
Vue核心概念
发布日期:2021-05-07 23:08:44
浏览次数:21
分类:精选文章
本文共 872 字,大约阅读时间需要 2 分钟。
1.注入

vue会将以下配置注入到vue实例:
- data:和界面相关的数据
- computed:通过已有数据计算得来的数据,将来详细讲解
- methods:方法
模板中可以使用vue实例中的成员
2.虚拟DOM树
直接操作真实的DOM会引发严重的效率问题,vue使用虚拟DOM(vnode)的方式来描述要渲染的内容
vnode是一个普通的JS对象,用于描述界面上应该有什么,比如:
var vnode = { tag: "h1", children: [ { tag: undefined, text: "第一个vue应用:Hello World"} ]} 上面的对象描述了:
有一个标签名为h1的节点,它有一个子节点,该子节点是一个文本,内容为「第一个vue应用:Hello World」
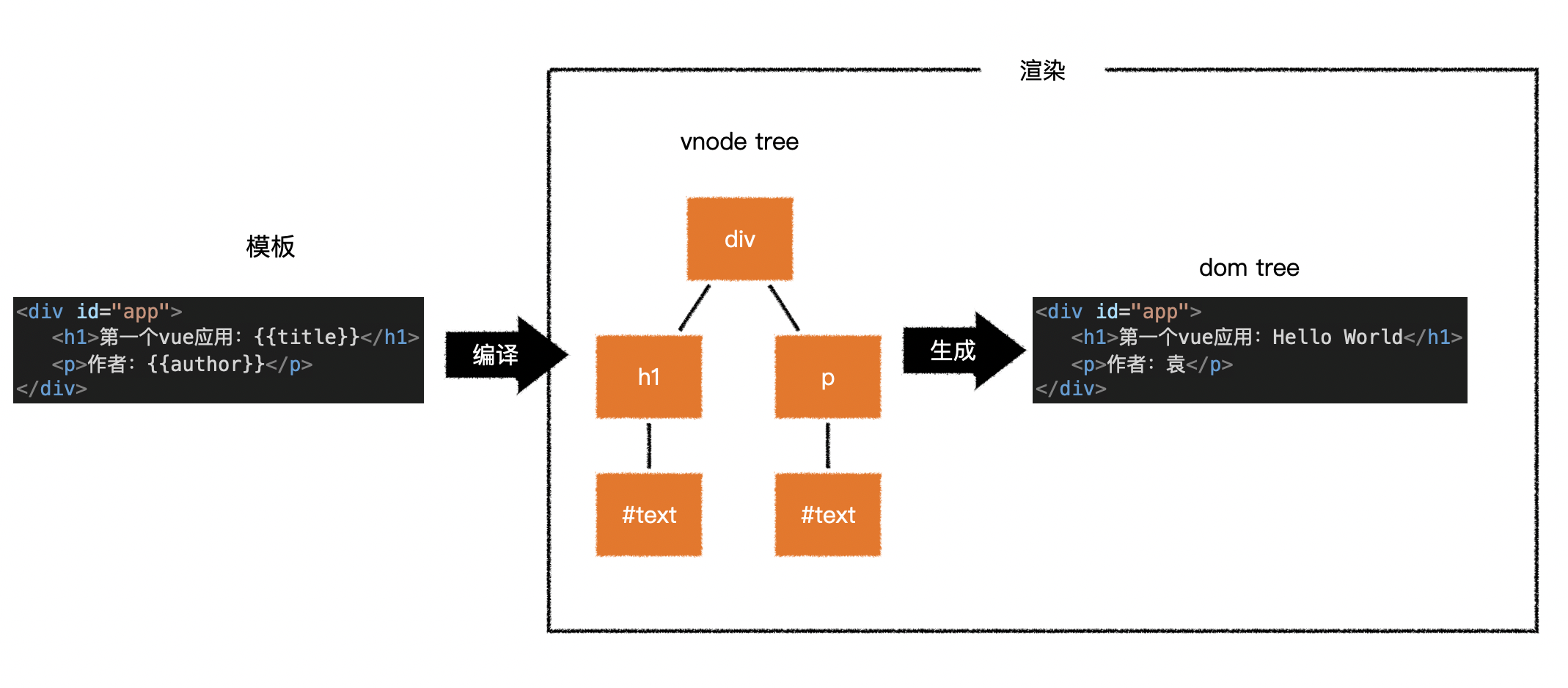
vue模板并不是真实的DOM,它会被编译为虚拟DOM
第一个vue应用:{ {title}}
作者:{ {author}}
上面的模板会被编译为类似下面结构的虚拟DOM
{ tag: "div", children: [ { tag: "h1", children: [ { text: "第一个vue应用:Hello World" } ] }, { tag: "p", children: [ { text: "作者:袁" } ] } ]} 虚拟DOM树会最终生成为真实的DOM树

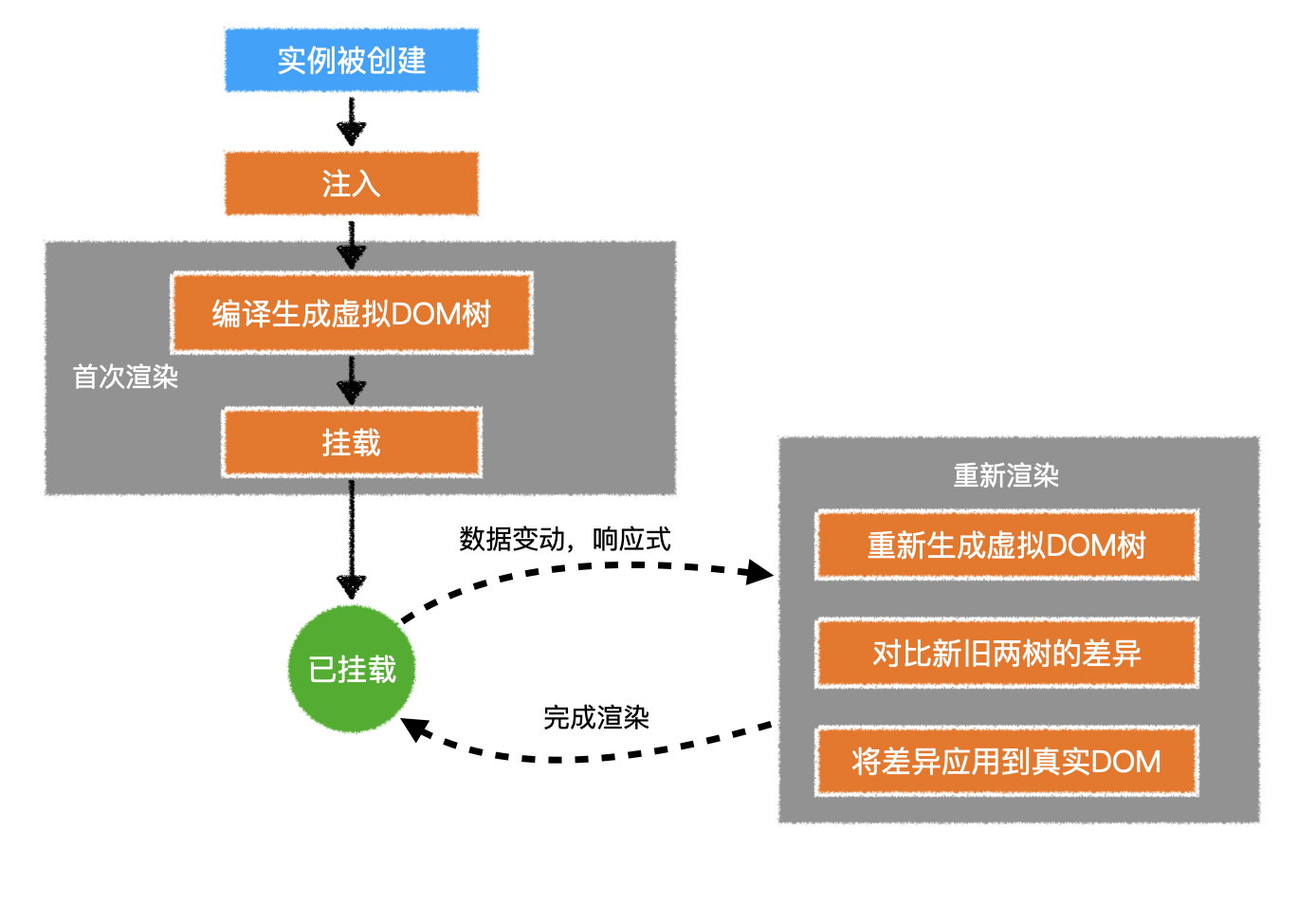
当数据变化后,将引发重新渲染,vue会比较新旧两棵vnode tree,找出差异,然后仅把差异部分应用到真实dom tree中

可见,在vue中,要得到最终的界面,必须要生成一个vnode tree
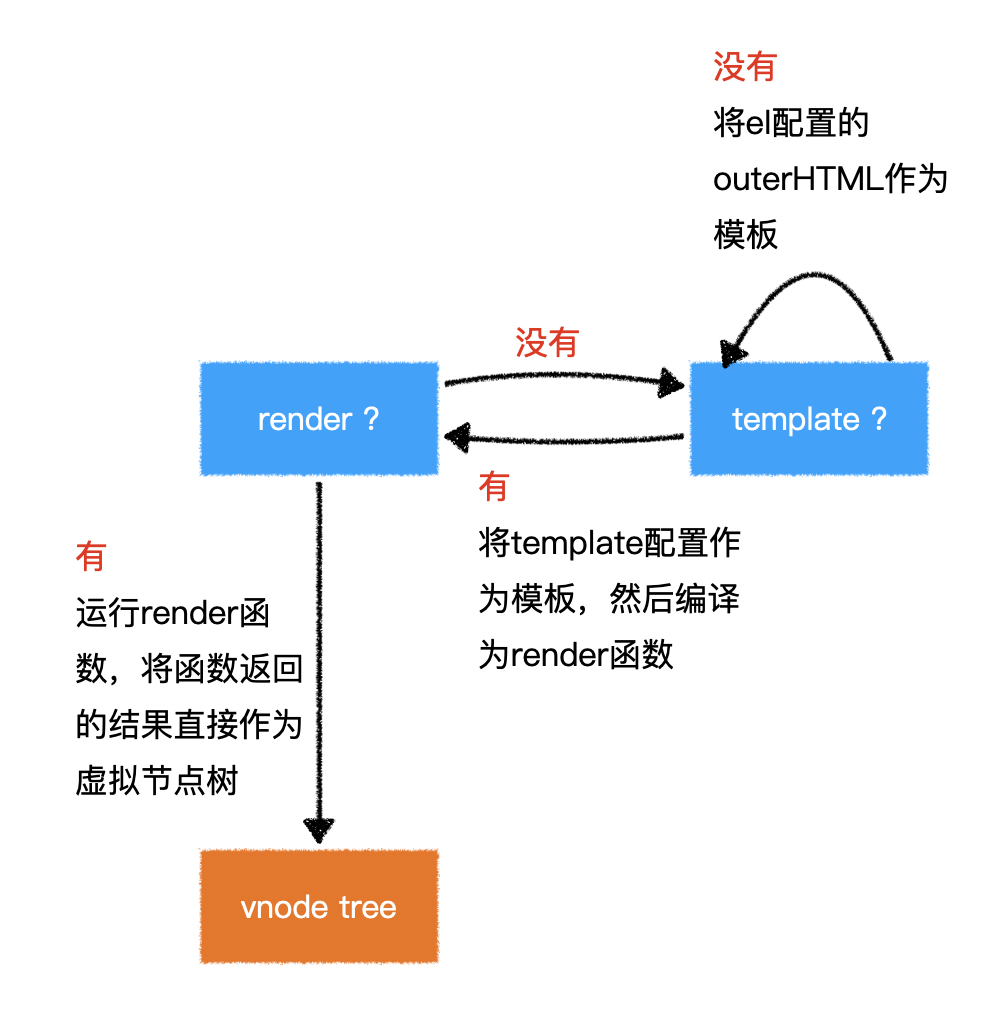
vue通过以下逻辑生成vnode tree:

注意:虚拟节点树必须是单根的
3.挂载
将生成的真实DOM树,放置到某个元素位置,称之为挂载
挂载的方式:
- 通过
el:"css选择器"进行配置 - 通过
vue实例.$mount("css选择器")进行配置
4.完整流程

发表评论
最新留言
感谢大佬
[***.8.128.20]2025年04月01日 12时57分51秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
云计算之路-阿里云上:0:25~0:40网络存储故障造成网站不能正常访问
2021-05-09
网站故障公告1:使用阿里云RDS之后一个让人欲哭无泪的下午
2021-05-09
上周热点回顾(12.31-1.6)
2021-05-09
上周热点回顾(1.21-1.27)
2021-05-09
上周热点回顾(6.3-6.9)
2021-05-09
上周热点回顾(8.12-8.18)
2021-05-09
【故障公告】升级阿里云 RDS SQL Server 实例故障经过
2021-05-09
蹒跚来迟:新版博客后台上线公测
2021-05-09
上周热点回顾(9.16-9.22)
2021-05-09
上周热点回顾(11.4-11.10)
2021-05-09
[网站公告]11月26日00:00-04:00阿里云RDS升级
2021-05-09
[网站公告]又拍云API故障造成图片无法上传(已恢复)
2021-05-09
上周热点回顾(12.16-12.22)
2021-05-09
云计算之路-阿里云上:对“黑色30秒”问题的猜想
2021-05-09
云计算之路-阿里云上:“黑色30秒”走了,“黑色1秒”来了,真相也许大白了
2021-05-09
云计算之路-阿里云上:奇怪的CPU 100%问题
2021-05-09
云计算之路-阿里云上:2014年6月12日12点IIS请求到达量突降
2021-05-09
上周热点回顾(6.9-6.15)
2021-05-09
上周热点回顾(6.16-6.22)
2021-05-09
上周热点回顾(6.23-6.29)
2021-05-09