iOS之iPhone解锁界面的滑动来解锁闪烁动画效果
就这么简单,设置自己喜欢的属性就好了,跑起来看看,效果已经给大家配好了,也可以自行尝试,肯定很酷炫
发布日期:2021-05-08 01:43:16
浏览次数:61
分类:原创文章
本文共 8100 字,大约阅读时间需要 27 分钟。
各位亲爱的朋友们,你们每天解锁iPhone,看到底部“滑动来解锁”这个效果,难道不好奇么???那么好学的博主,今天在github上看到个库,facebook搞的,非常简单的API就能完成你们看到的效果,这么酷炫掉渣天的效果,写出来拿给别人装装B那是再好不过了不BB了,先给你们facebook的库 传送门:
排排坐哈,看电影啦

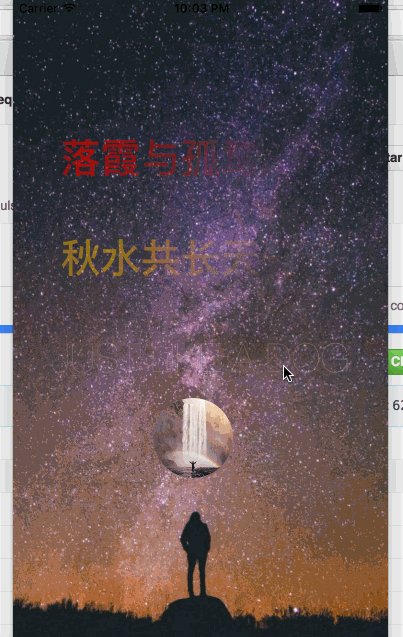
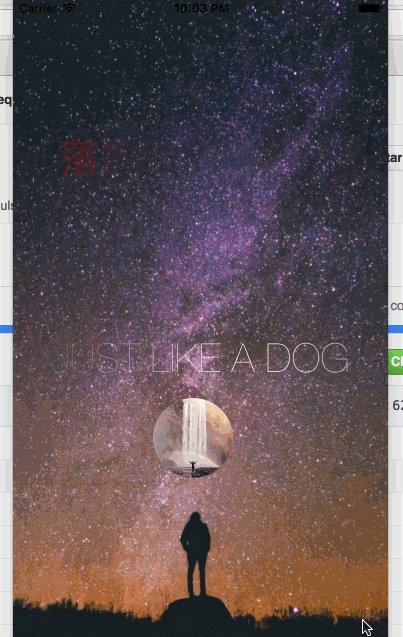
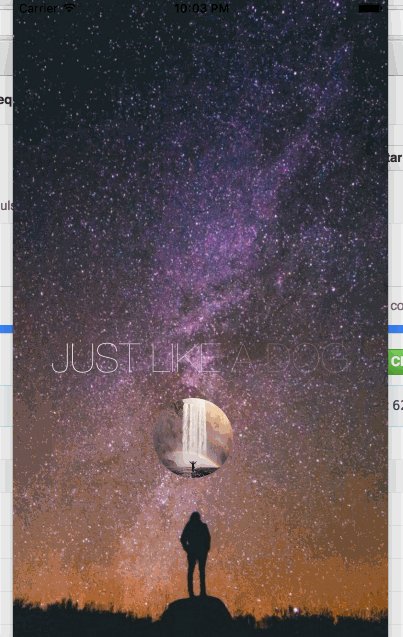
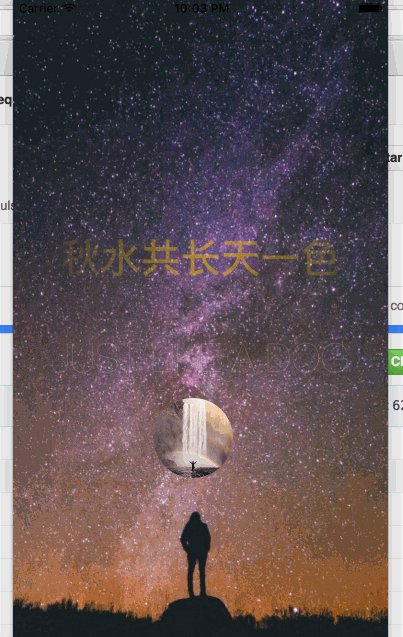
老规矩,看图说话:
我去,这配图,我自己都觉得好看,我给满分,觉得好看的各位希望能给我顶一下
开始介绍
博主也是第一次尝试写这个东西,先来个Label玩玩
首先,导入库
platform:ios,'7.0'target'FaceBookShimmer' dopod'Shimmer'end然后就开始撸代码
先展示上图中的三个Label 代码从上直下也是这个顺序
self.imageView = [[UIImageView alloc] init]; self.imageView.frame = self.view.bounds; self.imageView.image = [UIImage imageNamed:@"Greg-Rakozy-1400x725.jpg"]; self.imageView.contentMode = UIViewContentModeScaleAspectFill; [self.view addSubview:self.imageView]; // UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]];// effectView.frame = self.view.bounds;// [self.imageView addSubview:effectView]; self.shimmeringView = [[FBShimmeringView alloc] initWithFrame:CGRectMake(0, 300, 375, 120)]; self.shimmeringView.shimmering = YES; self.shimmeringView.shimmeringOpacity = 0.2; self.shimmeringView.shimmeringBeginFadeDuration = 0.5; self.shimmeringView.shimmeringSpeed = 200; self.shimmeringView.shimmeringAnimationOpacity = 1.0; [self.view addSubview:self.shimmeringView]; self.shimmerLabel = [[UILabel alloc] initWithFrame:self.shimmeringView.bounds]; self.shimmerLabel.text = @"JUST LIKE A DOG"; self.shimmerLabel.textColor = [UIColor whiteColor]; self.shimmerLabel.textAlignment = NSTextAlignmentCenter; self.shimmerLabel.font = [UIFont fontWithName:@"HelveticaNeue-UltraLight" size:40.0]; self.shimmerLabel.backgroundColor = [UIColor clearColor]; self.shimmeringView.contentView = self.shimmerLabel; self.shimmeringView2 = [[FBShimmeringView alloc] initWithFrame:CGRectMake(0, 100, 375, 120)]; self.shimmeringView2.shimmering = YES; self.shimmeringView2.shimmeringOpacity = 0; self.shimmeringView2.shimmeringBeginFadeDuration = 0.3; self.shimmeringView2.shimmeringEndFadeDuration = 2; self.shimmeringView2.shimmeringAnimationOpacity = 0.6; [self.view addSubview:self.shimmeringView2]; self.shimmerLabel2 = [[UILabel alloc] initWithFrame:self.shimmeringView2.bounds]; self.shimmerLabel2.text = @"落霞与孤鹜齐飞"; self.shimmerLabel2.textColor = [UIColor redColor]; self.shimmerLabel2.textAlignment = NSTextAlignmentCenter; self.shimmerLabel2.font = [UIFont boldSystemFontOfSize:40]; self.shimmerLabel2.backgroundColor = [UIColor clearColor]; self.shimmeringView2.contentView = self.shimmerLabel2; self.shimmeringView3 = [[FBShimmeringView alloc] initWithFrame:CGRectMake(0, 200, 375, 120)]; self.shimmeringView3.shimmering = YES; self.shimmeringView3.shimmeringOpacity = 0; self.shimmeringView3.shimmeringDirection = FBShimmerDirectionLeft; self.shimmeringView3.shimmeringBeginFadeDuration = 0.3; self.shimmeringView3.shimmeringSpeed = 150; [self.view addSubview:self.shimmeringView3]; self.shimmerLabel3 = [[UILabel alloc] initWithFrame:self.shimmeringView2.bounds]; self.shimmerLabel3.text = @"秋水共长天一色"; self.shimmerLabel3.textColor = [UIColor colorWithRed:255/255.0 green:194/255.0 blue:1/255.0 alpha:1]; self.shimmerLabel3.textAlignment = NSTextAlignmentCenter; self.shimmerLabel3.font = [UIFont boldSystemFontOfSize:40]; self.shimmerLabel3.backgroundColor = [UIColor clearColor]; self.shimmeringView3.contentView = self.shimmerLabel3;//! @abstract Set this to YES to start shimming and NO to stop. Defaults to NO. // 是否闪烁 //@property (nonatomic, assign, readwrite, getter = isShimmering) BOOL shimmering; //! @abstract The time interval between shimmerings in seconds. Defaults to 0.4. // 两次闪烁之间的间隔 //@property (assign, nonatomic, readwrite) CFTimeInterval shimmeringPauseDuration; //! @abstract The opacity of the content while it is shimmering. Defaults to 1.0. // 闪烁时动画的透明度 1.0就是原始亮度 0-1之间随意选择 //@property (assign, nonatomic, readwrite) CGFloat shimmeringAnimationOpacity; //! @abstract The opacity of the content before it is shimmering. Defaults to 0.5. // 闪烁前的透明度,例如默认0.5,那么和上面那个参数对比下,就是0.5-1之间闪烁 //@property (assign, nonatomic, readwrite) CGFloat shimmeringOpacity; //! @abstract The speed of shimmering, in points per second. Defaults to 230. // 闪烁的速度 //@property (assign, nonatomic, readwrite) CGFloat shimmeringSpeed; //! @abstract The highlight length of shimmering. Range of [0,1], defaults to 0.33. // 闪烁过去的时候那条线的宽度 0 - 1之间的浮点数切换 //@property (assign, nonatomic, readwrite) CGFloat shimmeringHighlightLength; //! @abstract @deprecated Same as "shimmeringHighlightLength", just for downward compatibility // 和上面类似 //@property (assign, nonatomic, readwrite, getter = shimmeringHighlightLength, setter = setShimmeringHighlightLength:) CGFloat shimmeringHighlightWidth; //! @abstract The direction of shimmering animation. Defaults to FBShimmerDirectionRight. // 闪烁的方向,这个枚举有上下左右四个方向 //@property (assign, nonatomic, readwrite) FBShimmerDirection shimmeringDirection; //! @abstract The duration of the fade used when shimmer begins. Defaults to 0.1. // 开始闪烁的时间间隔 //@property (assign, nonatomic, readwrite) CFTimeInterval shimmeringBeginFadeDuration; //! @abstract The duration of the fade used when shimmer ends. Defaults to 0.3. // 结束闪烁的时间间隔 //@property (assign, nonatomic, readwrite) CFTimeInterval shimmeringEndFadeDuration; /** @abstract The absolute CoreAnimation media time when the shimmer will fade in. @discussion Only valid after setting {@ref shimmering} to NO. */ // 闪烁到shimmeringAnimationOpacity的时候fade需要多久 //@property (assign, nonatomic, readonly) CFTimeInterval shimmeringFadeTime;- (instancetype)init{ self = [super init]; if (nil != self) { // default configuration _shimmeringPauseDuration = 0.4; _shimmeringSpeed = 230.0; _shimmeringHighlightLength = 1.0; _shimmeringAnimationOpacity = 0.5; _shimmeringOpacity = 1.0; _shimmeringDirection = FBShimmerDirectionRight; _shimmeringBeginFadeDuration = 0.1; _shimmeringEndFadeDuration = 0.3; } return self;}就这么简单,设置自己喜欢的属性就好了,跑起来看看,效果已经给大家配好了,也可以自行尝试,肯定很酷炫
看到这里,大家有没有发现可以在项目中用到哪里呢?我是觉得可以用到这里,给头像加
一层闪烁,把_shimmingPauseDuration的默认值改为20秒或者各位随意
有想法就试试呗,代码如下
// 给图片加一个shimming // 初始化 self.shimmeringView4 = [[FBShimmeringView alloc] initWithFrame:CGRectMake(140, 400, 80, 80)]; // 是否闪烁 self.shimmeringView4.shimmering = YES; // 闪烁之前的透明度 self.shimmeringView4.shimmeringOpacity = 1; // 从哪个方向闪烁 self.shimmeringView4.shimmeringDirection = FBShimmerDirectionLeft; // 开始闪烁的时间 self.shimmeringView4.shimmeringBeginFadeDuration = 0.3; // 一次周期的时间间隔 self.shimmeringView4.shimmeringPauseDuration = 3; // 0-1之间,闪烁的线条间隔 由于给图片加,那么就要粗一点,好看点 self.shimmeringView4.shimmeringHighlightWidth = 0.9; // 闪烁速度 self.shimmeringView4.shimmeringSpeed = 150; self.shimmeringView4.layer.cornerRadius = 40; self.shimmeringView4.clipsToBounds = YES; self.shimmeringView4.backgroundColor = [UIColor whiteColor]; [self.view addSubview:self.shimmeringView4]; self.headImageView = [[UIImageView alloc] initWithFrame:self.shimmeringView4.bounds]; self.headImageView.image = [UIImage imageNamed:@"photo-1433878455169-4698e60005b1-1400x933.jpeg"]; self.headImageView.contentMode = UIViewContentModeScaleToFill; self.headImageView.layer.cornerRadius = 40; self.headImageView.clipsToBounds = YES; // 用imageView加载到shimmering里面 self.shimmeringView4.contentView = self.headImageView;注意:
self.shimmeringView4.backgroundColor = [UIColorwhiteColor];改方法默认是灰色的,这个闪烁的浮层就是灰色的,颜色可以自己更改成喜欢的颜色,一般白色就很酷炫了
self.shimmeringView4.shimmeringHighlightWidth =0.9; 0-1之间,闪烁的线条间隔 由于给图片加,那么就要粗一点,篇幅大一点大气点
正如官方所说
Shimmer is an easy way to add a shimmering effect to any view in your app. It's useful as an unobtrusive loading indicator.Shimmer was originally developed to show loading status in Paper.对了,突然想到一点,可以用来做预加载指示器啊,各位可以尝试下,这里就不介绍了
就是这么的简单到没朋友啊
Demo地址:
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2025年03月26日 23时38分52秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
互联网App应用程序测试流程及测试总结
2021-05-09
根据轨迹分析出用户家在哪
2021-05-09
PostgreSQL查询表名称及表结构
2021-05-09
linux中使用awk命令
2021-05-09
如何使用google搜索?
2021-05-09
Redis分布式锁的正确实现方式
2021-05-09
设计模式-抽象工厂模式
2021-05-09
IntelliJ IDEA 中,项目文件右键菜单没有svn选项解决办法
2021-05-09
IDEA 调试Java代码的两个技巧
2021-05-09
Vue 数组和对象更新,但视图未更新,背后的故事
2021-05-09
剑指Offer面试题:9.二进制中1的个数
2021-05-09
《你是在做牛做马还是在做主管》- 读书笔记
2021-05-09
重新温习软件设计之路(4)
2021-05-09
MySQL数据库与python交互
2021-05-09
python如何对字符串进行html转义与反转义?
2021-05-09
开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
2021-05-09
golang基础--类型与变量
2021-05-09
.NetCore外国一些高质量博客分享
2021-05-09