
《图解Vue3.0》- 第2节 Vue项目搭建
发布日期:2021-05-08 07:21:10
浏览次数:12
分类:原创文章
本文共 1183 字,大约阅读时间需要 3 分钟。
第一步:安装vue-cli
npm install -g @vue/cli检测是否安装成功 vue -V:
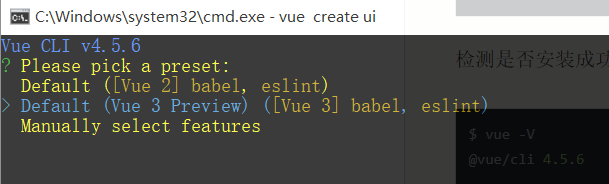
$ vue -V@vue/cli 4.5.6第二步:初始化项目vue create project-name
// project name: ui vue create ui如果选择Manaually, 会让你选择一些组件(注意这里如果选择vue 3,会创建最为纯洁的vue项目)

这里选择的Manualy select features:

第三步: 运行项目 yarn serve(浏览器手动输入:localhost:8080)后期可配置webpack,自动打开浏览器

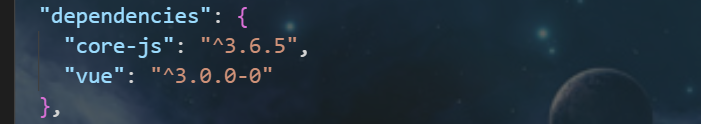
打开项目查看vue版本:

项目地址:https://github.com/956159241/PersonalBlog
目前项目搭建好了,接下来对项目做一个简单的了解。
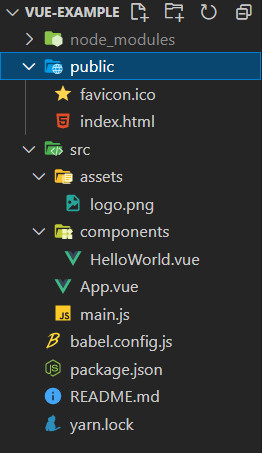
目录结构如下:

main.js是入口文件,createApp(App).mount('#app')将vue挂载到index.html的<div id="app"></div>上面。
App.vue是第一个也是最外层的组件,里面嵌套了一个HelloWorld组件。
简单看下App.vue的文件内容:
<template> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/></template><script>import HelloWorld from './components/HelloWorld.vue'export default { name: 'App', components: { HelloWorld }}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>这个基本就是vue组件的大致模块分布,在接下来的章节中,会对组件以及一些vue提供的api做一个详细的了解。
如果文章能够对您有所帮助,我便感到十分荣幸。如若文章能被您点赞,那便是万分荣幸。
个人微信:iotzzh
公众号:前端微说
个人网站:www.iotzzh.com
github地址:https://github.com/956159241/TuJieQianDuan
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年03月24日 03时59分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
java基础知识:封装
2021-05-08
solr中只查询某一个字段的设置与设置时间排序
2021-05-08
linux下安装tomcat服务器
2021-05-08
mysql 中的数据实现递归查询
2021-05-08
linux常用命令-free
2021-05-08
linux下远程上传命令scp
2021-05-08
3)Learning diary for flutter about android
2021-05-08
(四)块设备文件
2021-05-08
可重入和不可重入函数
2021-05-08
(2.1)关系模型之关系结构和约束
2021-05-08
DBA 技能图谱1.0
2021-05-08
深入学习C++
2021-05-08
【HTTP】HTTP状态码图解
2021-05-08
《图解TCP/IP》学习——第六章TCP与UDP
2021-05-08
oracle循环插入测试数据
2021-05-08
双系统基础上装三系统教程
2021-05-08
Android低级错误踩坑之Application
2021-05-08
android自定义无边框无标题的DialogFragment替代dialog
2021-05-08
获取android的所有挂载路径(转)
2021-05-08