
js+html+css实现一个分页特效
发布日期:2021-05-08 22:19:51
浏览次数:18
分类:原创文章
本文共 2044 字,大约阅读时间需要 6 分钟。
html:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/style.css"/> </head> <body> <div class="container"> <ul class="pagination"> <li><a href="#">上一页</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">下一页</a></li> </ul> </div> <script src="js/jquery-1.7.1.min.js" type="text/javascript" charset="utf-8"></script> <script> $('li').addClass("oldactive"); $("li").click(function(){ $(this).addClass("active").siblings().removeClass("active"); }) </script> </body></html>css:
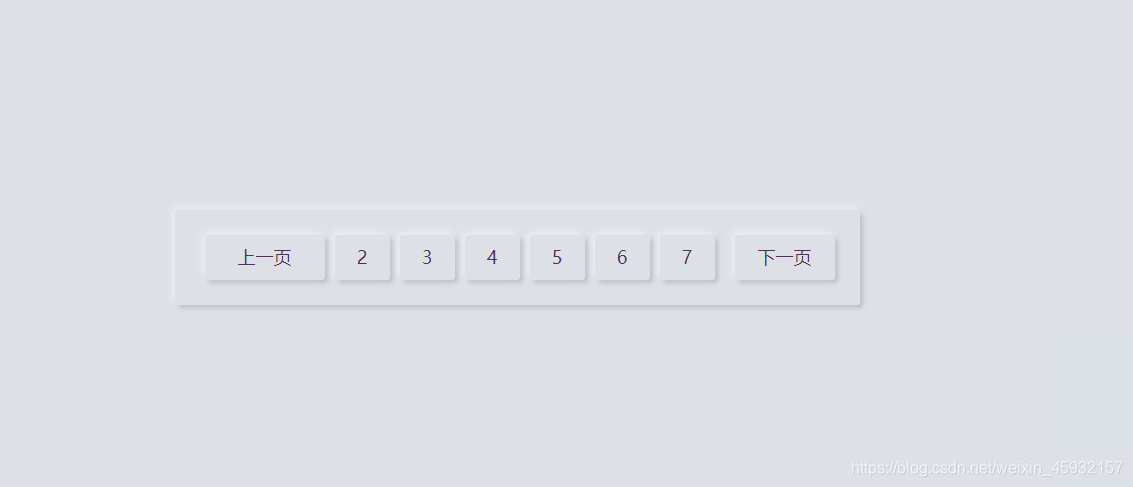
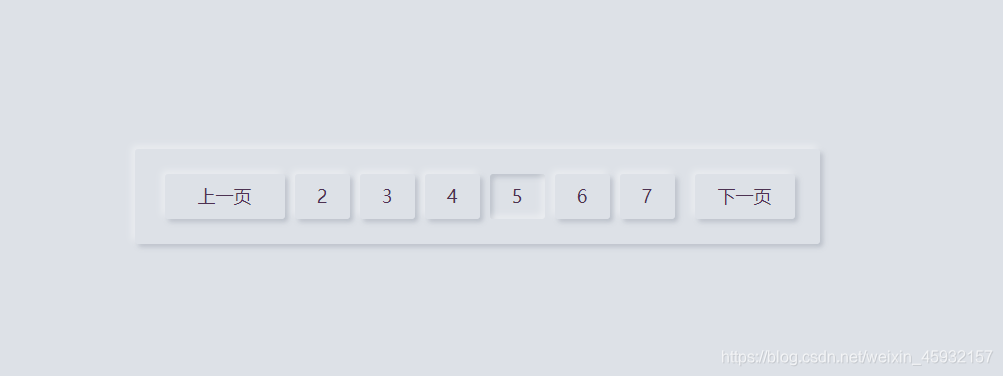
*{ margin: 0; padding: 0; outline: none; box-sizing: border-box; font-family: 'Poppins',sans-serif; } html,body{ display: grid; height: 100%; place-items: center; text-align: center; background: #dde1e7; } .container{ background: #dde1e7; padding: 25px; border-radius: 3px; box-shadow: -3px -3px 7px #ffffff73, 3px 3px 5px rgba(94,104,121,0.288); } .container .pagination{ display: flex; list-style: none; } .container .pagination li{ flex:1; margin: 0 5px; border-radius: 3px; background: #dde1e7; } .pagination li a { font-size: 18px; text-decoration: none; color:#4d3252; height: 45px; width: 55px; display: block; line-height: 45px; } .oldactive{ box-shadow: -3px -3px 7px #ffffff73, 3px 3px 5px rgba(94,104,121,0.288); } .active{ box-shadow:inset -3px -3px 7px #ffffff73, inset 3px 3px 5px rgba(94,104,121,0.288); } .pagination li .active a{ font-size: 17px; color: #6f6cde; } .pagination li:first-child a{ width: 120px; } .pagination li:last-child a{ width: 100px; } .pagination li:last-child{ margin: 0 15px 0 0; } .pagination li:last-child{ margin: 0 0 0 15px; }效果显示:


发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年03月26日 06时12分36秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
html5 Game开发系列文章之 零[开篇]
2021-05-09
为什么阿里巴巴建议集合初始化时,指定集合容量大小
2021-05-09
为什么阿里巴巴要求谨慎使用ArrayList中的subList方法
2021-05-09
Redis不是一直号称单线程效率也很高吗,为什么又采用多线程了?
2021-05-09
基于Python的Appium环境搭建合集
2021-05-09
Requests实践详解
2021-05-09
接口测试简介
2021-05-09
Golang Web入门(4):如何设计API
2021-05-09
让sublime实现js控制台(前提是安装了nodejs)
2021-05-09
树莓派连接二手液晶屏小记
2021-05-09
error: 'LOG_TAG' macro redefined
2021-05-09
android10Binder(一)servicemanager启动流程
2021-05-09
ES6基础之——new Set
2021-05-09
nodeJS实现识别验证码(tesseract-ocr+GraphicsMagick)
2021-05-09
玩玩小爬虫——试搭小架构
2021-05-09
AS与.net的交互——加载web上的xml
2021-05-09
Javascript之旅——第八站:说说instanceof踩了一个坑
2021-05-09
Javascript之旅——第九站:吐槽function
2021-05-09
Javascript之旅——第十一站:原型也不好理解?
2021-05-09