有时,在写页面的时候,会需要将<li>这个块状元素横排显示,此时就需要将display属性设置为inline-block,此时问题出现了,在两个<li>元素之间会出现大约8px左右的空白间隙,下面举例说明:
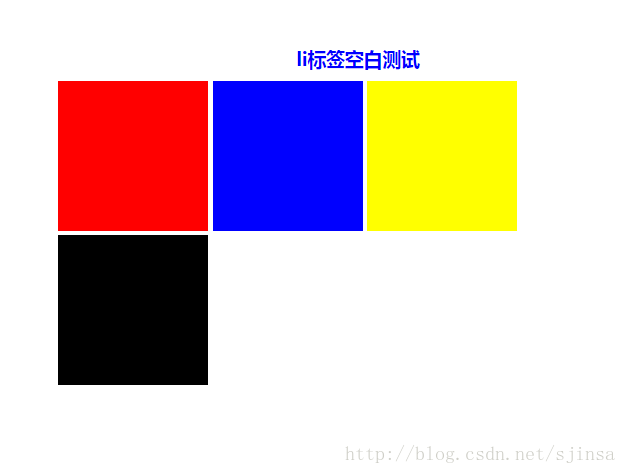
<html><head><title>demo</title><style type="text/css">*{ margin:0; padding:0;}body { width:100%;}ul li { list-style-type: none;}h3 { text-align: center; color: blue; margin-bottom: 10px;}.wrap { width:600px; margin:0 auto; margin-top:100px;}.wrap li { width:25%; height: 150px; display:inline-block;}.part1 { background-color:red;}.part2 { background-color:blue;}.part3 { background-color:yellow;}.part4 { background-color:black;}</style></head><body><div class="wrap"><h3>li标签空白测试</h3><ul><li class="part1"></li><li class="part2"></li><li class="part3"></li><li class="part4"></li></ul></div></body></html> 页面效果如图所示
这时候肯定有小伙伴会说,可以直接设置float:left;浮动不就可以了么?其实不然,有些容器是不能设置浮动,如左右切换的焦点图等,总之我们的前提是需要将<li>标签设置为display:inline-block;
引起这种空白间隔的原因:
浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。
解决方案:
方法一:既然是因为<li>换行导致的,那就可以将<li>代码全部写在一排,如下
<div class="wrap"><h3>li标签空白测试</h3><ul><li class="part1"></li><li class="part2"></li><li class="part3"></li><li class="part4"></li></ul></div> 再刷新页面看就没有空白了,就是这么神奇~
方法二:我们为了代码美观以及方便修改,很多时候我们不可能将<li>全部写在一排,那怎么办?既然是空格占一个字符的宽度,那我们索性就将<ul>内的字符尺寸直接设为0,将下面样式放入样式表,问题解决。
.wrap ul{ font-size:0px;} 但随着而来的就是<ul>中的其他文字就不见了,因为其尺寸被设为0px了,我们只好将他们重新设定字符尺寸。
方法三:本来以为方法二能够完全解决问题,但经测试,将li父级标签字符设置为0在Safari浏览器依然出现间隔空白;既然设置字符大小为0不行,那咱就将间隔消除了,将下面代码替换方法二的代码,目前测试完美解决。同样随来而来的问题是li内的字符间隔也被设置了,我们需要将li内的字符间隔设为默认。
.wrap ul{ letter-spacing: -5px;} 之后记得设置li内字符间隔
.wrap ul li{ letter-spacing: normal;}