
ZTree入门权限管理
发布日期:2021-05-07 14:45:12
浏览次数:21
分类:原创文章
本文共 5931 字,大约阅读时间需要 19 分钟。
目录
1 ztree入门
第一步:引入ztree相关资源
<!--引入jqurey--><script type="text/javascript" src="js/jquery-1.4.4.min.js"></script><!--引入ztree--><link rel="stylesheet" type="text/css" href="css/zTreeStyle/zTreeStyle.css"><script type="text/javascript" src="js/jquery.ztree.core-3.5.min.js"></script><script type="text/javascript" src="js/jquery.ztree.excheck-3.5.min.js"></script>第二步: 创建ztree容器,存放树
<ul id="treeDemo" class="ztree"></ul>第三步:初始化ztree
<script> $(function () { //菜单 var zNodes =[ { id:11, pId:1, name:"随意勾选 1-1", checked:true}, { id:111, pId:11, name:"随意勾选 1-1-1",checked:true}, { id:112, pId:11, name:"随意勾选 1-1-2",checked:true}, { id:12, pId:1, name:"随意勾选 1-2",checked:true}, { id:121, pId:12, name:"随意勾选 1-2-1",checked:false}, { id:122, pId:12, name:"随意勾选 1-2-2",checked:false}, { id:2, pId:0, name:"随意勾选 2", checked:true}, { id:21, pId:2, name:"随意勾选 2-1",checked:false}, { id:22, pId:2, name:"随意勾选 2-2",checked:true}, { id:221, pId:22, name:"随意勾选 2-2-1", checked:true}, { id:222, pId:22, name:"随意勾选 2-2-2",checked:false}, { id:23, pId:2, name:"随意勾选 2-3",checked:false}, { id:1, pId:0, name:"随意勾选 1",checked:true} ]; //配置 var setting = { check: { enable: true,//启用复选框 chkboxType: { "Y": "ps", "N": "ps"}//子被选中父也被选中,父被选中,所有的子都被选中 }, data: { simpleData: { enable: true } } }; //第一个参数为zTree的DOM容器,第二个为zTree设置详情可见官网api,第三个为zTree的节点数据,expandAll(true)表示默认展开树 $.fn.zTree.init($("#treeDemo"), setting, zNodes).expandAll(true); });</script>获取选中的节点
var arr = $.fn.zTree.getZTreeObj("treeDemo").getCheckedNodes();//treeDemo是ztree树的ID值2 权限
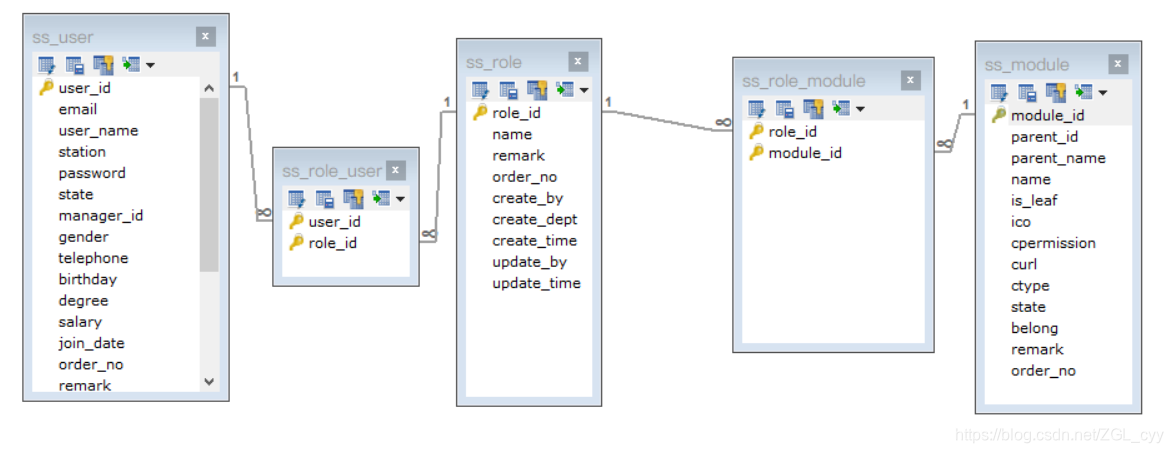
2.1 表关系

2.2 通过SQL查询某个用户对应的模块
SELECT su.`user_name`, sm.`name`FROM ss_user suLEFT JOIN ss_role_user sru ON su.`user_id` = sru.`user_id`LEFT JOIN ss_role sr ON sru.`role_id` = sr.`role_id`LEFT JOIN ss_role_module srm ON srm.`role_id` = sr.`role_id`LEFT JOIN ss_module sm ON srm.`module_id` = sm.`module_id`WHERE su.`user_id` = 'e0de22fe-2c50-4216-ad75-ed0494d2dc92'2.3 授权功能
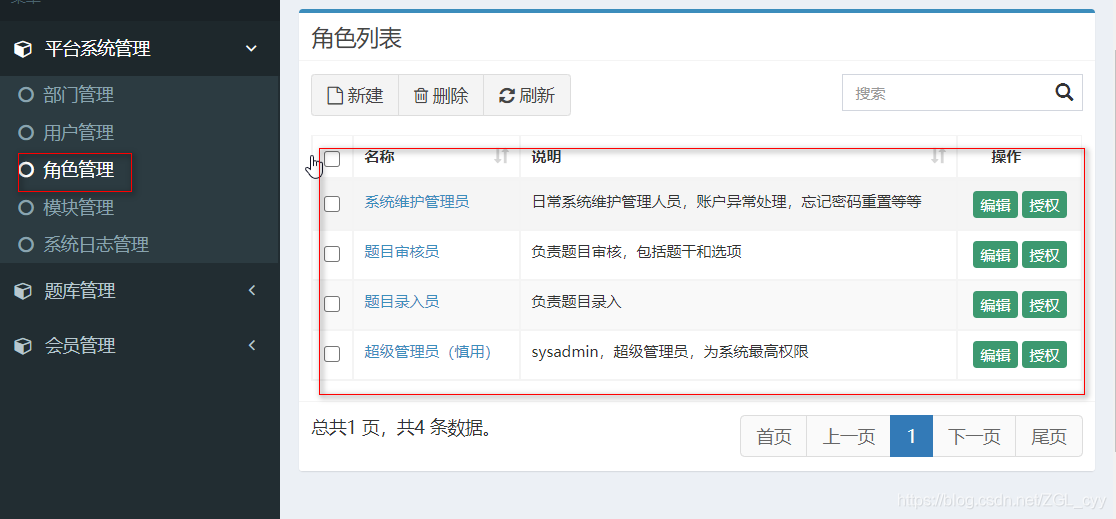
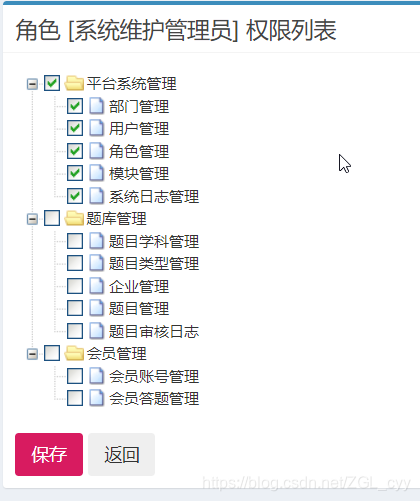
2.3.1 效果展示
1.展示权限列表

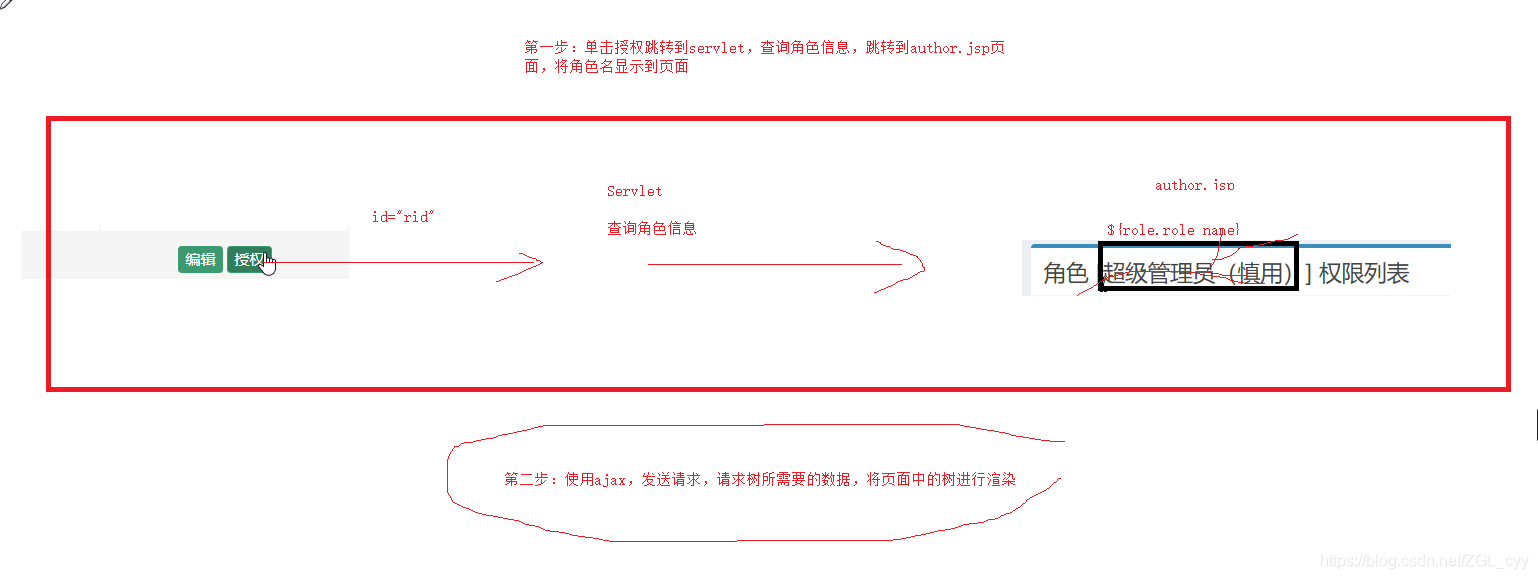
2.点击授权跳转到授权页面

2.3.2 思考
前端需要的数据格式如下,使用java如何生成JSON格式的字符串:"[{}{}{}]"
var zNodes =[ { id:11, pId:1, name:"随意勾选 1-1", open:true}, { id:111, pId:11, name:"随意勾选 1-1-1"}, { id:112, pId:11, name:"随意勾选 1-1-2"}, { id:12, pId:1, name:"随意勾选 1-2", open:true}, { id:121, pId:12, name:"随意勾选 1-2-1"}, { id:122, pId:12, name:"随意勾选 1-2-2"}, { id:2, pId:0, name:"随意勾选 2", checked:true, open:true}, { id:21, pId:2, name:"随意勾选 2-1"}, { id:22, pId:2, name:"随意勾选 2-2", open:true}, { id:221, pId:22, name:"随意勾选 2-2-1", checked:true}, { id:222, pId:22, name:"随意勾选 2-2-2"}, { id:23, pId:2, name:"随意勾选 2-3"}, { id:1, pId:0, name:"随意勾选 1", open:true}];后端的java怎么才能生成该格式的JSON数据
ArrayList<Map<String,String>> list = new ArrayList<>Map<String,String> row1 = new HashMap<String,String>;row1.put("id",11);row1.put("pId",1);row1.put("name","xx");row1.put("checked","true");Map<String,String> row2 = new HashMap<String,String>;row2.put("id",11);row2.put("pId",1);row2.put("name","xx");row2.put("checked","true");list.add(row1);list.add(row2)把该list转成JSON即可2.3.3 展示权限Dao
List<Map> findAuthorDataByRoleId(String roleId);<select id="findAuthorDataByRoleId" parameterType="string" resultType="java.util.Map"> select module_id as id, parent_id as pId, name as name, case when module_id in (select module_id from ss_role_module where role_id = #{roleId}) then 'true' else 'false' end as checked from ss_module</select>SQL
SELECT module_id 'id', parent_id 'pId', NAME 'name', CASE WHEN module_id IN (SELECT module_id FROM ss_role_module WHERE role_id='4028a1c34ec2e5c8014ec2ebf8430001') THEN 'true' ELSE 'false' END AS 'checked'FROM ss_module 2.3.4 展示权限Service
@Overridepublic List<Role> findAllRoleByUserId(String userId) { SqlSession sqlSession = null; try{ //1.获取SqlSession sqlSession = MapperFactory.getSqlSession(); //2.获取Dao RoleDao roleDao = MapperFactory.getMapper(sqlSession,RoleDao.class); //3.调用Dao层操作 return roleDao.findAllRoleByUserId(userId); }catch (Exception e){ throw new RuntimeException(e); //记录日志 }finally { try { TransactionUtil.close(sqlSession); }catch (Exception e){ e.printStackTrace(); } }}2.3.5 展示权限RoleServlet
private void author(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException { //获取要授权的角色id String roleId = request.getParameter("id"); //使用id查询对应的数据(角色id对应的模块信息) Role role = roleService.findById(roleId); request.setAttribute("role",role); //根据当前的角色id获取所有的模块数据,并加载关系数据 List<Map> map = moduleService.findAuthorDataByRoleId(roleId); //map转成json数据 ObjectMapper om = new ObjectMapper(); String json = om.writeValueAsString(map); request.setAttribute("roleModuleJson",json); // TODO 数据未查询 //跳转到树页面中 request.getRequestDispatcher("/WEB-INF/pages/system/role/author.jsp").forward(request,response); }2.3.6 展示权限前端
$(document).ready(function(){ // 定义页面对应的树形组件 var zTreeObj; var setting = { check: { enable: true},data: { simpleData: { enable: true}}}; var zNodes =${ roleModuleJson} zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes) var zTree = $.fn.zTree.getZTreeObj("treeDemo") zTree.setting.check.chkboxType = { "Y" : "ps", "N" : "ps" } zTreeObj.expandAll(true);//true:展开所有});2.4 修改权限

表单数据如下

第一步:给保存按钮添加单击事件,单击时获取所有的被选中的复选框的值,然后拼接成字符串赋值给#moduleIds

第二步:服务器Servlet直接获取表单数据,调用service
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年03月18日 21时27分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
js中事件捕获和事件冒泡(事件流)
2019-03-04
js的各种数据类型判断(in、hasOwnProperty)
2019-03-04
Vuex(三)--Vue核心概念Getter
2019-03-04
严格模式、混杂模式与怪异模式
2019-03-04
JavaScript 匿名函数自调(立即执行函数)
2019-03-04
一篇文章带你搞定 Java 中字符流的基本操作(Write / Read)
2019-03-04
HTML 和 CSS 简单实现注册页面
2019-03-04
(Java)让枚举实现一个接口
2019-03-04
XML 解析学习
2019-03-04
验证码的简单实现
2019-03-04
解决 vscode 窗口故障
2019-03-04
JSP 入门学习
2019-03-04
JSP,EL 和 JSTL 一篇文章就够了
2019-03-04
(延迟初始化)Lazy 初始化
2019-03-04
(Java 剑指 offer)二维数组中的查找
2019-03-04
(SpringMVC)springMVC.xml 和 web.xml
2019-03-04
Oracle 学习一篇文章就够了(珍藏版)
2019-03-04
一篇文章带你搞定 Oracle 的体系结构
2019-03-04
Oracle 单行函数
2019-03-04
Oracle 子查询和分页查询
2019-03-04
