
babel的安装和使用

 由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成
由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成 
发布日期:2021-05-08 04:57:28
浏览次数:22
分类:精选文章
本文共 890 字,大约阅读时间需要 2 分钟。
babel的安装和使用
一、babel的安装
官网:https://babeljs.io/
民间中文网:https://www.babeljs.cn/
1.babel简介
babel一词来自于希伯来语,直译为巴别塔

巴别塔象征的统一的国度、统一的语言
而今天的JS世界缺少一座巴别塔,不同版本的浏览器能识别的ES标准并不相同,就导致了开发者面对不同版本的浏览器要使用不同的语言,和古巴比伦一样,前端开发也面临着这样的困境。
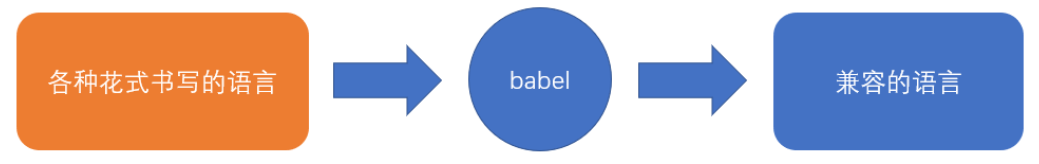
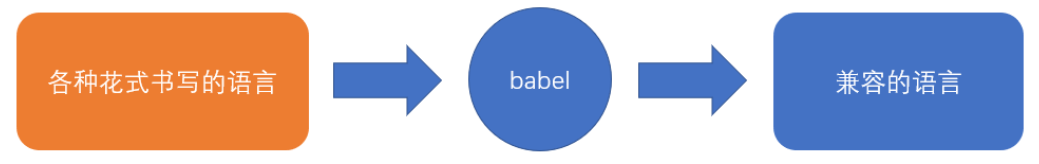
babel的出现,就是用于解决这样的问题,它是一个编译器,可以把不同标准书写的语言,编译为统一的、能被各种浏览器识别的语言
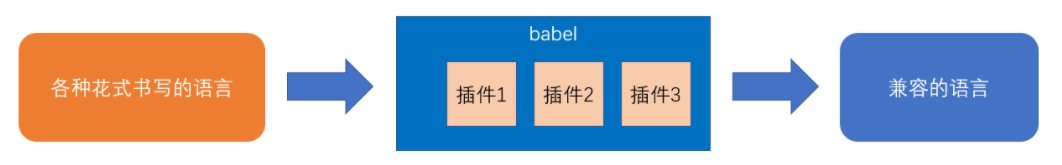
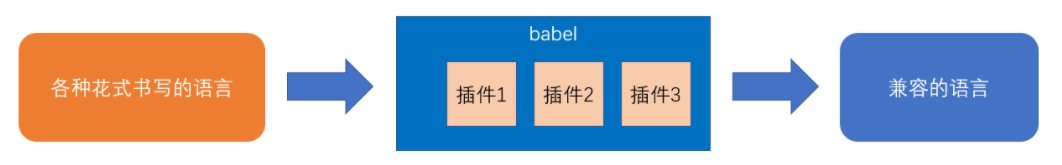
 由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成
由于语言的转换工作灵活多样,babel的做法和postcss、webpack差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成 
2.babel的安装
babel可以和构建工具联合使用,也可以独立使用
如果要独立的使用babel,需要安装下面两个库:
- @babel/core:babel核心库,提供了编译所需的所有api
- @babel/cli:提供一个命令行工具,调用核心库的api完成编译
npm i -D @babel/core @babel/cli

二、babel的使用
1.babel的使用
@babel/cli的使用极其简单
它提供了一个命令babel
# 按文件编译babel 要编译的文件 -o 编辑结果文件// npx babel a.js -o c.js # 按目录编译babel 要编译的整个目录 -d 编译结果放置的目录// npx bael js -d dist// npx bael js -d dist -w(实时监控)
2.babel的配置
可以看到,babel本身没有做任何事情,真正的编译要依托于babel插件和babel预设来完成
babel预设和postcss预设含义一样,是多个插件的集合体,用于解决一系列常见的兼容问题
如何告诉babel要使用哪些插件或预设呢?需要通过一个配置文件.babelrc
{ "presets": [], "plugins": []} 发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年04月05日 12时22分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
js-禁止右键菜单代码、禁止复制粘贴代码
2021-05-07
Redis (三)——Linux 上安装 Redis
2021-05-07
java 重写(override)和重载(overload)区别
2021-05-07
java 多态类型转换
2021-05-07
常用正则表达式
2021-05-07
XML:采用XHTML和CSS设计可重用可换肤的WEB站点
2021-05-07
Java判断字符串是否为金额
2021-05-07
angr学习笔记(7)(malloc地址单元符号化)
2021-05-07
结构型设计在工作中的一些经验总结
2021-05-07
如何提升员工体验 助力企业业务增长?这个棘手的问题终于被解决了!
2021-05-07
2020 AI 产业图谱启动,勾勒中国 AI 技术与行业生态
2021-05-07
Netty4服务端入门代码示例
2021-05-07
Spring源码:prepareBeanFactory(beanFactory);方法
2021-05-07
AcWing 828. 模拟栈
2021-05-07
(20200328已解决)从docker容器内复制文件到宿主机
2021-05-07
OpenAI Gym简介及初级实例
2021-05-07
int 转 CString
2021-05-07
Edit编辑框自动换行与长度
2021-05-07
Java面向对象
2021-05-07
JAVA带标签的break和continue
2021-05-07