
vue-router动态传参($route.params、$route.query)
发布日期:2021-05-07 19:31:39
浏览次数:28
分类:精选文章
本文共 174 字,大约阅读时间需要 1 分钟。
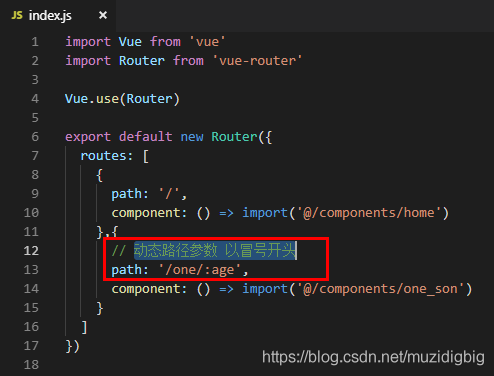
一、动态路径参数 以冒号开头(这种传参的方式会将传的值暴露在地址栏中;$route.params进行接收)

当to后面跟的是其他拼凑出来的值需要让to变为属性的方式传参 即 :to =' '


效果:



二、get的方式进行传参(这种传参的方式相当于在地址栏?参数=值;$route.query进行接收)



效果:



若有不足请多多指教!希望给您带来帮助!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2025年04月02日 05时14分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
聊聊我的五一小假期
2021-05-08
数据库三个级别封锁协议
2021-05-08
ACM/NCPC2016 C Card Hand Sorting(upc 3028)
2021-05-08
ubuntu学习笔记-常用文件、命令以及作用(hosts、vim、ssh)
2021-05-08
SLAM学习笔记-求解视觉SLAM问题
2021-05-08
程序员应该知道的97件事
2021-05-08
create-react-app路由的实现原理
2021-05-08
openstack安装(九)网络服务的安装--控制节点
2021-05-08
shell编程(六)语言编码规范之(变量)
2021-05-08
vimscript学习笔记(二)预备知识
2021-05-08
Android数据库
2021-05-08
HTML基础,块级元素/行内元素/行内块元素辨析【2分钟掌握】
2021-05-08
STM8 GPIO模式
2021-05-08
23种设计模式一:单例模式
2021-05-08
Qt中的析构函数
2021-05-08
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
2021-05-08
【单片机开发】智能小车工程(经验总结)
2021-05-08
【单片机开发】基于stm32的掌上游戏机设计 (项目规划)
2021-05-08
C++&&STL
2021-05-08