
CSS3——靶心,圣杯与双飞翼布局
发布日期:2021-05-08 02:48:44
浏览次数:24
分类:精选文章
本文共 1215 字,大约阅读时间需要 4 分钟。
靶心布局
重点理解marggin的使用
* { margin: 0; padding: 0; } .round1,.round2,.round3,.round4,.round5{ border-radius: 50%; background-color: #00b3ff; margin: 40px; } .round1{ width: 500px; height: 500px; border: 10px solid #fff; } .round2{ width: 400px; height: 400px; border: 10px solid #fff; } .round3{ width: 300px; height: 300px; border: 10px solid #fff; } .round4{ width: 200px; height: 200px; border: 10px solid #fff; } .round5{ width: 100px; height: 100px; border: 10px solid #fff; } 
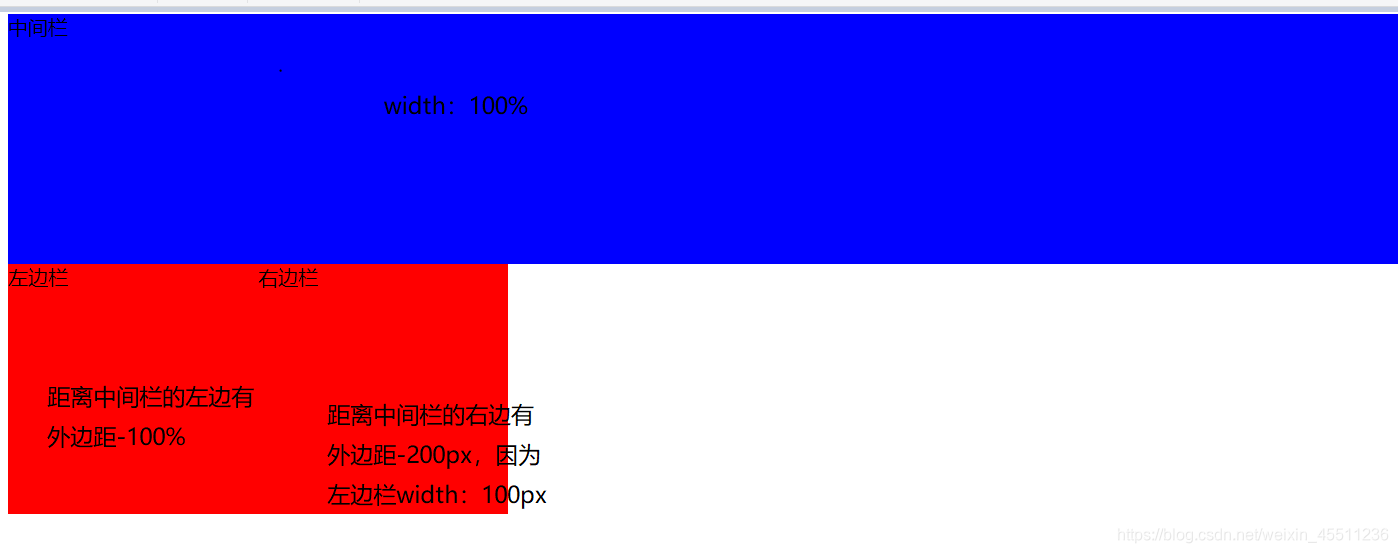
圣杯布局

为了使中间栏不被覆盖,利用padding: 0px 200px;利用padding而不用marggin是因为其他两个盒子也会跟着移动,然后再对左边栏 left: -200px;,右边栏right: -200px
中间栏左边栏右边栏

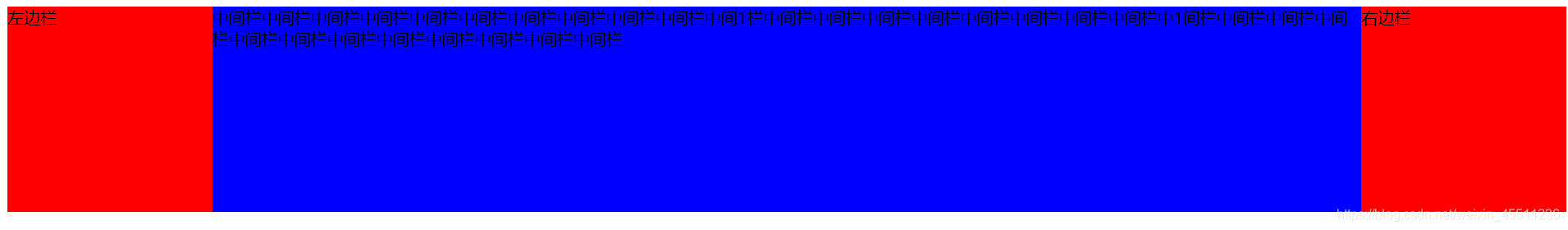
双飞翼布局
双飞翼布局是再对圣杯布局进行优化,对同一个BFC的两个相邻盒子的margin会发生重叠进行解决,因此重新创作一个BFC,在中间栏加入
新的div,利用margin:0px 200px;进行优化。 中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间1栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中1间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏中间栏左边栏右边栏

发表评论
最新留言
很好
[***.229.124.182]2025年03月28日 11时09分45秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
11.2.6 时间值的小数秒
2021-05-08
Redis源码分析(七)--- zipmap压缩图
2021-05-08
【MySQL】(九)触发器
2021-05-08
Oracle 11G环境配置
2021-05-08
【Python】(十二)IO 文件处理
2021-05-08
【Oozie】(三)Oozie 使用实战教学,带你快速上手!
2021-05-08
师兄面试遇到这条 SQL 数据分析题,差点含泪而归!
2021-05-08
C语言的数值溢出问题(上)
2021-05-08
8051单片机(STC89C52)以定时器中断模式实现两倒计时器异步计时
2021-05-08
vue项目通过vue.config.js配置文件进行proxy反向代理跨域
2021-05-08
android:使用audiotrack 类播放wav文件
2021-05-08
聊聊我的五一小假期
2021-05-08
数据库三个级别封锁协议
2021-05-08
ACM/NCPC2016 C Card Hand Sorting(upc 3028)
2021-05-08
ubuntu学习笔记-常用文件、命令以及作用(hosts、vim、ssh)
2021-05-08
SLAM学习笔记-求解视觉SLAM问题
2021-05-08
普歌-允异团队-HashMap面试题
2021-05-08
还在一个一个手动安装虚拟机吗?Cobbler自动部署装机一键最小化安装打把游戏就好了
2021-05-08
程序员应该知道的97件事
2021-05-08