
vue的MessageBox的拓展使用
发布日期:2021-05-10 06:04:17
浏览次数:24
分类:原创文章
本文共 1675 字,大约阅读时间需要 5 分钟。
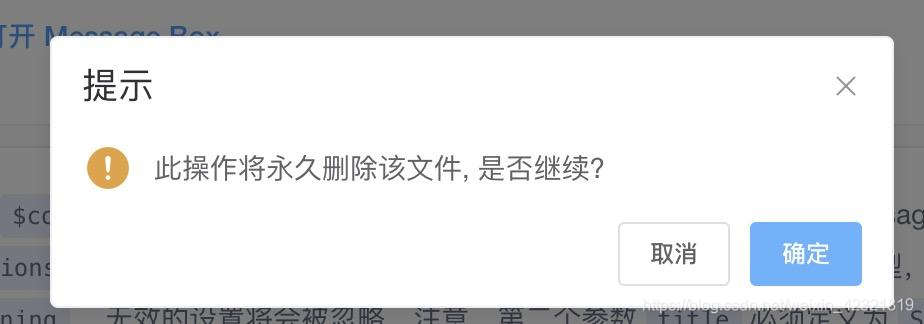
正常的情况的展示:

<template> <el-button type="text" @click="open">点击打开 Message Box</el-button></template><script> export default { methods: { open() { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); }); } } }</script>主要的拓展为:信息内容

针对这种需要多行的内容,就需要拓展写法
const h = this.$createElement this.$msgbox({ title: '提示', message: h('p', { style: 'color: black' }, [ h('div', { style: 'color: black' }, '删除后将无法恢复,确认删除吗?'), h('div', { style: 'color: gray' }, '注:删除该知识库种类将一同删除其下所有内容') ]), showCancelButton: true, confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }) }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }) })主要代码为:
message: h('p', { style: 'color: black' }, [ h('div', { style: 'color: black' }, '删除后将无法恢复,确认删除吗?'), h('div', { style: 'color: gray' }, '注:删除该知识库种类将一同删除其下所有内容') ])在这里h需要提前定义,第一位为标签名字,第二位为样式,之后的内容用数组[]包起来,如此就实现了,内容的自定义。
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年04月25日 10时02分12秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CSDN----Markdown编辑器
2023-01-23
Docker容器进入的4种方式(推荐最后一种)
2023-01-23
Docker部署postgresql-11以及主从配置
2023-01-23
EnvironmentNotWritableError: The current user does not have write permissions to the target environm
2023-01-23
Hyper-V系列:windows11开启系统自带安卓虚拟机并安装apk包
2023-01-23
Hyper-V系列:微软官方文章
2023-01-23
idea打war包的两种方式
2023-01-23
Java系列:【注释模板】IDEA中JAVA类、方法注释模板教程
2023-01-23
Kali 更换源(超详细,附国内优质镜像源地址)
2023-01-23
kali安装docker(亲测有效)
2023-01-23
Linux系列:Linux目录分析:[/] + [/usr] + [/usr/local] + [/usr/local/app-name]、Linux最全环境配置 + 动态库/静态库配置
2023-01-23
Nessus扫描结果出现在TE.IO或者ES容器结果查看问题解决方案
2023-01-23
Nmap渗透测试指南之探索网络
2023-01-23
Nmap渗透测试指南之防火墙/IDS逃逸、信息搜集
2023-01-23