Echarts:折现图表案例
发布日期:2021-05-08 17:43:03
浏览次数:17
分类:精选文章
本文共 3922 字,大约阅读时间需要 13 分钟。
第一步:引入相应的js文件
<script type="text/javascript" src="js/jqcloud-1.0.4.js"></script>
<script language="javascript" src="js/jquery-1.8.2.min.js"></script><script type="text/javascript" src="js/echarts-2.2.7/build/dist/echarts.js"></script>
第二步:定义一个div,将生成的数据,填充给它。
<div style="width:800px;height:500px;" id="dataUpdate">
</div>第三步:实现的代码
<script type="text/javascript">
$(document).ready(function(){ alert("1111"); test(); }); function test(){ // 路径配置 require.config({ paths: { echarts: 'js/echarts-2.2.7/build/dist' } });
//数据更新趋势
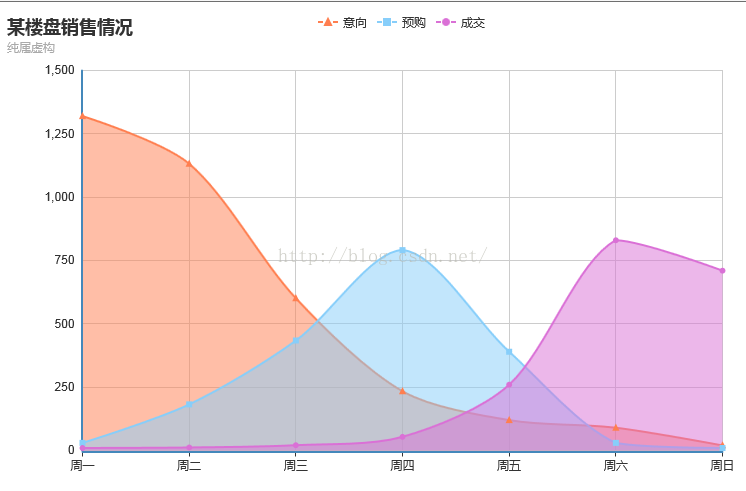
require( [ 'echarts', 'echarts/chart/line' // 使用柱状图就加载line模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('dataUpdate')); option = { title : { text: '某楼盘销售情况', subtext: '纯属虚构' }, tooltip : { trigger: 'axis' }, legend: { data:['意向','预购','成交'] }, toolbox: { show : true }, calculable : true, xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'] } ], yAxis : [ { type : 'value' } ], series : [ { name:'成交', type:'line', smooth:true, itemStyle: {normal: {areaStyle: {type: 'default'}}}, data:[10, 12, 21, 54, 260, 830, 710] }, { name:'预购', type:'line', smooth:true, itemStyle: {normal: {areaStyle: {type: 'default'}}}, data:[30, 182, 434, 791, 390, 30, 10] }, { name:'意向', type:'line', smooth:true, itemStyle: {normal: {areaStyle: {type: 'default'}}}, data:[1320, 1132, 601, 234, 120, 90, 20] } ] }; // 为echarts对象加载数据 myChart.setOption(option); } );
}
</script>
第四:运行结果:
二。带点击事件的折线图:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns=""> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <link rel="stylesheet" type="text/css" href="css/jqcloud.css"/> <script type="text/javascript" src="js/jqcloud-1.0.4.js"></script> <script language="javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/easyui/jquery.easyui.min.js"></script><script type="text/javascript" src="js/echarts-2.2.7/build/dist/echarts.js"></script>
<script type="text/javascript">$(document).ready(function(){ alert("1111"); test(); }); function test(){ // 路径配置 require.config({ paths: { echarts: 'js/echarts-2.2.7/build/dist' } });
//数据更新趋势
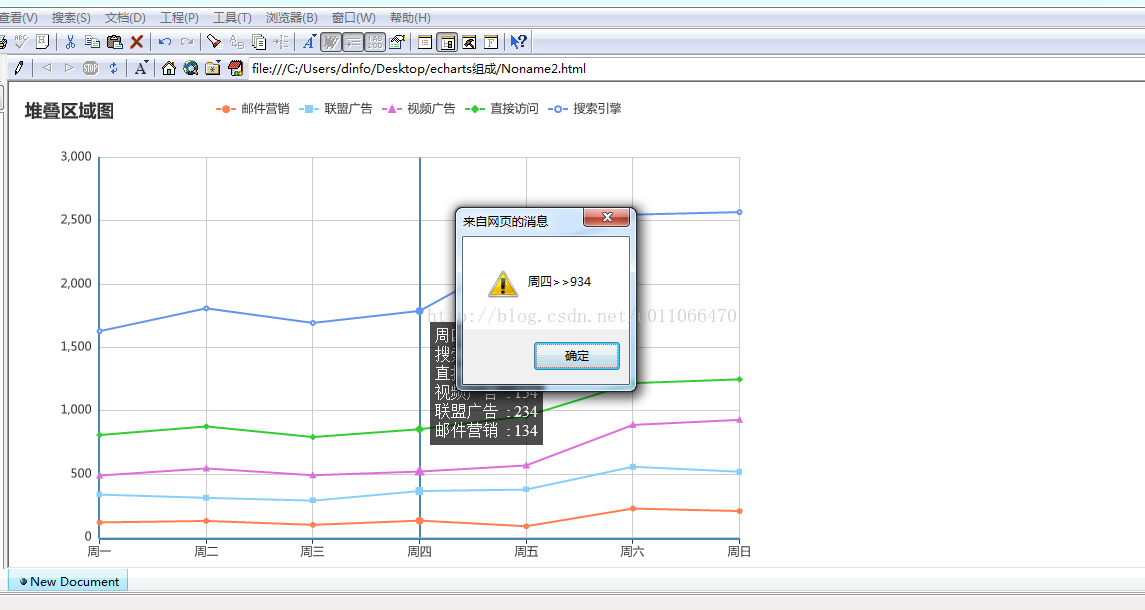
require( [ 'echarts', 'echarts/chart/line' // 使用柱状图就加载line模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('dataUpdate')); myChart.on('click', function (param) { var name=param.name; var value=param.value; alert(name+">>"+value); $("#showarea").html("选中的值为:"+name+">>>"+value); alert('点击了我!'); }); option = { title: { text: '堆叠区域图' }, tooltip : { trigger: 'axis' }, legend: { data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] }, toolbox: { feature: { saveAsImage: {} } }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'] } ], yAxis : [ { type : 'value' } ], series : [ { name:'邮件营销', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[120, 132, 101, 134, 90, 230, 210] }, { name:'联盟广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[220, 182, 191, 234, 290, 330, 310] }, { name:'视频广告', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[150, 232, 201, 154, 190, 330, 410] }, { name:'直接访问', type:'line', stack: '总量', areaStyle: {normal: {}}, data:[320, 332, 301, 334, 390, 330, 320] }, { name:'搜索引擎', type:'line', stack: '总量', label: { normal: { show: true, position: 'top' } }, areaStyle: {normal: {}}, data:[820, 932, 901, 934, 1290, 1330, 1320] } ] }; // 为echarts对象加载数据 myChart.setOption(option); } );
}
</script>
</HEAD>
<BODY>
<div style="width:800px;height:500px;" id="dataUpdate"> </div> <div id="showarea"><div> </BODY> </HTML>效果图:
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年03月29日 02时59分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
技术写作技巧分享:我是如何从写作小白成长为多平台优秀作者的?
2021-05-09
Jupyter Notebook 暗色自定义主题
2021-05-09
[Python学习笔记]组织文件
2021-05-09
基于Redo Log和Undo Log的MySQL崩溃恢复流程
2021-05-09
从RocketMQ的Broker源码层面验证一下这两个点
2021-05-09
如何正确的在项目中接入微信JS-SDK
2021-05-09
纵览全局的框框——智慧搜索
2021-05-09
快服务流量之争:如何在快服务中占领一席之地
2021-05-09
【活动】直播揭秘<如何从0开发HarmonyOS硬件>
2021-05-09
Unity平台 | 快速集成华为性能管理服务
2021-05-09
对模拟器虚假设备识别能力提升15%!每日清理大师App集成系统完整性检测
2021-05-09
使用Power BI构建数据仓库与BI方案
2021-05-09
Django认证系统并不鸡肋反而很重要
2021-05-09
tep用户手册帮你从unittest过渡到pytest
2021-05-09
12张图打开JMeter体系结构全局视角
2021-05-09
Spring Boot 2.x基础教程:构建RESTful API与单元测试
2021-05-09
[UWP 自定义控件]了解模板化控件(1):基础知识
2021-05-09
UWP 自定义控件:了解模板化控件 系列文章
2021-05-09
[UWP]从头开始创建并发布一个番茄钟
2021-05-09
WinUI 3 Preview 3 发布了,再一次试试它的性能
2021-05-09