
vue 锚点定位 +滚动定位
发布日期:2021-05-08 10:25:36
浏览次数:16
分类:精选文章
本文共 617 字,大约阅读时间需要 2 分钟。
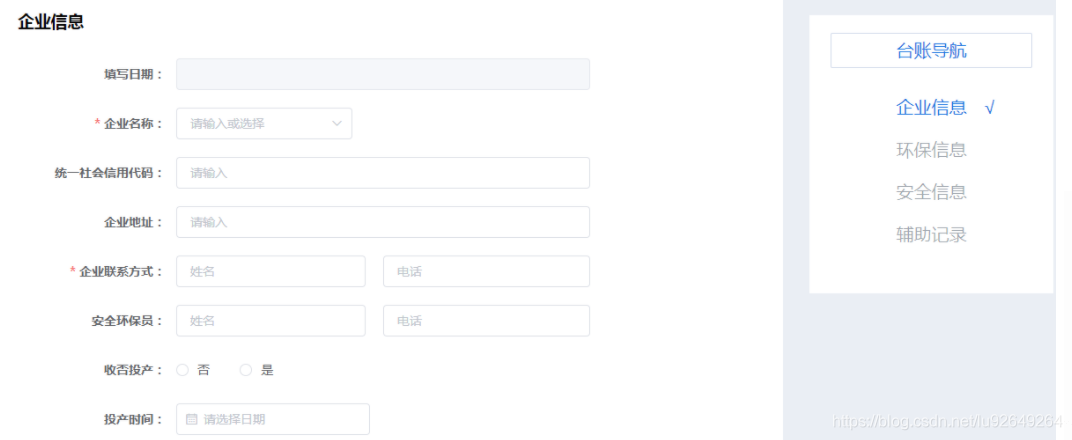
效果

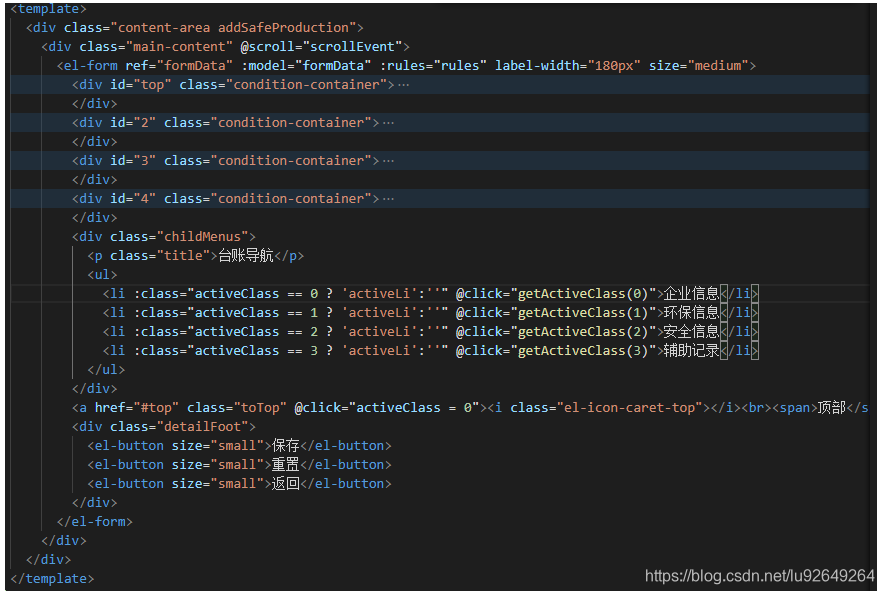
代码

methods{
scrollEvent(e) {
let scrollItems = document.querySelectorAll('.condition-container') for (let i = scrollItems.length - 1; i >= 0; i--) { // 判断滚动条滚动距离是否大于当前滚动项可滚动距离 let judge = e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop if (judge) { this.activeClass = i break } } // 滚动条触底了 if (e.srcElement.scrollTop + e.srcElement.offsetHeight === e.srcElement.scrollHeight) { this.activeClass = 4 - 1 } }, getActiveClass(index) { this.activeClass = index let jump = document.querySelectorAll('.condition-container') jump[index].scrollIntoView({ block: 'start', behavior: 'smooth' }) }}
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年04月01日 19时05分46秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
java ThreadPoolExecutor初探
2021-05-09
Markdown进阶
2021-05-09
快速指数算法
2021-05-09
python去除字符串中的特殊字符(爬虫存储数据时会遇到不能作为文件名的字符串)
2021-05-09
PHP将网址快捷方式保存到桌面
2021-05-09
SpringCloud微服务(03):Hystrix组件,实现服务熔断
2021-05-09
Spring 框架基础(01):核心组件总结,基础环境搭建
2021-05-09
JavaEE基础(02):Servlet核心API用法详解
2021-05-09
SpringBoot2 整合Nacos组件,环境搭建和入门案例详解
2021-05-09
结构与算法(03):单向链表和双向链表
2021-05-09
Hadoop框架:MapReduce基本原理和入门案例
2021-05-09
ThreadPoolExecutor线程池任务执行失败的时候会怎样
2021-05-09
Sentry快速开始并集成钉钉群机器人
2021-05-09
Docker 服务
2021-05-09
第一眼就心动的人还怎么做朋友
2021-05-09
Cassandra数据建模
2021-05-09
Elasticsearch Web管理工具
2021-05-09
前端样式css问题记录
2021-05-09
Git 配置SSH公钥、私钥
2021-05-09
极客时间离线课堂
2021-05-09