
Vue模板预编译
发布日期:2021-05-07 23:08:42
浏览次数:20
分类:精选文章
本文共 106 字,大约阅读时间需要 1 分钟。
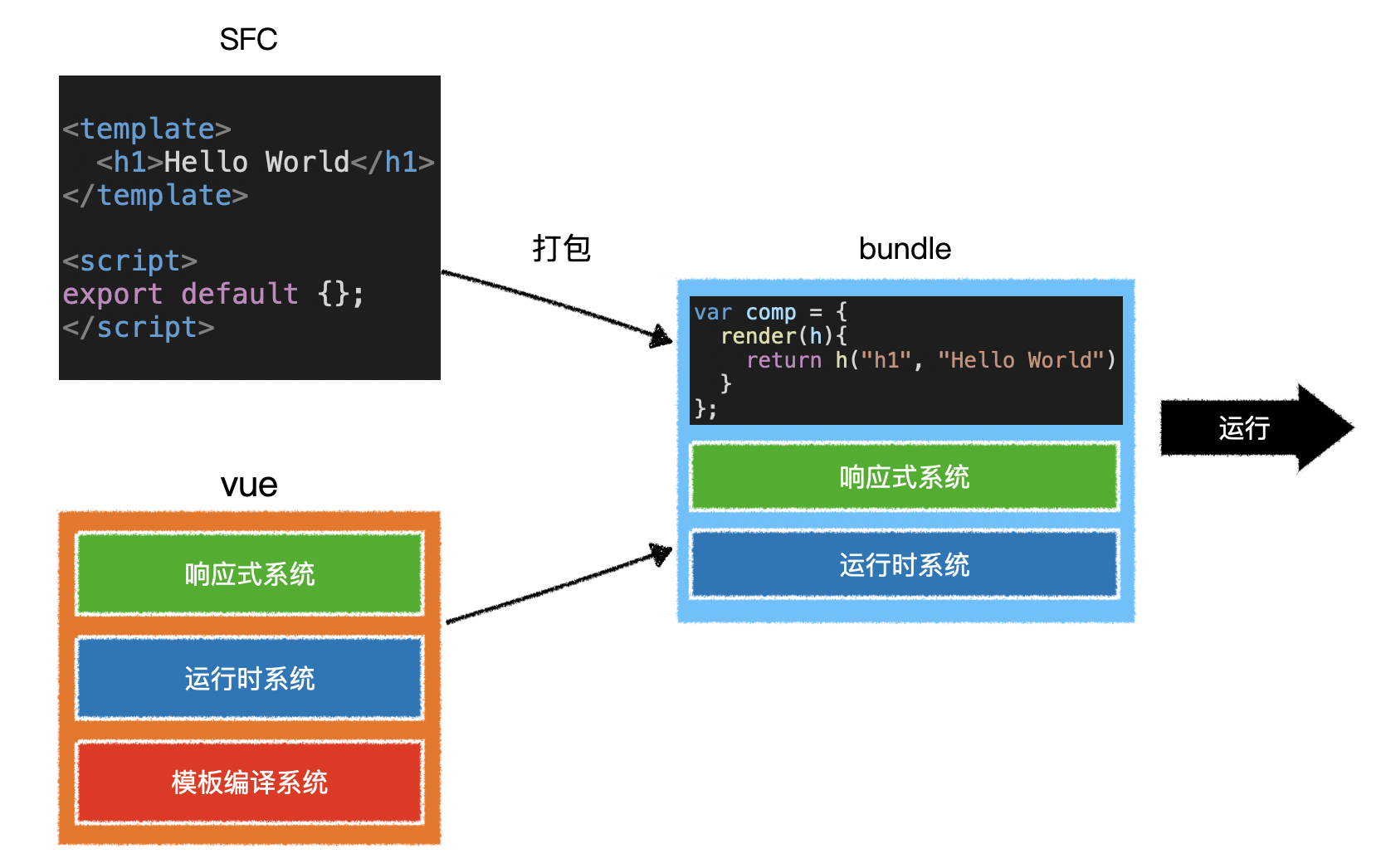
当vue-cli进行打包时,会直接把组件中的模板转换为render函数,这叫做模板预编译
这样做的好处在于:
- 运行时就不再需要编译模板了,提高了运行效率
- 打包结果中不再需要vue的编译代码**,减少了打包体积**

发表评论
最新留言
不错!
[***.144.177.141]2025年04月02日 16时38分54秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Mybatis的入门01
2021-05-08
Vue01常见指令,axios
2021-05-08
Vue路由嵌套刷新后页面没有重新渲染
2021-05-08
Vue使用bus进行组件间、父子路由间通信
2021-05-08
数据库三个级别封锁协议
2021-05-08
类的实例
2021-05-08
tomcat加载部署webapps目录下的项目
2021-05-08
ACM/NCPC2016 C Card Hand Sorting(upc 3028)
2021-05-08
方法重写
2021-05-08
Threading Programming Guide(多线程编程指南)
2021-05-08
Java求逆波兰表达式的结果(栈)
2021-05-08
SDWebImage--http图片加载不出来的问题
2021-05-08
Application received signal SIGSEGV
2021-05-08
MySQL删除数据库时的错误(errno: 39)
2021-05-08
Win10 JDK配置环境变量以及为什么需要配置每部分的原因
2021-05-08
ubuntu学习笔记-常用文件、命令以及作用(hosts、vim、ssh)
2021-05-08
SLAM学习笔记-求解视觉SLAM问题
2021-05-08
target加载不出文件的原因之一
2021-05-08
普歌-允异团队-HashMap面试题
2021-05-08
还在一个一个手动安装虚拟机吗?Cobbler自动部署装机一键最小化安装打把游戏就好了
2021-05-08