: 图元的图形类别。
- symbolSize: 图元的大小。
- color: 图元的颜色。
- colorAlpha: 图元的颜色的透明度。
- opacity: 图元以及其附属物(如文字标签)的透明度。
- colorLightness: 颜色的明暗度。
- colorSaturation: 颜色的饱和度。
- colorHue: 颜色的色调。
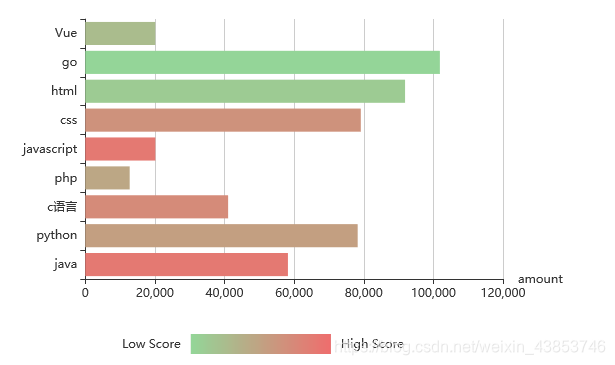
visualMap组件可以定义多个,从而可以同时对数据中的多个维度进行视觉映射。
var option = { dataset: { source: [ ['score', 'amount', 'product'], [89.3, 58212, 'java'], [57.1, 78254, 'python'], [74.4, 41032, 'c语言'], [50.1, 12755, 'php'], [89.7, 20145, 'javascript'], [68.1, 79146, 'css'], [19.6, 91852, 'html'], [10.6, 101852, 'go'], [32.7, 20112, 'Vue'] ] }, grid: { containLabel: true}, xAxis: { name: 'amount'}, yAxis: { type: 'category'}, visualMap: { orient: 'horizontal', left: 'center', min: 10, max: 100, text: ['High Score', 'Low Score'], // Map the score column to color dimension: 0, inRange: { color: ['#93d698', '#ef6d6d'] } }, series: [ { type: 'bar', encode: { // Map the "amount" column to X axis. x: 'amount', // Map the "product" column to Y axis y: 'product' } } ] };结果:

交互联动
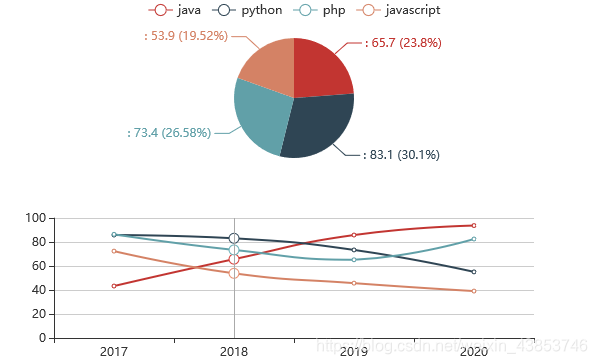
多个图表共享一个 dataset,并带有联动交互:
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var testChart = echarts.init(document.getElementById('main')); setTimeout(function () { option = { legend: { }, tooltip: { trigger: 'axis', showContent: false }, dataset: { source: [ ['language', '2017', '2018', '2019','2020'], ['java', 43.3,65.7, 85.8, 93.7], ['python', 85.8,83.1, 73.4, 55.1], ['php', 86.4,73.4, 65.2, 82.5], ['javascript', 72.4, 53.9,45.7, 39.1] ] }, xAxis: { type: 'category'}, yAxis: { gridIndex: 0}, grid: { top: '55%'}, series: [ { type: 'line', smooth: true, seriesLayoutBy: 'row'}, { type: 'line', smooth: true, seriesLayoutBy: 'row'}, { type: 'line', smooth: true, seriesLayoutBy: 'row'}, { type: 'line', smooth: true, seriesLayoutBy: 'row'}, { type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], label: { formatter: '{b}: {@2012} ({d}%)' }, encode: { itemName: 'product', value: '2012', tooltip: '2012' } } ] }; testChart.on('updateAxisPointer', function (event) { var xAxisInfo = event.axesInfo[0]; if (xAxisInfo) { var dimension = xAxisInfo.value + 1; testChart.setOption({ series: { id: 'pie', label: { formatter: '{b}: {@[' + dimension + ']} ({d}%)' }, encode: { value: dimension, tooltip: dimension } } }); } }); testChart.setOption(option); }); </script>结果:

8. ECharts 交互组件
ECharts 提供了很多交互组件:组件 legend、标题组件 title、视觉映射组件 visualMap、数据区域缩放组件 dataZoom、时间线组件 timeline。
dataZoom
dataZoom 组件可以实现通过鼠标滚轮滚动,放大缩小图表的功能。
默认情况下 dataZoom 控制 x 轴,即对 x 轴进行数据窗口缩放和数据窗口平移操作。实例拖动 dataZoom 组件来缩小或放大图表。
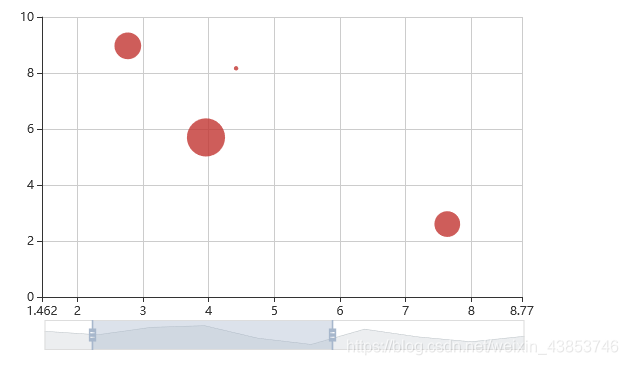
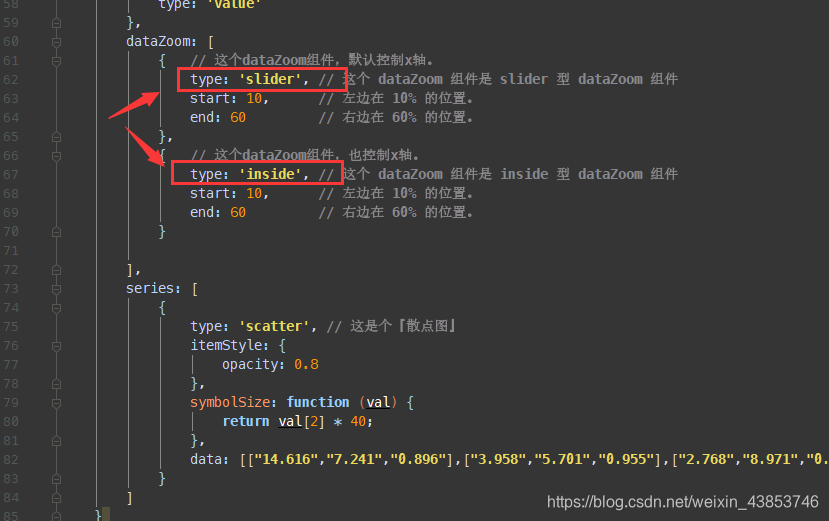
// 指定图表的配置项和数据 var option = { xAxis: { type: 'value' }, yAxis: { type: 'value' }, dataZoom: [ { // 这个dataZoom组件,默认控制x轴。 type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件 start: 10, // 左边在 10% 的位置。 end: 60 // 右边在 60% 的位置。 } ], series: [ { type: 'scatter', // 这是个『散点图』 itemStyle: { opacity: 0.8 }, symbolSize: function (val) { return val[2] * 40; }, data: [["14.616","7.241","0.896"],["3.958","5.701","0.955"],["2.768","8.971","0.669"],["9.051","9.710","0.171"],["14.046","4.182","0.536"],["12.295","1.429","0.962"],["4.417","8.167","0.113"],["0.492","4.771","0.785"],["7.632","2.605","0.645"],["14.242","5.042","0.368"]] } ] } 结果:

如果想在坐标系内进行拖动,以及用鼠标滚轮(或移动触屏上的两指滑动)进行缩放,那么需要 再再加上一个 inside 型的 dataZoom 组件。

option = { ..., dataZoom: [ { // 这个dataZoom组件,默认控制x轴。 type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件 start: 10, // 左边在 10% 的位置。 end: 60 // 右边在 60% 的位置。 }, { // 这个dataZoom组件,也控制x轴。 type: 'inside', // 这个 dataZoom 组件是 inside 型 dataZoom 组件 start: 10, // 左边在 10% 的位置。 end: 60 // 右边在 60% 的位置。 } ], ...}通过 dataZoom.xAxisIndex 或 dataZoom.yAxisIndex 来指定 dataZoom 控制哪个或哪些数轴.
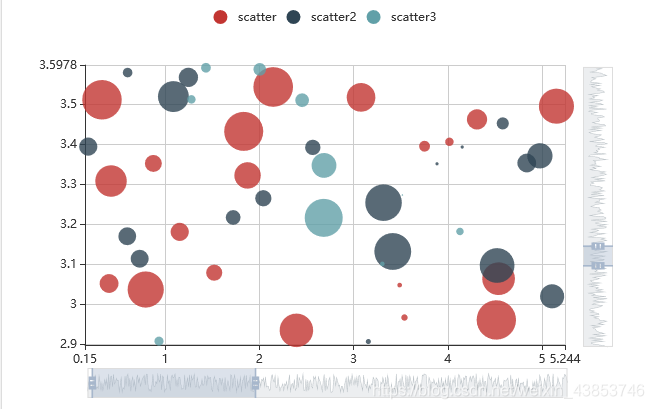
var data1 = [];var data2 = [];var data3 = [];var random = function (max) { return (Math.random() * max).toFixed(3);};for (var i = 0; i < 500; i++) { data1.push([random(15), random(10), random(1)]); data2.push([random(10), random(10), random(1)]); data3.push([random(15), random(10), random(1)]);}option = { animation: false, legend: { data: ['scatter', 'scatter2', 'scatter3'] }, tooltip: { }, xAxis: { type: 'value', min: 'dataMin', max: 'dataMax', splitLine: { show: true } }, yAxis: { type: 'value', min: 'dataMin', max: 'dataMax', splitLine: { show: true } }, dataZoom: [ { type: 'slider', show: true, xAxisIndex: [0], start: 1, end: 35 }, { type: 'slider', show: true, yAxisIndex: [0], left: '93%', start: 29, end: 36 }, { type: 'inside', xAxisIndex: [0], start: 1, end: 35 }, { type: 'inside', yAxisIndex: [0], start: 29, end: 36 } ], series: [ { name: 'scatter', type: 'scatter', itemStyle: { normal: { opacity: 0.8 } }, symbolSize: function (val) { return val[2] * 40; }, data: data1 }, { name: 'scatter2', type: 'scatter', itemStyle: { normal: { opacity: 0.8 } }, symbolSize: function (val) { return val[2] * 40; }, data: data2 }, { name: 'scatter3', type: 'scatter', itemStyle: { normal: { opacity: 0.8, } }, symbolSize: function (val) { return val[2] * 40; }, data: data3 } ]}结果:

发表评论
最新留言
关于作者
