
表单、输入框





发布日期:2021-05-07 18:29:05
浏览次数:24
分类:精选文章
本文共 1119 字,大约阅读时间需要 3 分钟。
表单、输入框
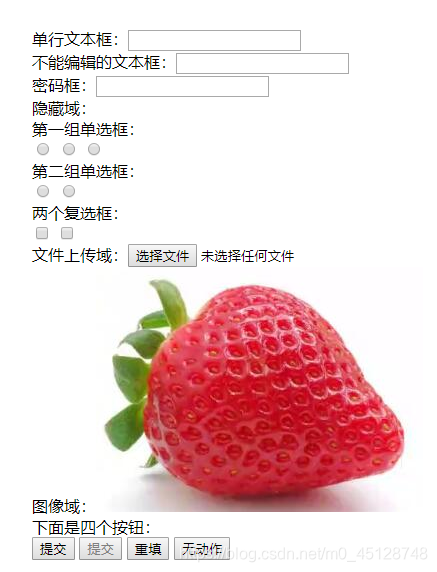
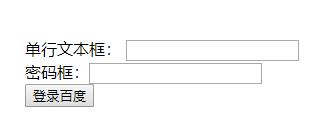
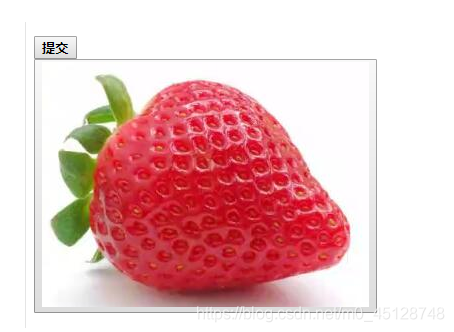
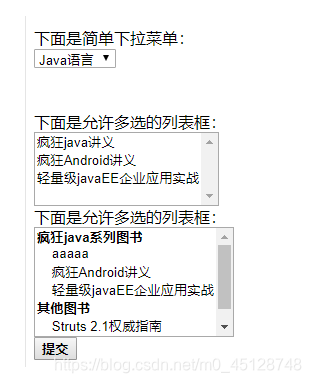
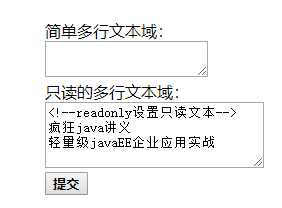
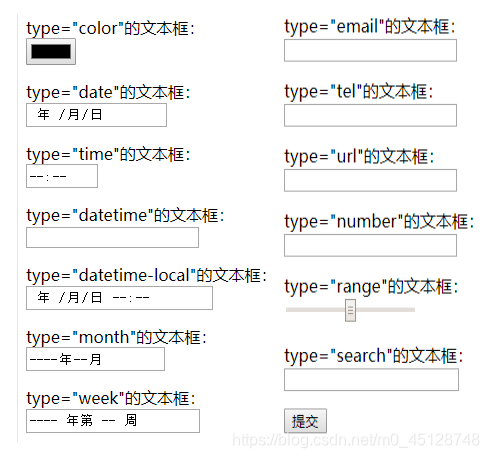
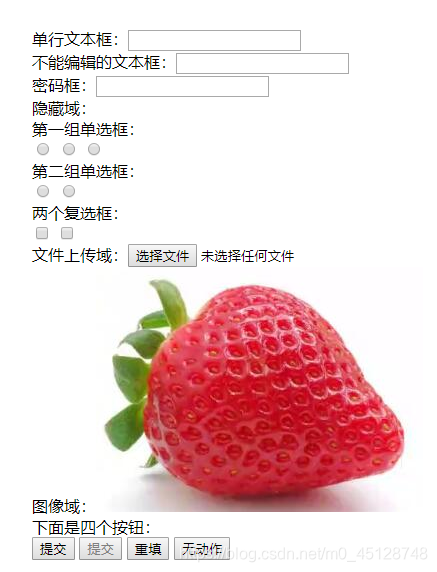
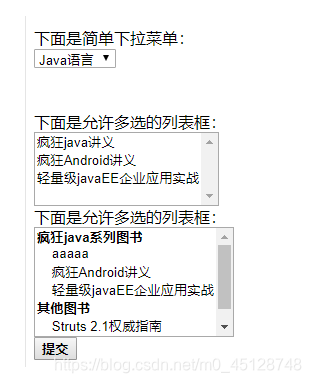
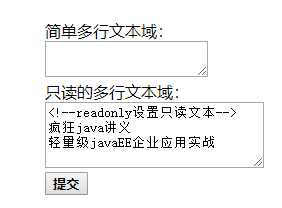
form表单:action:单击表单内的确定按钮时,该表单提交到哪个地址get在地址栏中需要带上参数名称和值所以不安全,post不用参数名称和值所以相对安全method: 指定表单提交时发送何种类型的请求type="color"的文本框:type="date"的文本框: type="time"的文本框: type="datetime"的文本框: type="datetime-local"的文本框:type="month"的文本框: type="week"的文本框: type="email"的文本框: type="tel"的文本框:type="url"的文本框: type="number"的文本框: type="range"的文本框: type="search"的文本框:readonly设置只读文本单行文本框:不能编辑的文本框:密码框:隐藏域:第一组单选框:第二组单选框:两个复选框:文件上传域:图像域:四个按钮: button生成按钮: select:元素用于创建列表框或下拉菜单,该元素必须和






发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2025年04月03日 16时42分37秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
JavaEE基础(02):Servlet核心API用法详解
2021-05-09
SpringBoot2 整合Nacos组件,环境搭建和入门案例详解
2021-05-09
结构与算法(03):单向链表和双向链表
2021-05-09
Hadoop框架:MapReduce基本原理和入门案例
2021-05-09
ThreadPoolExecutor线程池任务执行失败的时候会怎样
2021-05-09
Sentry快速开始并集成钉钉群机器人
2021-05-09
Docker 服务
2021-05-09
第一眼就心动的人还怎么做朋友
2021-05-09
Cassandra数据建模
2021-05-09
Elasticsearch Web管理工具
2021-05-09
前端样式css问题记录
2021-05-09
Git 配置SSH公钥、私钥
2021-05-09
极客时间离线课堂
2021-05-09
Spring Session
2021-05-09
koa2 中间件里面的next到底是什么
2021-05-09
在create-react-app创建的项目下允许函数绑定运算符
2021-05-09
博客园新闻频道开始公开测试
2021-05-09
评论表聚集索引引起的评论超时问题
2021-05-09
博客园上海俱乐部4月份活动通知邀请函已经发出!
2021-05-09
上周热点回顾(5.24-5.30)
2021-05-09