
关于事件流的简单理解
发布日期:2021-05-07 10:55:46
浏览次数:22
分类:精选文章
本文共 1195 字,大约阅读时间需要 3 分钟。
JS事件
1、首先,什么是事件?
JavaScript和Html发生交互是通过事件来实现的,事件,就是文档或浏览器窗口发生一些特定的交互的瞬间
2、什么是事件流?
事件流就是,事件传播的过程。
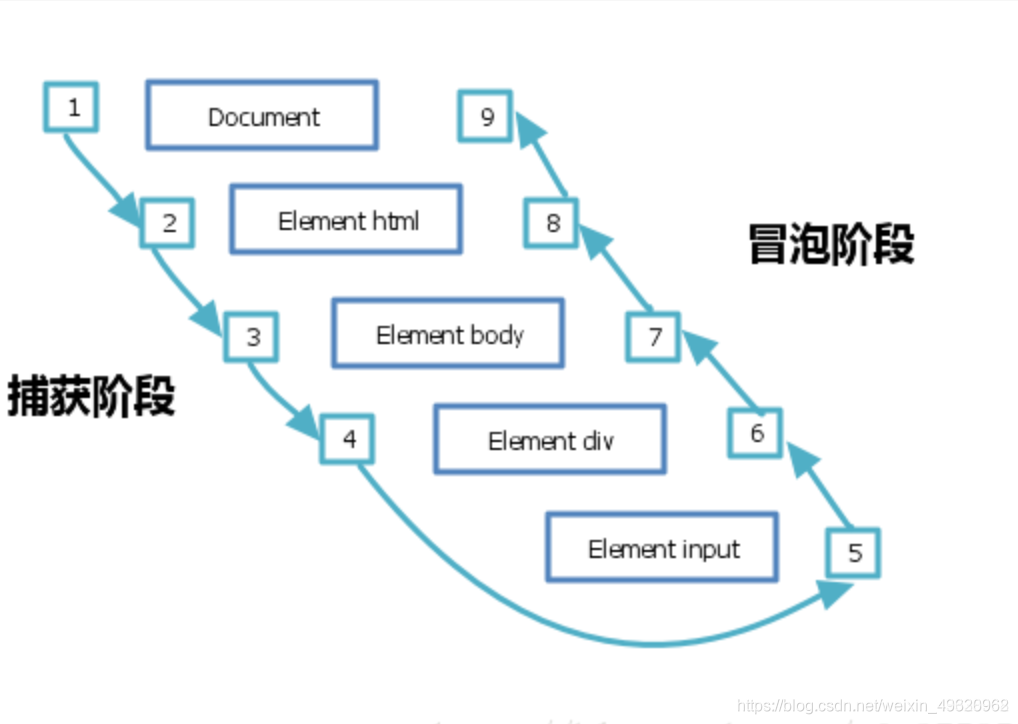
DOM中完整的事件流包括了三个阶段:
事件捕获阶段、目标阶段和事件冒泡阶段事件通过捕获到达目标元素,这个时候就是目标阶段,从目标节点元素将事件上传到根节点的构成阶段,冒泡阶段

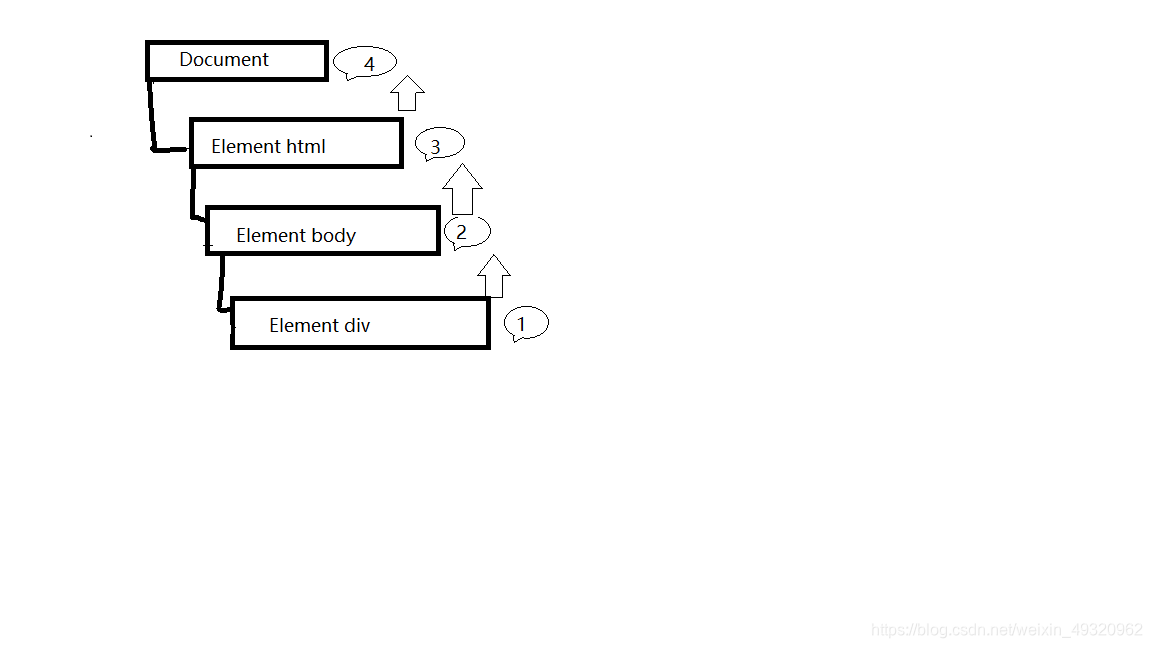
3、关于事件冒泡以及事件捕获
- 事件冒泡,也就是自下而上,从目标触发的元素逐级向上传播,直至window对象

- 事件捕获:
也就是从document逐级向下传播到目标元素,但是有与IE浏览器的限制,很少使用到事件捕获

后来ECMAScript在DOM2中对事件流进行了进一步规范,基本上就是上述二者的结合。
DOM2级事件规定的事件流包括三个阶段: (1)事件捕获阶段 (2)处于目标阶段 (3)事件冒泡阶段
3、关于DOM事件的处理
当我们在DOM节点中添加了事件之后,就需要对事件进行处理,而DOM事件的处理主要是分为4各级别:
- DOM0级事件
- DOM1级事件
- DOM2级事件
- DOM3级事件
DOM0级处理程序
把一个函数赋值给一个事件处理程序属性
var btn2 = document.getElementById("btn2"); btn2.onclick = function() { alert("hello world"); } btn2.onclick = null; //移除事件处理程序 DOM2级处理程序
DOM2事件机制
同样的事件和事件流机制下的相同方法只会触发一次。
为当前元素创建一个事件池,把所有需要绑定的方法存储到事件池中,当事件触发的时候,到对应的事件池中找到对应的方法 依次执行 即可
let oDiv = document.getElementById("div1"); function fn() { console.log("fn"); return "100" } oDiv.addEventListener("click", function () { console.log("fn"); }, false); oDiv.addEventListener("click", fn1, false); oDiv.removeEventListener("click", function () { console.log("fn"); }, false); 备注:
其中DOM1级事件处理标准中并没有定义相关的内容,所以没有所谓的DOM1事件处理;
DOM3级事件是在DOM2级事件的基础上添加了更多的事件类型。
发表评论
最新留言
表示我来过!
[***.240.166.169]2025年04月08日 17时05分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
根据轨迹分析出用户家在哪
2021-05-09
PostgreSQL查询表名称及表结构
2021-05-09
linux中使用awk命令
2021-05-09
LAB2 内核的内存管理
2021-05-09
如何使用google搜索?
2021-05-09
Redis分布式锁的正确实现方式
2021-05-09
设计模式-抽象工厂模式
2021-05-09
MySQL Explain查看执行计划详解
2021-05-09
IntelliJ IDEA 中,项目文件右键菜单没有svn选项解决办法
2021-05-09
Spring 动态绑定多实现类实例综述
2021-05-09
IDEA 调试Java代码的两个技巧
2021-05-09
MyBatis常见面试题:#{}和${}的区别是什么?
2021-05-09
Vue 数组和对象更新,但视图未更新,背后的故事
2021-05-09
剑指Offer面试题:9.二进制中1的个数
2021-05-09
《你是在做牛做马还是在做主管》- 读书笔记
2021-05-09
ASP.NET Core on K8S学习之旅(12)Ingress
2021-05-09
重新温习软件设计之路(4)
2021-05-09
《刷新》:拥抱同理心,建立成长型思维
2021-05-09