
本文共 11475 字,大约阅读时间需要 38 分钟。
文章目录
前言
opencv绘制形状与文字
一、绘制形状与文字的模板类:
1、Point模板类(二维):
解析:为了描述图像中的点,opencv提供了由坐标“x”和“y”指定的 二维点 的模板类,该类的一个实例可以与C结构、CvPoint和CvPoint2D32f互换。有也是一个cast操作符,用于将点坐标转换为指定类型。从通过舍入将浮点坐标转换为整数坐标。通常,转换对每个坐标使用此操作
pt1 = pt2 + pt3; pt1 = pt2 - pt3; pt1 = pt2 * a; pt1 = a * pt2; pt1 = pt2 / a; pt1 += pt2; pt1 -= pt2; pt1 *= a; pt1 /= a; double value = norm(pt); // L2 norm pt1 == pt2; pt1 != pt2;
为方便起见,定义了以下类型别名:
typedef Point_ Point2i; typedef Point2i Point; typedef Point_Point2f; typedef Point_ Point2d;举例: Point2f a(0.3f, 0.f), b(0.f, 0.4f); Point pt = (a + b)*10.f; cout << pt.x << ", " << pt.y << endl;
三维的点坐标,我们可以自行学习:

2、Scalar向量模板类:
解析:从Vec派生的4元素向量的模板类,从Vec\<_Tp, 4\> , Scalar\_ 和 Scalar派生而来,可以像典型的4元素一样使用向量。此外,还可以将它们转换为CvScalar。OpenCV传递像素值。
//进行实例化,直接使用color使用创建的像素值Scalar color = Scalar(0, 150, 15);
3、Rect二维矩阵模板类:
解析:二维矩形的简明模板类;左上角的坐标开始,构建一个矩阵
OpenCV通常假定矩形的上边界和左边界是包含的,而右边界和下边界不相同。//构造函数: Rect_(); Rect_(_Tp _x, _Tp _y, _Tp _width, _Tp _height); Rect_(const Rect_& r); Rect_(Rect_&& r) CV_NOEXCEPT; Rect_(const Point_<_Tp>& org, const Size_<_Tp>& sz); Rect_(const Point_<_Tp>& pt1, const Point_<_Tp>& pt2);//参数: _Tp x;//左上角的x坐标 _Tp y;//左上角的y坐标 _Tp width;//矩形的宽度 _Tp height;//矩形的高度
矩形的其他操作:
-\f$\texttt{ rect} = \texttt{ rect} \pm \texttt{ point}\f$ (将矩形移动一定的偏移量)-\f$\texttt{ rect} = \texttt{ rect} \pm \texttt{ size}\f$ 通过一定数量)-rect+=point,rect-=point,rect+=size,rect-=size(增广运算)-rect=rect1&rect2(矩形相交)-rect=rect1 | rect2(包含rect1和rect2的最小面积矩形)-rect&=rect1,rect |=rect1(及相应的增广运算)-rect==rect1,rect!=rect1(矩形比较) 4、RNG类
解析:第一个窗体将状态设置为预定义值,在当前实现中等于2\*\*32-1。这个第二种形式将状态设置为指定值。如果通过state=0,构造函数使用上述默认值来避免奇异随机数序列,由全零组成。
构造函数:
RNG(); /** @overload @param state 64-bit value used to initialize the RNG. */ RNG(uint64 state);
uniform()方法:
int uniform(int a, int b); /** @overload */ float uniform(float a, float b); /** @overload */ double uniform(double a, double b);//返回[a,b)范围内均匀分布的整数随机数这些方法使用MWC算法进行状态转换,//并返回下一个指定类型的均匀布随机数从输入参数类型,从范围[a,b]。
二、绘制形状与文字的函数:
1、line()函数:
简而言之:绘制从第一个点指向第二个点的箭头段。
void line(InputOutputArray img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);/*img 图像.pt1 pt1箭头的起始点.pt2 pt2箭头指向的点.color 线条颜色.thickness 线条厚度.line_type line的类型. shift Number of fractional bits in the point coordinates.点坐标中小数位数的移位tipLength 相对于箭头长度的箭头尖端长度*/
line()函数线的类型:
enum LineTypes { FILLED = -1, LINE_4 = 4, //!< 4-connected line LINE_8 = 8, //!< 8-connected line LINE_AA = 16 //!< antialiased line抗锯齿}; 2、rectangle()函数:
简而言之:绘制简单的、粗的或填充的右矩形。rectangle绘制一个矩形轮廓或两个对角的填充矩形是pt1和pt2。
rectangle()函数的多态:CV_EXPORTS_W void rectangle(InputOutputArray img, Point pt1, Point pt2, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);/*use `rec` parameter as alternative specification of the drawn rectangle: `r.tl() andr.br()-Point(1,1)` are opposite corners*/CV_EXPORTS_W void rectangle(InputOutputArray img, Rect rec, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);/** @example samples/cpp/tutorial_code/ImgProc/basic_drawing/Drawing_2.cppAn example using drawing functions*/
3、ellipse()函数:
简而言之,绘制简单或粗的椭圆弧或填充椭圆扇区。eliple绘制椭圆轮廓、填充椭圆和椭圆,圆弧或实心椭圆扇形。采用分段线性曲线逼近椭圆弧边界。
ellipse()函数的多态:CV_EXPORTS_W void ellipse(InputOutputArray img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);CV_EXPORTS_W void ellipse(InputOutputArray img, const RotatedRect& box, const Scalar& color, int thickness = 1, int lineType = LINE_8);
4、circle()函数:
简而言之:画了一个圆。circle用给定的圆心和半径绘制一个简单的或填充的圆。
circle()函数的构造:CV_EXPORTS_W void circle(InputOutputArray img, Point center, int radius, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0);
5、fillPoly()函数:
简而言之:填充凸多边形,fillconverxpoly绘制一个填充的凸多边形。这个函数比函数#fillPoly。它不仅可以填充凸多边形,而且可以填充任何单调多边形自相交,即轮廓与每条水平线(扫描线)相交的多边形最多两次(不过,其顶部和/或底部边缘可能是水平的)。
fillPoly()函数的构造:CV_EXPORTS void fillPoly(InputOutputArray img, const Point** pts, const int* npts, int ncontours, const Scalar& color, int lineType = LINE_8, int shift = 0, Point offset = Point() );
三、在图像上绘制形状和文字:
1、绘制线条:
代码块:
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void Myline() { Point p1 = Point(0, 0); Point p2; p2.x = bgImage.cols; p2.y = bgImage.rows; Scalar color = Scalar(0, 0, 255); line(bgImage, p1, p2, color, 1, LINE_4);}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\4.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } Myline(); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

2、绘制矩形
代码块:
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void MyRectangle() { Rect rect = Rect(66, 25, 73, 72); Scalar color = Scalar(255, 0, 0); rectangle(bgImage, rect, color, 2, LINE_8); rect= Rect(142, 60, 55, 60); color = Scalar(0, 255, 0); rectangle(bgImage, rect, color, 2, LINE_8); rect = Rect(210, 62, 55, 55); color = Scalar(0, 0, 255); rectangle(bgImage, rect, color, 2, LINE_8);}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\8.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } MyRectangle(); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

3、绘制椭圆与圆
代码块:
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void MyEllipse() { Scalar color = Scalar(0, 255, 255); ellipse(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), Size(bgImage.cols / 4, bgImage.rows / 4), 90, 0, 360, color, 2, LINE_8);}void MyCircle() { Scalar color = Scalar(255, 0, 255); circle(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), 30, color, 2, LINE_8);}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\8.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } MyEllipse(); MyCircle(); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

4、绘制凸多边形
代码块:
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void MyPolygon() { Point pts[1][5]; pts[0][0] = Point(10, 10); pts[0][1] = Point(10, 40); pts[0][2] = Point(200, 200); pts[0][3] = Point(200, 10); pts[0][4] = Point(10, 10); const Point* ppts[] = { pts[0] }; int npt[] = { 5 }; Scalar color = Scalar(0, 150, 15); fillPoly(bgImage, ppts, npt, 1, color, 8);}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\4.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } MyPolygon(); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

5、写文字
代码块:
#include#include using namespace std;using namespace cv;int main() { Mat bgImage; const char* dravdemo_win = "draw shapes and text demo!!!"; bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\6.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } putText(bgImage, "Hello five-size-seven!", Point(10, 20), FONT_HERSHEY_DUPLEX, 1.0, Scalar(120, 255, 120), 1, 4); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

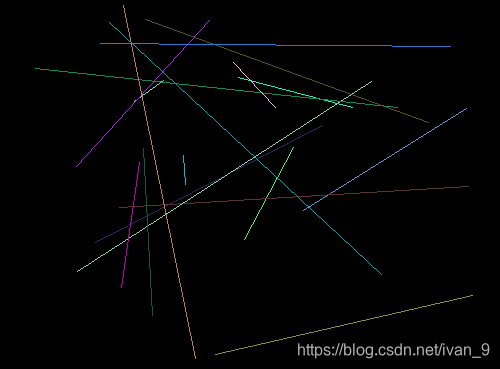
6、绘制随机线条
代码块:
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void RandomLineDemo() { RNG rng(12345); Point pt1; Point pt2; namedWindow("Randow_new_image", WINDOW_AUTOSIZE); Mat new_bgImage = Mat::zeros(bgImage.size(), bgImage.type()); for (int i = 0; i < 100000; i++) { pt1.x = rng.uniform(0, bgImage.cols); pt2.x = rng.uniform(0, bgImage.cols); pt1.y = rng.uniform(0, bgImage.rows); pt2.y = rng.uniform(0, bgImage.rows); Scalar color = Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255)); if (waitKey(50) > 0)break; line(new_bgImage, pt1, pt2, color, 1, 8); imshow("Randow_new_image", new_bgImage); }}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\4.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } RandomLineDemo(); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:


四、总代码块
#include#include using namespace std;using namespace cv;Mat bgImage;const char* dravdemo_win = "draw shapes and text demo!!!";void Myline() { Point p1 = Point(0, 0); Point p2; p2.x = bgImage.cols; p2.y = bgImage.rows; Scalar color = Scalar(0, 0, 255); line(bgImage, p1, p2, color, 1, LINE_8);}void MyRectangle() { Rect rect = Rect(66, 25, 73, 72); Scalar color = Scalar(255, 0, 0); rectangle(bgImage, rect, color, 2, LINE_8); rect= Rect(142, 60, 55, 60); color = Scalar(0, 255, 0); rectangle(bgImage, rect, color, 2, LINE_8); rect = Rect(210, 62, 55, 55); color = Scalar(0, 0, 255); rectangle(bgImage, rect, color, 2, LINE_8);}void MyEllipse() { Scalar color = Scalar(0, 255, 255); ellipse(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), Size(bgImage.cols / 4, bgImage.rows / 4), 90, 0, 360, color, 2, LINE_8);}void MyCircle() { Scalar color = Scalar(255, 0, 255); circle(bgImage, Point(bgImage.cols / 2, bgImage.rows / 2), 30, color, 2, LINE_8);}void MyPolygon() { Point pts[1][5]; pts[0][0] = Point(10, 10); pts[0][1] = Point(10, 40); pts[0][2] = Point(20, 20); pts[0][3] = Point(20, 10); pts[0][4] = Point(10, 10); const Point* ppts[] = { pts[0] }; int npt[] = { 5 }; Scalar color = Scalar(0, 150, 15); fillPoly(bgImage, ppts, npt, 1, color, 8);}void RandomLineDemo() { RNG rng(12345); Point pt1; Point pt2; namedWindow("Randow_new_image", WINDOW_AUTOSIZE); Mat new_bgImage = Mat::zeros(bgImage.size(), bgImage.type()); for (int i = 0; i < 100000; i++) { pt1.x = rng.uniform(0, bgImage.cols); pt2.x = rng.uniform(0, bgImage.cols); pt1.y = rng.uniform(0, bgImage.rows); pt2.y = rng.uniform(0, bgImage.rows); Scalar color = Scalar(rng.uniform(0, 255), rng.uniform(0, 255), rng.uniform(0, 255)); if (waitKey(50) > 0)break; line(new_bgImage, pt1, pt2, color, 1, 8); imshow("Randow_new_image", new_bgImage); }}int main() { bgImage = imread("D:\\Myfile\\素材照片\\opencv素材照片\\8.jpg"); if (!bgImage.data) { cout << "could not load image..." << endl; return 0; } Myline(); MyRectangle(); MyEllipse(); MyCircle(); MyPolygon(); //RandomLineDemo(); putText(bgImage, "Hello Opencv", Point(10, 20), FONT_HERSHEY_PLAIN, 1.0, Scalar(120, 120, 120), 1, 4); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); namedWindow(dravdemo_win, WINDOW_AUTOSIZE); imshow(dravdemo_win, bgImage); waitKey(0); return 0;}
运行结果:

总结
本文讲述了如何绘画形状和文字,已经创建随机线条
如有错误,敬请指正!
发表评论
最新留言
关于作者
