
vue 自定义组件 创建及其使用
发布日期:2021-05-07 15:55:20
浏览次数:14
分类:原创文章
本文共 2267 字,大约阅读时间需要 7 分钟。
vue 自定义组件 创建及其使用
1.vue 自定义组件有全局注册和局部注册两种方式;
全局注册通过 Vue.component 来创建组件,这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中;
全局注册所有的组件意味着即便你已经不在使用一个组件了,它任然会包含在你最终的构建结果中,这造成了用户现在的JavaScript 的无谓增加。
2.自定义组件局部注册
2.1 创建 组件名.vue 文件,编写组件内容;如果组件还包括其他组件,可创建以该组件名命名的文件夹,并创建index.vue
2.2 使用 在使用自定义组件时 需通过 import 导入,并在父组件 components 中定义;
3. 自定义组件举例
3.1项目文件结构

这里自定义了两个组件,分别是aside 和header ,对应网页的头部和左侧菜单部分;前端vue 引用 element-ui 桌面组件库;
layout 为前端网页布局定义,网页布局所需组件 全部存放在components文件夹下;
3.2 个组件内容定义
headers/index.vue 文件内容:
<template> <el-row> <el-col :span="6"> <div> <p>这是左侧部分</p> </div> </el-col> <el-col :span="6" class="headerRight"> <div> <el-button type="primary" @click="loginOut">退出</el-button> </div> </el-col> </el-row></template><script>export default { data(){ return { } }, methods:{ loginOut(){ this.$message('这是一条消息提示'); } }}</script><style scoped>.headerContainer{ display: inline;}.headerLeft{ background-color: blue;}.headerRight{ height: 100%; float: right; }.headerRight div{ height: 100%; margin-top: 10px; text-align: right;}</style>asides/index.vue 文件内容:
<template> <p>这是aside 组件</p></template><script>export default { }</script>3.3 自定义组件使用:
layout/index.vue 加载 自定义组件 headers 和 asides :
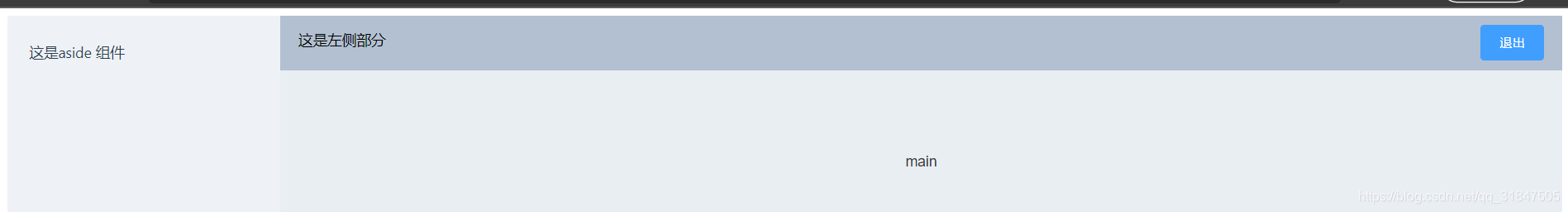
<template> <div class="layout"> <el-container class="contain-body"> <el-aside > <asides/> </el-aside> <el-container> <el-header> <headers/> </el-header> <el-main>main</el-main> </el-container> </el-container> </div></template><script>import headers from './components/headers'import asides from './components/asides'export default { name: 'Layout', components: { headers, asides, }}</script><style lang='scss' scoped>.layout{ height: 100%;}.contain-body{ height: 100%;}.el-header{ background-color: #b3c0d1;}.el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px;}</style>3.4 最终页面效果:

发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年03月26日 10时47分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
java中的字符串
2019-03-04
Idiot 的间谍网络
2019-03-04
MySql索引及使用、实现的数据结构
2019-03-04
初探SSRF漏洞
2019-03-04
pythonBug入门——从零开始学python
2019-03-04
js中[]、{}、()的区别
2019-03-04
js-禁止右键菜单代码、禁止复制粘贴代码
2019-03-04
搭建samba服务器
2019-03-04
Java: 错误: 不支持发行版本 5
2019-03-04
SpringBoot中使用Mybatis访问MySQL数据库(使用xml方式)
2019-03-04
python中的map( )函数及lambda()函数简介
2019-03-04
普通平衡树板子
2019-03-04
JSP内置对象:操作cookie、session对象
2019-03-04
【SE-02】多线程-02
2019-03-04
$set的使用(视图不能实时更新)
2019-03-04
一、硬件防火墙
2019-03-04
余生,愿你能靠近那些正能量的人——
2019-03-04
蓝桥杯入门练习题斐波那契数列
2019-03-04
context:include-filter与exclude-filte控制扫描组件
2019-03-04
【SSL】1072砝码称重
2019-03-04