
Qt 22 布局管理器1 - QLayout,QBoxLayout,布局管理器的相互嵌套

 sizePolicy:QSizePolicy() 用户界面组件的大小策略
sizePolicy:QSizePolicy() 用户界面组件的大小策略
发布日期:2021-05-07 13:26:10
浏览次数:25
分类:精选文章
本文共 5266 字,大约阅读时间需要 17 分钟。
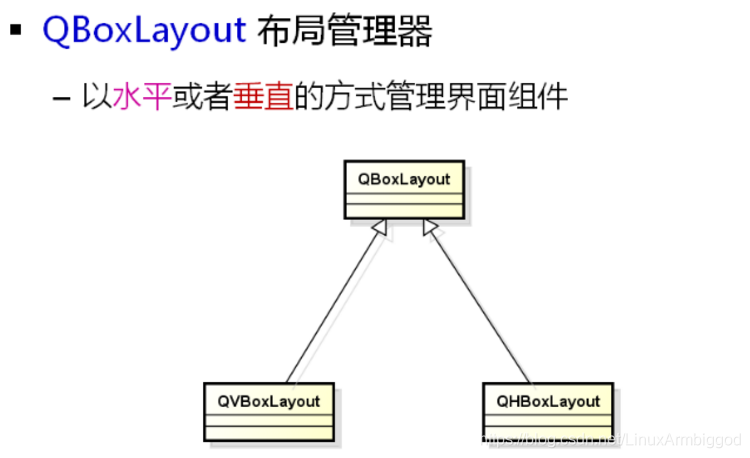
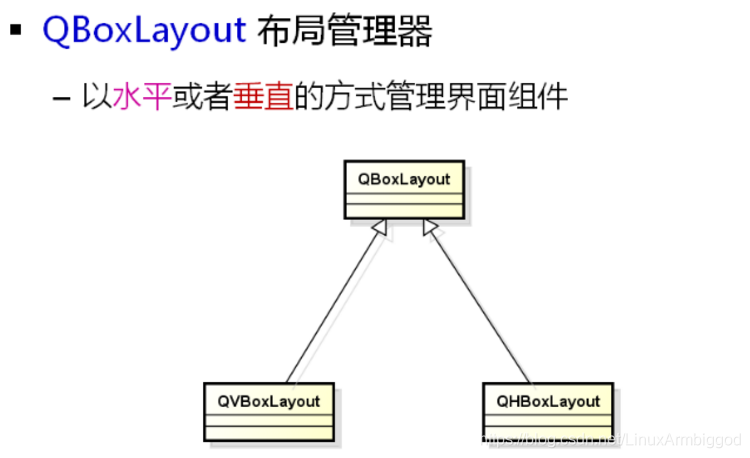
布局管理器
提供相关的类对界面组件进行布局管理 能够自动排布窗口中的界面组件 窗口变化后自动更新界面组件的大小QLayout
QLayout 是Qt 中布局管理器的抽象基类
通过继承QLayout实现了功能各异且互补的布局管理器 Qt中可以根据需要自定义布局管理器 布局管理器不是界面部件,而是界面部件的定位策略

 sizePolicy:QSizePolicy() 用户界面组件的大小策略
sizePolicy:QSizePolicy() 用户界面组件的大小策略 如果窗口中有一个布局管理器 QLayout 来管理窗口中的用户界面组件,那么大小策略就会被布局管理器所使用。
QSizePolicy sizePolicy () constvoid setSizePolicy ( QSizePolicy )void setSizePolicy ( QSizePolicy::Policy horizontal, QSizePolicy::Policy vertical )
即如按钮设置大小策略 如下:
TestBtn1.setText("Test Button 1");//在水平 垂直方向对 按键进行扩展TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); 那么 TestBtn1按钮 就会随着父组件被拉大 而变大,水平和垂直方向都会匹配父窗口的大小,随之变大变小。
布局管理器可以相互嵌套,形成更加复杂的布局方式
布局嵌套几乎可以完成所有常用的界面布局:addLayout() 自定义布局类可以达到个性界面布局的效果
Widget.h
#ifndef _WIDGET_H_#define _WIDGET_H_#include#include class Widget : public QWidget{ Q_OBJECTprivate: QPushButton TestBtn1; QPushButton TestBtn2; QPushButton TestBtn3; QPushButton TestBtn4; void initControl(); void testVBoxLayout(); void testHBoxLayout(); void testVHBoxLayout();public: Widget(QWidget *parent = 0); ~Widget();};#endif
Widget.cpp
#include "Widget.h"#includeWidget::Widget(QWidget *parent) : QWidget(parent), TestBtn1(this), TestBtn2(this), TestBtn3(this), TestBtn4(this){ //initControl(); //testVBoxLayout();//使用垂直布局管理器 //testHBoxLayout(); testVHBoxLayout();}//布局管理器嵌套void Widget::testVHBoxLayout(){ //创建两个水平布局管理器 和一个垂直布局管理器 QHBoxLayout* hLayout1 = new QHBoxLayout(); QHBoxLayout* hLayout2 = new QHBoxLayout(); QVBoxLayout* vLayout = new QVBoxLayout(); TestBtn1.setText("Test Button 1"); //在水平 垂直方向对 按键进行扩展 TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn1.setMinimumSize(160, 30); TestBtn2.setText("Test Button 2"); TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn2.setMinimumSize(160, 30); //设置水平布局管理器1 管理按钮TestBtn1和TestBtn2,并设置间隔 hLayout1->setSpacing(10); hLayout1->addWidget(&TestBtn1); hLayout1->addWidget(&TestBtn2); TestBtn3.setText("Test Button 3"); TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn3.setMinimumSize(160, 30); TestBtn4.setText("Test Button 4"); TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn4.setMinimumSize(160, 30); //设置水平布局管理器2 管理按钮TestBtn3和TestBtn4,并设置间隔 hLayout2->setSpacing(10); hLayout2->addWidget(&TestBtn3); hLayout2->addWidget(&TestBtn4); //设置垂直布局管理器 管理 水平布局管理器1 和 水平布局管理器2 并设置间隔 vLayout->setSpacing(10); vLayout->addLayout(hLayout1);//addLayout() vLayout->addLayout(hLayout2); //为窗口设置垂直布局管理器对象 vLayout 管理界面组件。即vLayout开始生效 setLayout(vLayout);}void Widget::testHBoxLayout(){ QHBoxLayout* layout = new QHBoxLayout(); TestBtn1.setText("Test Button 1"); TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn1.setMinimumSize(160, 30); TestBtn2.setText("Test Button 2"); TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn2.setMinimumSize(160, 30); TestBtn3.setText("Test Button 3"); TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn3.setMinimumSize(160, 30); TestBtn4.setText("Test Button 4"); TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn4.setMinimumSize(160, 30); layout->setSpacing(30); layout->addWidget(&TestBtn1); layout->addWidget(&TestBtn2); layout->addWidget(&TestBtn3); layout->addWidget(&TestBtn4); setLayout(layout);}//垂直布局管理器void Widget::testVBoxLayout(){ //构造垂直布局管理器对象 QVBoxLayout* layout = new QVBoxLayout(); TestBtn1.setText("Test Button 1"); //在水平 垂直方向对 按键进行扩展 TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); //设置最小尺寸 TestBtn1.setMinimumSize(160, 30); TestBtn2.setText("Test Button 2"); TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn2.setMinimumSize(160, 30); TestBtn3.setText("Test Button 3"); TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn3.setMinimumSize(160, 30); TestBtn4.setText("Test Button 4"); TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); TestBtn4.setMinimumSize(160, 30); layout->setSpacing(30);//设置垂直布局管理器 所管理组件之间的间距 layout->addWidget(&TestBtn1);//向垂直布局管理器对象layout添加组件TestBtn1,即告诉垂直布局管理器它需要管理的窗口 layout->addWidget(&TestBtn2);//... layout->addWidget(&TestBtn3);//... layout->addWidget(&TestBtn4);//... setLayout(layout);//为窗口设置垂直布局管理器对象layout管理界面组件。即layout开始生效}void Widget::initControl(){ TestBtn1.setText("Test Button 1"); TestBtn1.move(20, 20); TestBtn1.resize(160, 30); TestBtn2.setText("Test Button 2"); TestBtn2.move(20, 70); TestBtn2.resize(160, 30); TestBtn3.setText("Test Button 3"); TestBtn3.move(20, 120); TestBtn3.resize(160, 30); TestBtn4.setText("Test Button 4"); TestBtn4.move(20, 170); TestBtn4.resize(160, 30);}Widget::~Widget(){ }
main.cpp
#include#include "Widget.h"int main(int argc, char *argv[]){ QApplication a(argc, argv); Widget w; w.show(); return a.exec();}
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年04月08日 03时00分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
android解决:使用多线程和Handler同步更新UI
2019-03-05
vue自定义封装Loading组件
2019-03-05
解决移动端项目中苹果ios和安卓android手机点击输入框网页页面自动放大缩小
2019-03-05
Element UI 中动态路由的分析及实现
2019-03-05
使用springMVC配置视图管理器后找不到指定的页面
2019-03-05
关于js中对于Promise的深入理解
2019-03-05
杭电 2007 平方和与立方和(输入数据的大小顺序并不能默认)
2019-03-05
十大排序算法之三:插入排序(Python)
2019-03-05
利用Python实现循环队列
2019-03-05
利用递归实现二叉树的前中后序遍历(Python)
2019-03-05
Python刷题输入输出
2019-03-05
冒泡排序又来啦(C/C++版本)
2019-03-05
python负数存储
2019-03-05
求二维数组中最大值的位置
2019-03-05
python中sort和sorted的区别
2019-03-05
vue中echart数据动态切换,一看就懂
2019-03-05
Python3.6爬虫记录
2019-03-05
搞清楚Spring Cloud架构原理的这4个点,轻松应对面试
2019-03-05
1月份2月份GitHub上最热门的23个Java开源项目
2019-03-05
maven安装
2019-03-05