
svg 让文字沿着指定的曲线运动

 下面是我的思考过程。
下面是我的思考过程。 
发布日期:2021-05-07 18:03:46
浏览次数:44
分类:精选文章
本文共 1089 字,大约阅读时间需要 3 分钟。
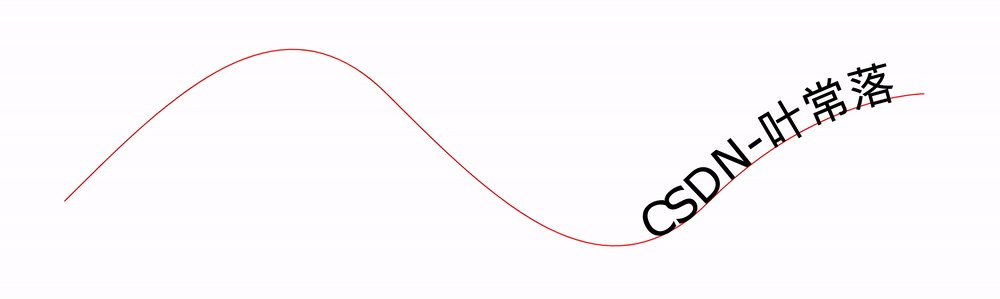
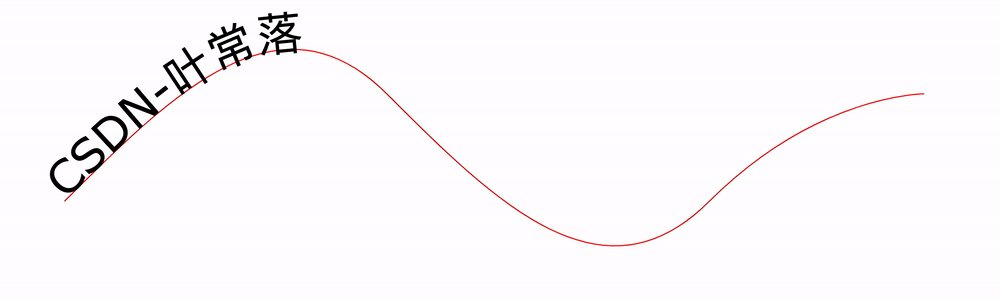
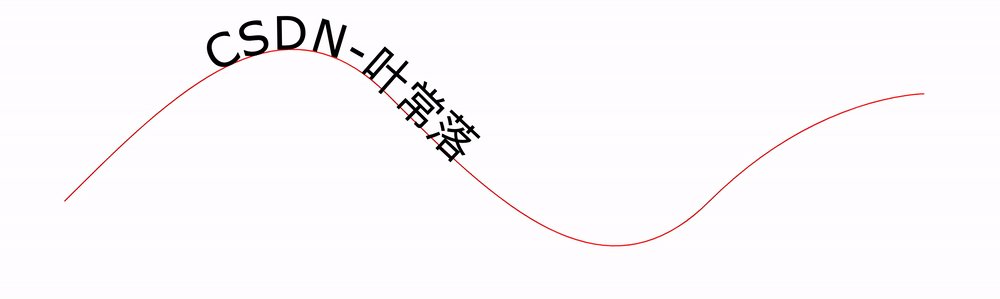
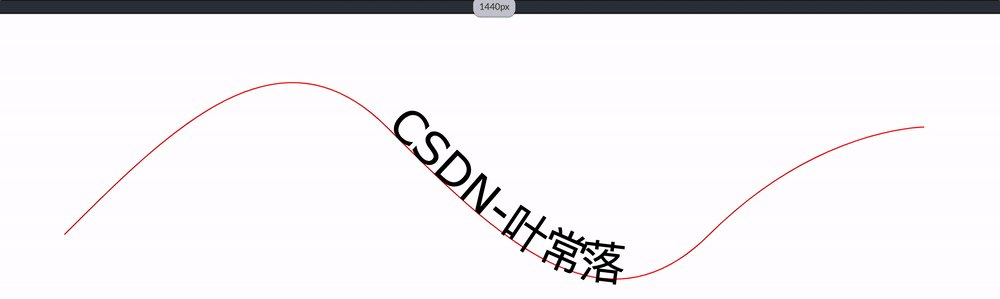
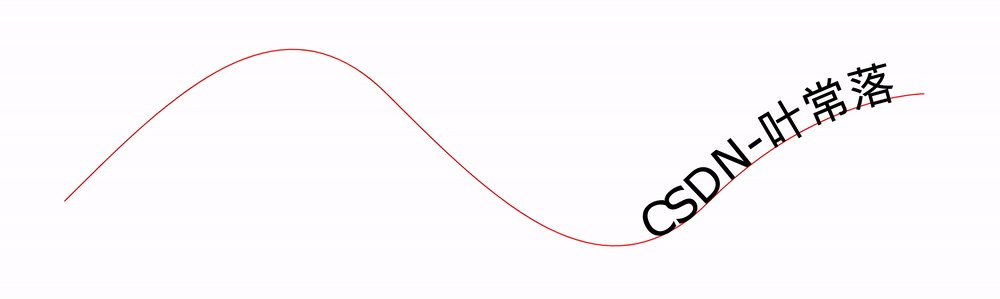
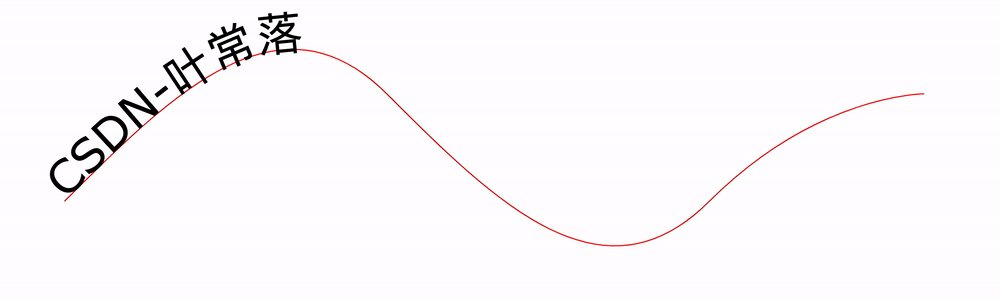
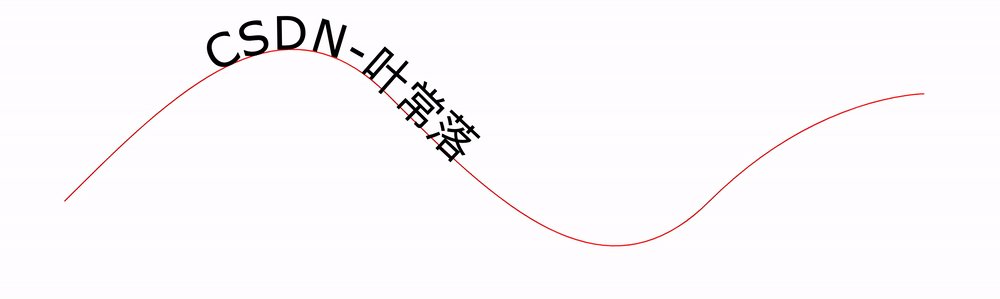
本文介绍使用svg,让文字沿着指定的曲线运动。我的弹幕也有解决方案了
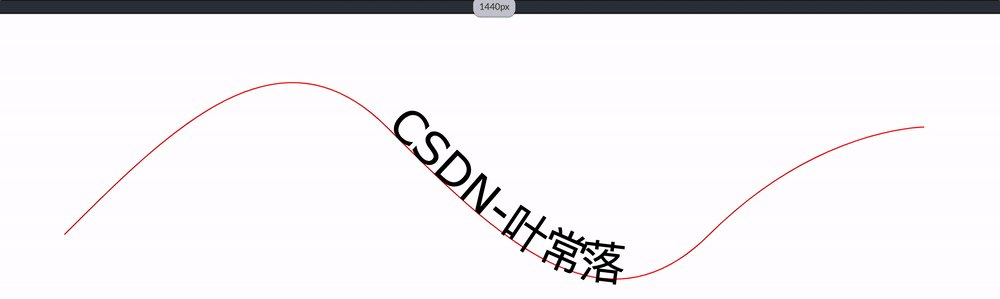
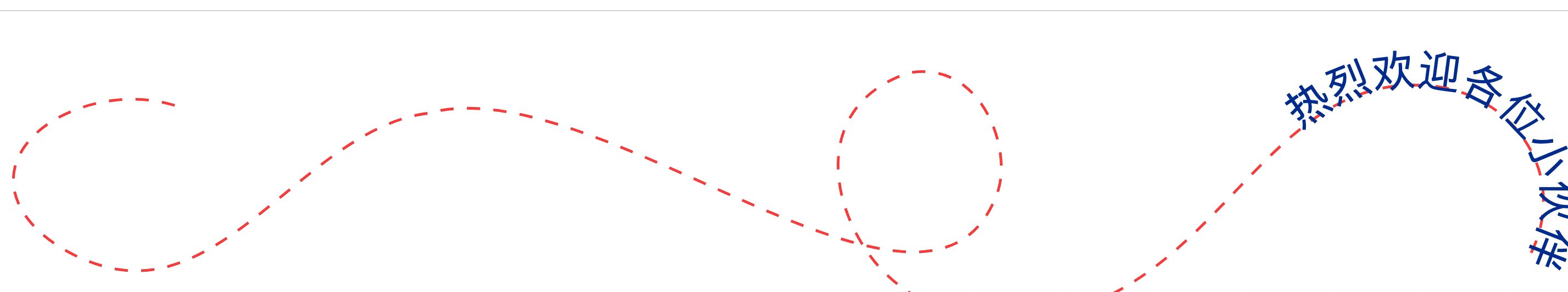
如图所示,文字在指定的曲线上运动
如果把path的颜色去掉,就会更加的玄幻一些
 下面是我的思考过程。
下面是我的思考过程。 - svg画曲线 path可以画出一条路径,path可以用id作为唯一标示
- 动画中如何指定元素的运动轨迹
animate 动画元素放在形状元素的内部,用来定义一个元素的某个属性如何踩着时点改变。在指定持续时间里,属性从开始值变成结束值。
animateMotion元素导致引用的元素沿着运动路径移动。
animateMotion元素的mpath子元素使animateMotion 元素能够引用一个外部的path元素作为运动路径的定义。-
把文字放到指定的路径上
除了笔直地绘制一行文字以外, SVG 也可以根据 path 元素的形状来放置文字。 只要在textPath元素内部放置文本,并通过其xlink:href属性值引用path元素,我们就可以让文字块呈现在path元素给定的路径上了。 -
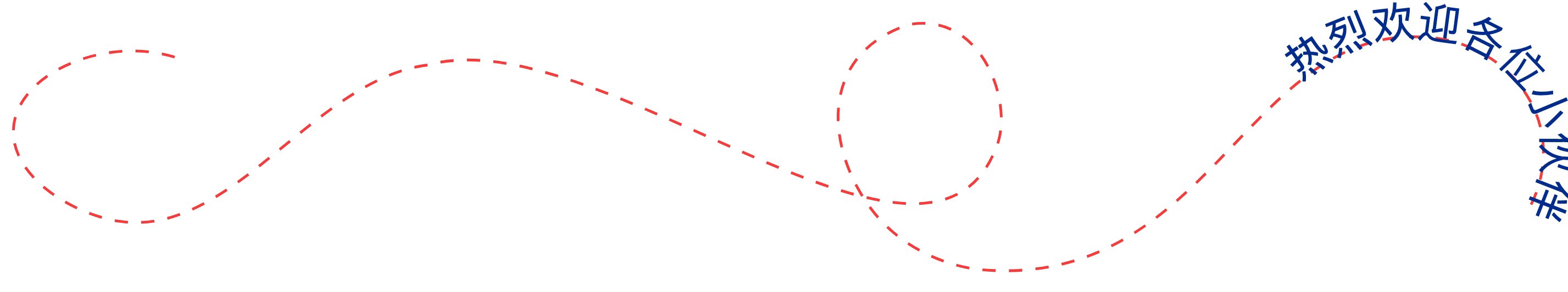
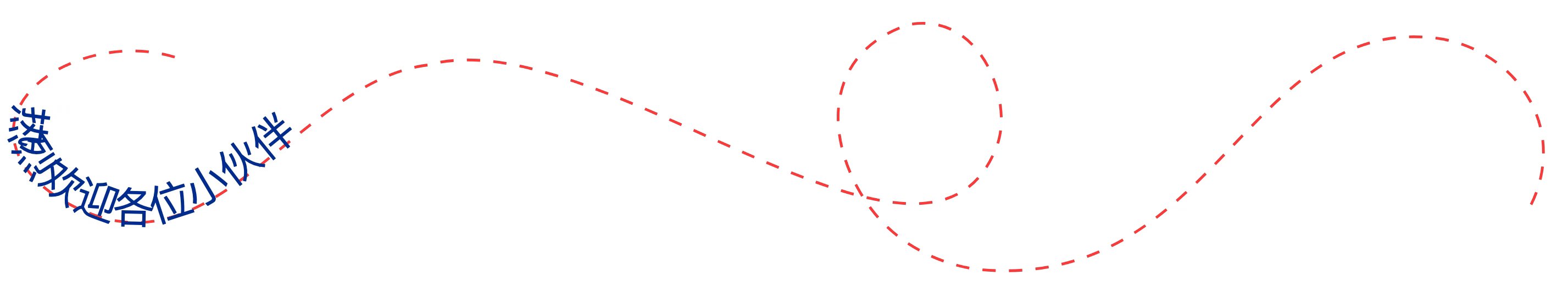
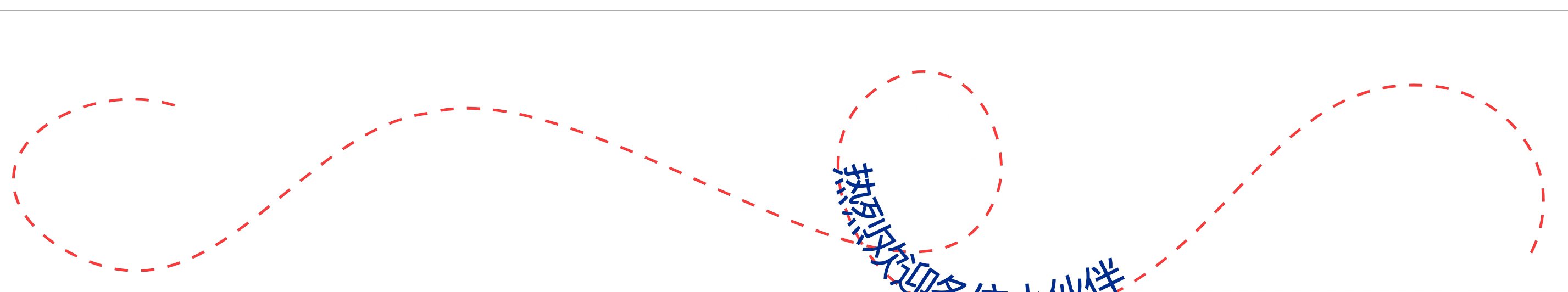
让文字在路径上运动起来
使用animate让文字动起来
热烈欢迎
codepen也是一个好地方
https://codepen.io/tw93/pen/oBYGrZweb浏览器真是个有趣的地方
来不及解释了快上车
有趣的灵魂总是让人忍不住去Follow啊。
https://juejin.im/post/585f855961ff4b006ce0f05b 下面的图片的Path不是我的原创,原创在这里。
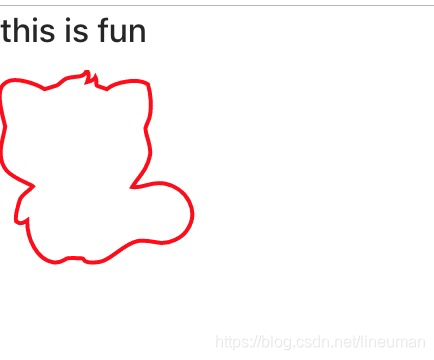
svg画曲线
常用path
path多数不是手动敲出来的,而是从PS导出的,要知道设计工具是可以导出svg的。
有了path之后,我们再给她添加上动画效果就可以了。
参考文档
【Web动画】SVG 实现复杂线条动画 https://www.cnblogs.com/coco1s/p/6230165.html 三十个大神级别的svg动效 https://www.hongkiat.com/blog/svg-animations/